Atividades de "AlderCove"
that worked - thank you.
@berkansasmaz
Thanks for the solution. It worked well!
I made one minor change to the script to close the sub-menu if enter is pressed when the sub-menu is expanded:
$(function () {
var menuItems = document.querySelectorAll('li.has-drop');
Array.prototype.forEach.call(menuItems, function (el, i) {
el.querySelector('a').addEventListener("click", function (event) {
if (this.parentNode.classList.contains("has-drop")) {
if (!this.parentNode.classList.contains("open"))
this.parentNode.classList.add('open');
else
this.parentNode.classList.remove('open');
} else {
this.parentNode.className = "has-submenu";
this.setAttribute('aria-expanded', "false");
}
event.preventDefault();
return false;
});
});
});
- ABP Framework version: v5.1.4 & 5.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace: ERROR RangeError: Maximum call stack size exceeded
- Steps to reproduce the issue:
-
- Create new project
-
- Follow ABP Framework Quick example for Module Extension System (https://docs.abp.io/en/abp/5.2/Module-Entity-Extensions#quick-example) to add SSN to YourProjectNameModuleExtensionConfigurator class inside the Domain.Shared project and to add column to table (https://docs.abp.io/en/abp/5.2/Module-Entity-Extensions#database-mapping)
-
- Add migration and update database
-
- Run the projects (API, Identity Server and Angular Apps)
-
- Login to Angular App
-
- Add 10-12 Users
-
- Refresh the page
-
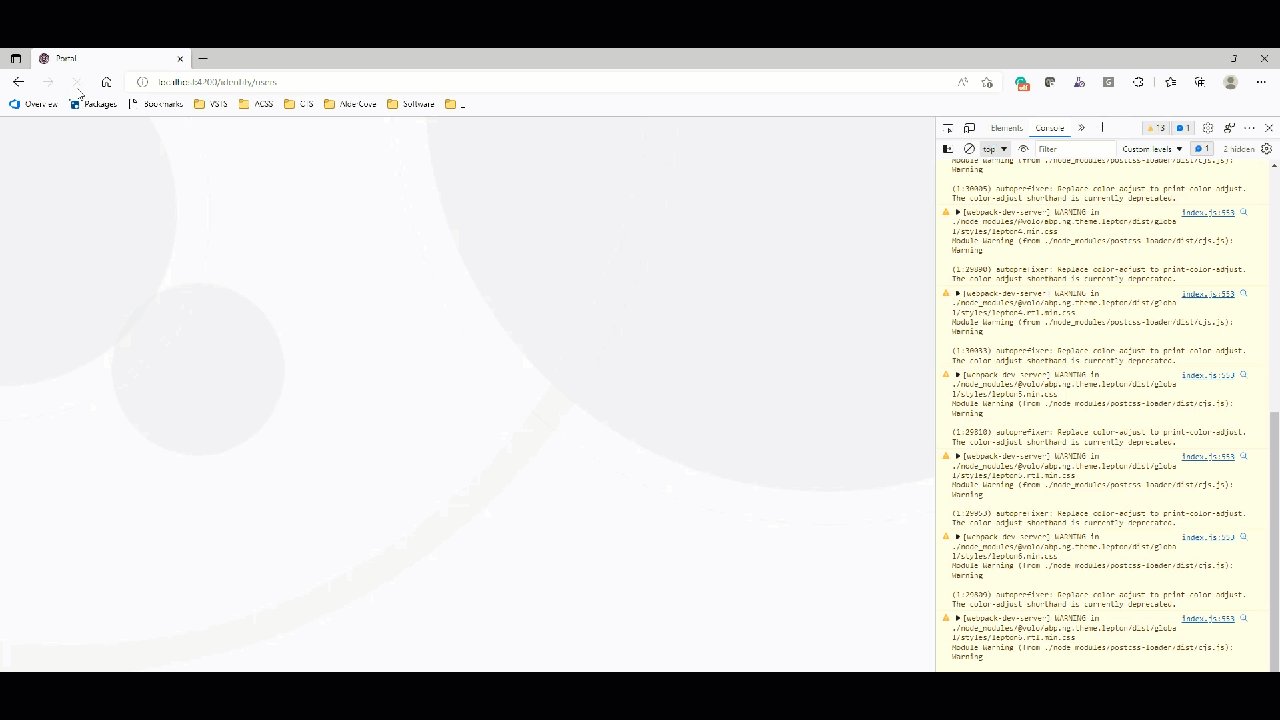
- Observe the error
Hi,
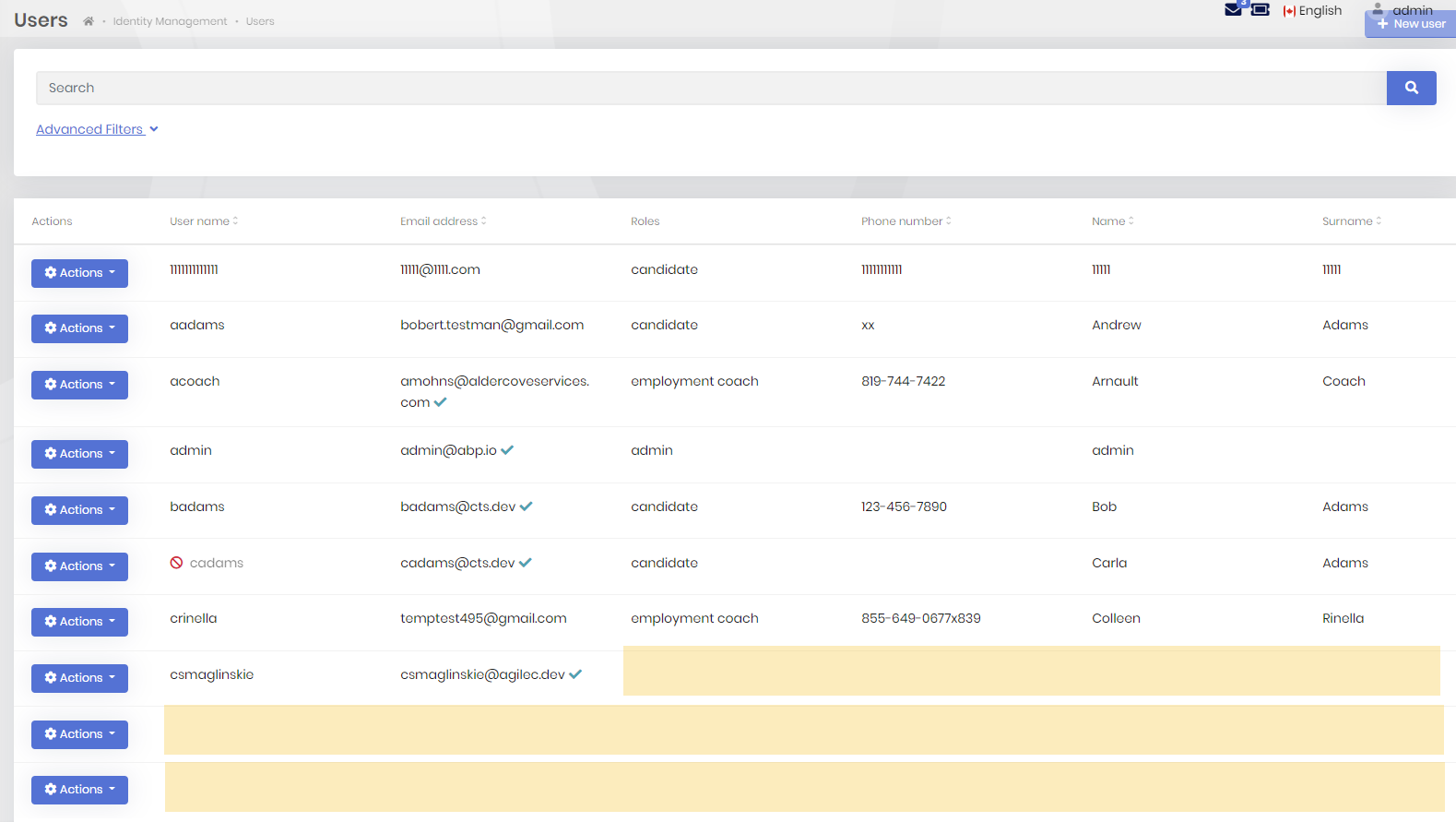
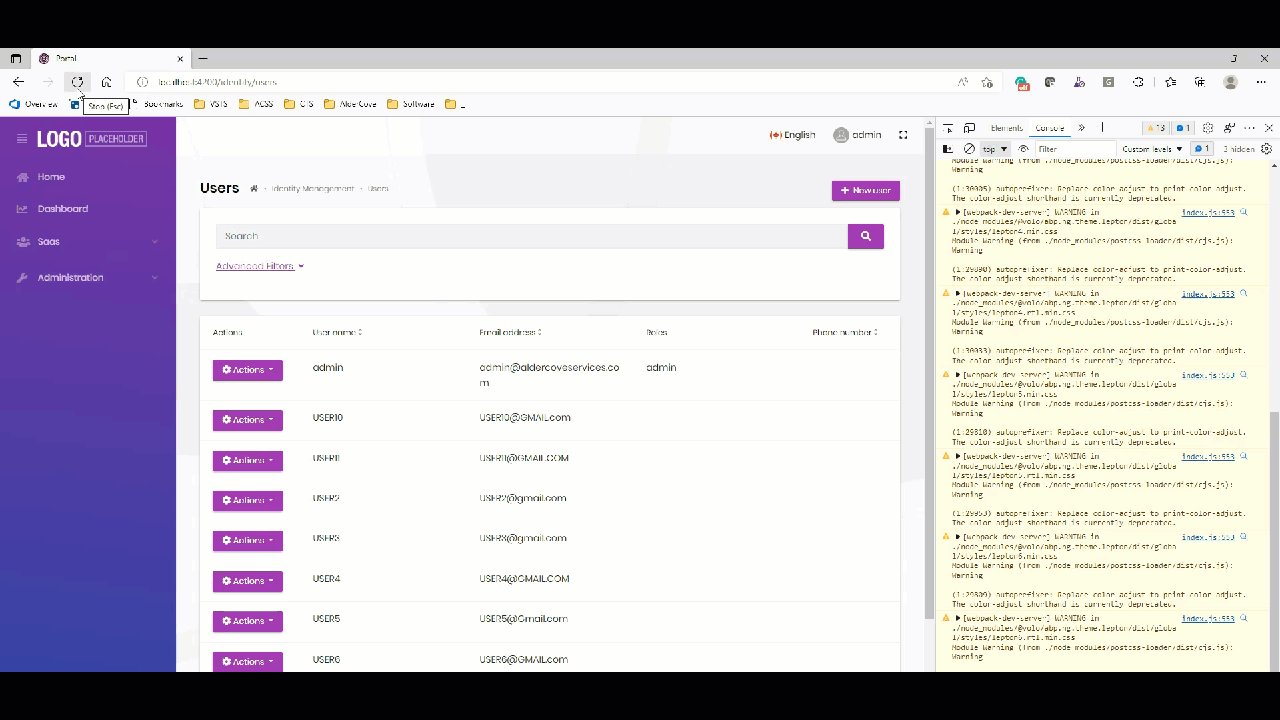
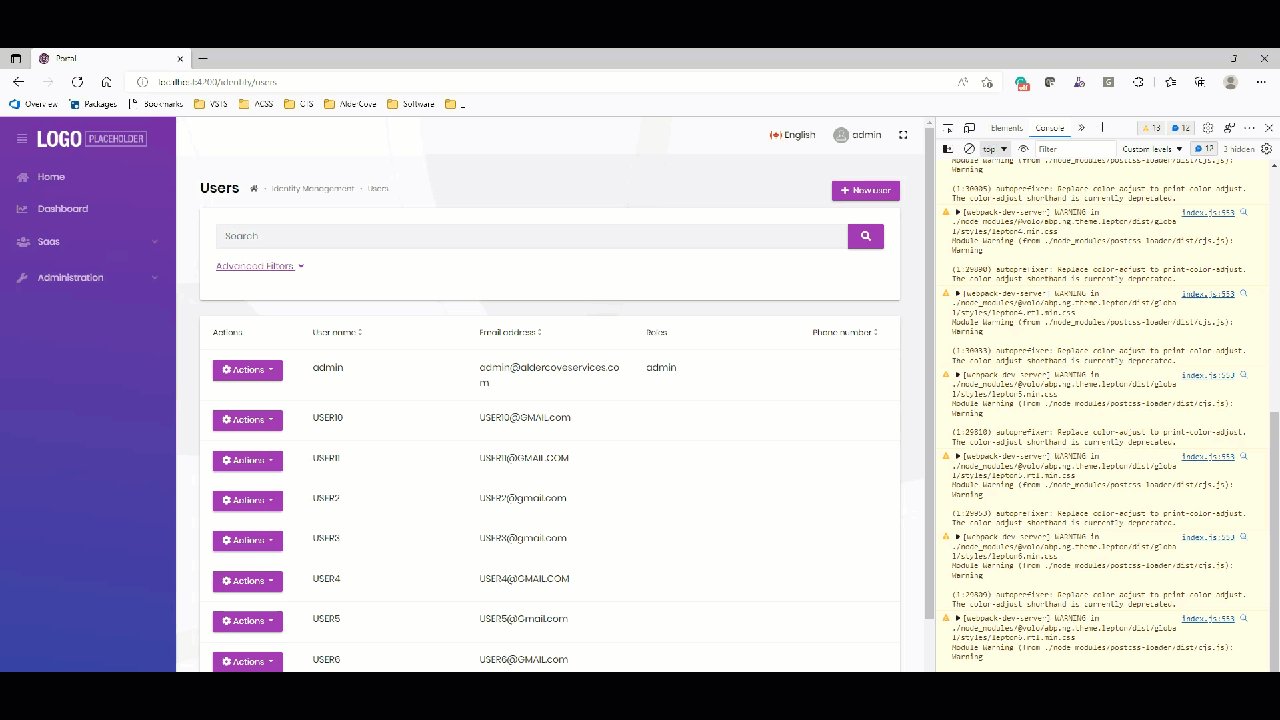
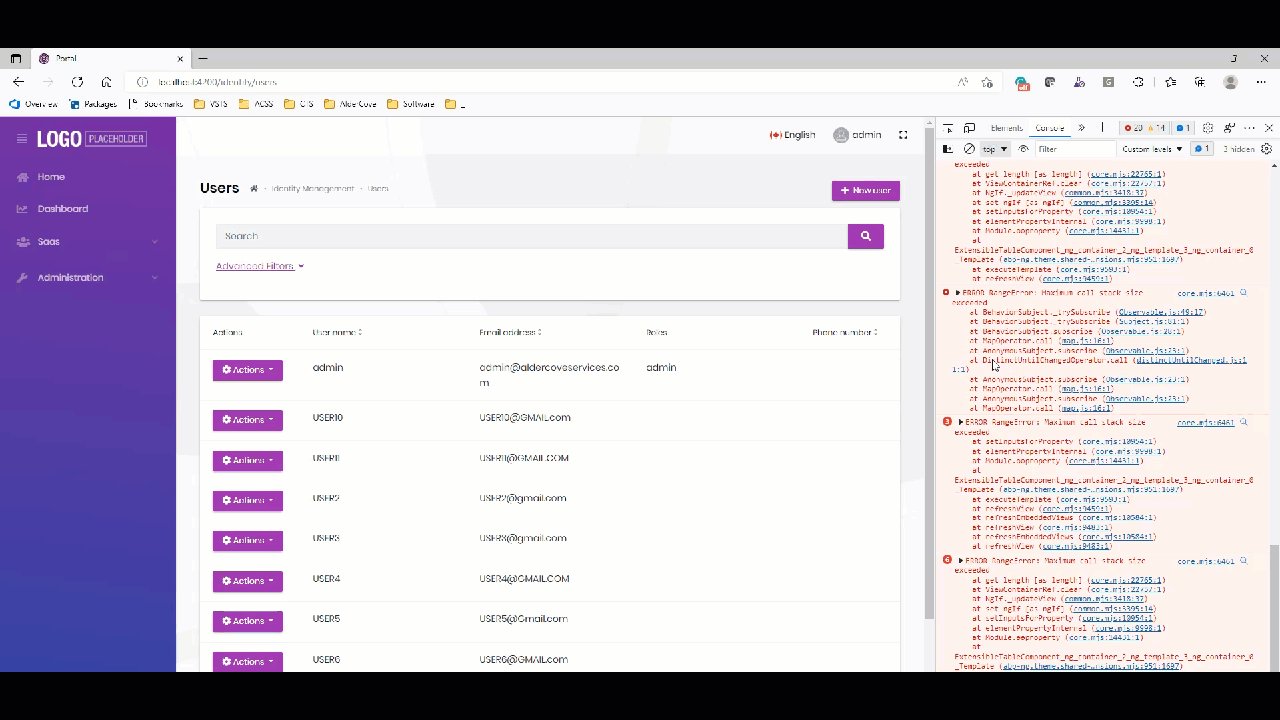
I encountered this issue while adding several properties to the IdentityUser entity and Dtos (v5.1.4) . In my application, this error prevents the Users page from fully loading - some of the columns in the last few rows aren't rendered including the Action menu button.
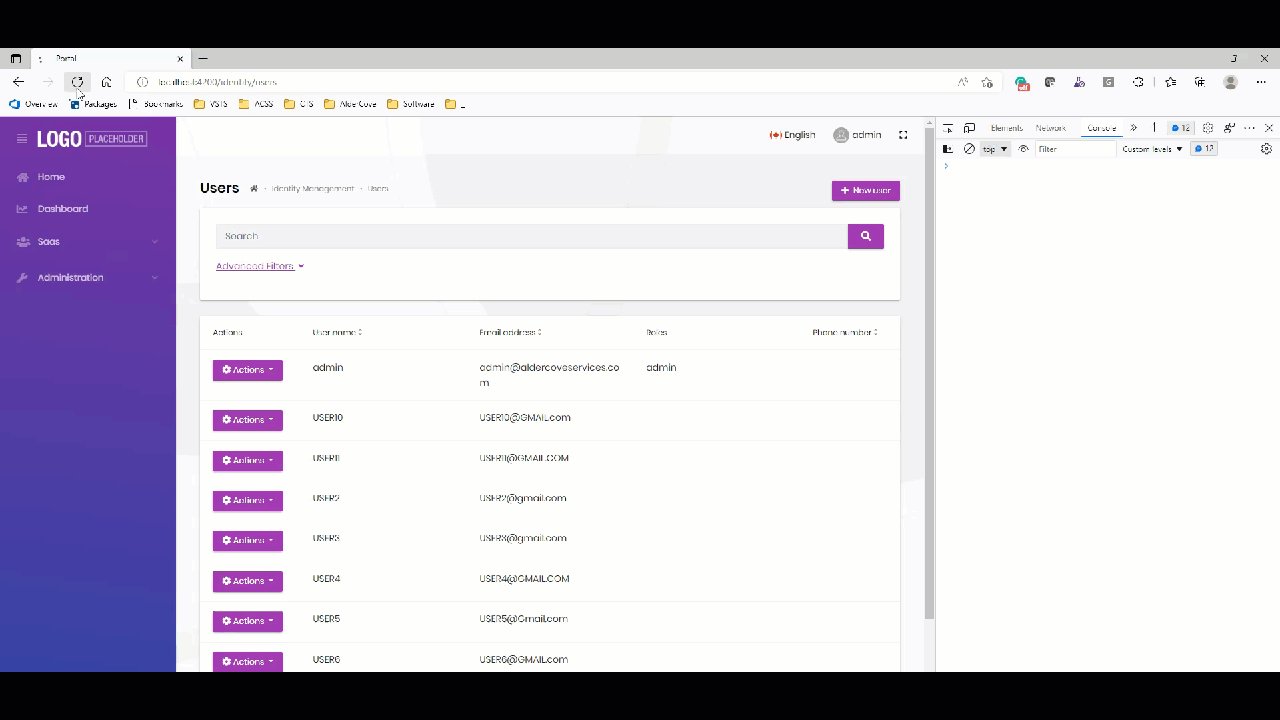
I was able to reproduce the error with a scratch project (v 5.2.2), by adding a single property to the IdentityUser entity. I followed the Architecture -> Modularity -> Customizing/Extending Modules -> Module Entity Extension System of the documentation for 5.2 to add the SSN to the IdentityUser. I needed to create 12 or so users before the error cropped up:

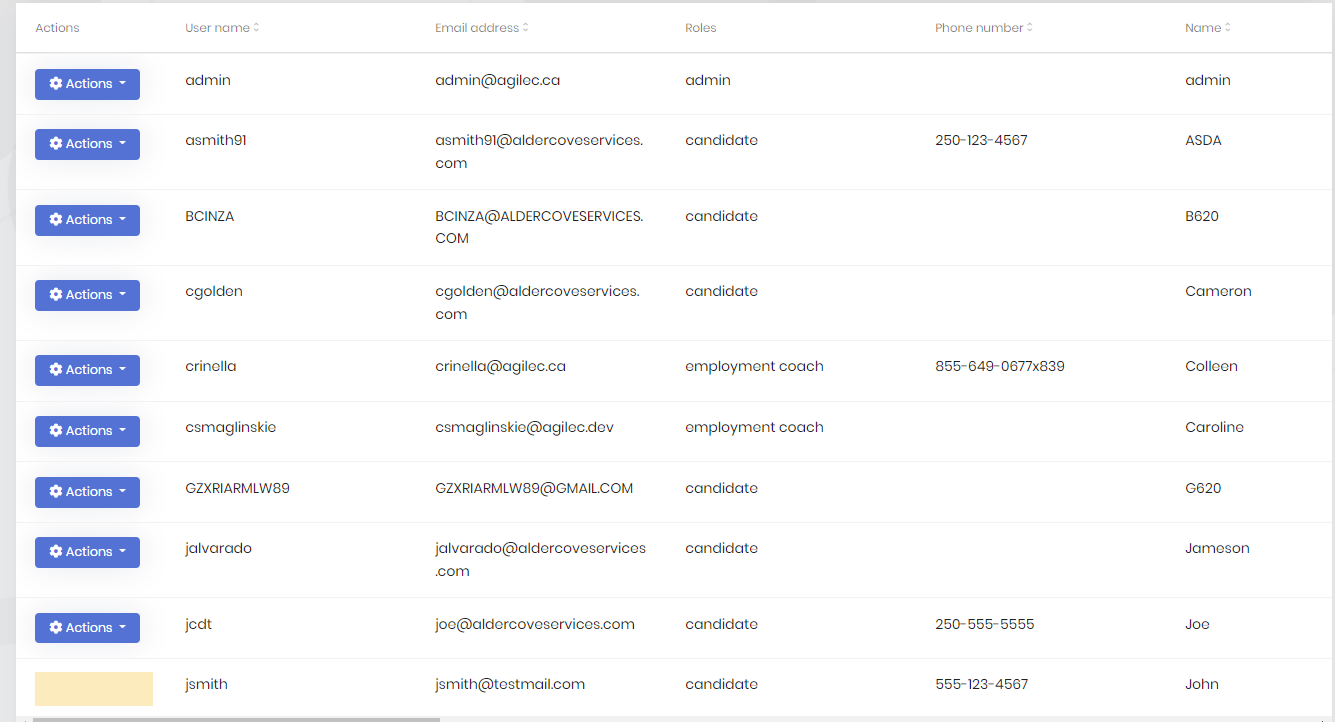
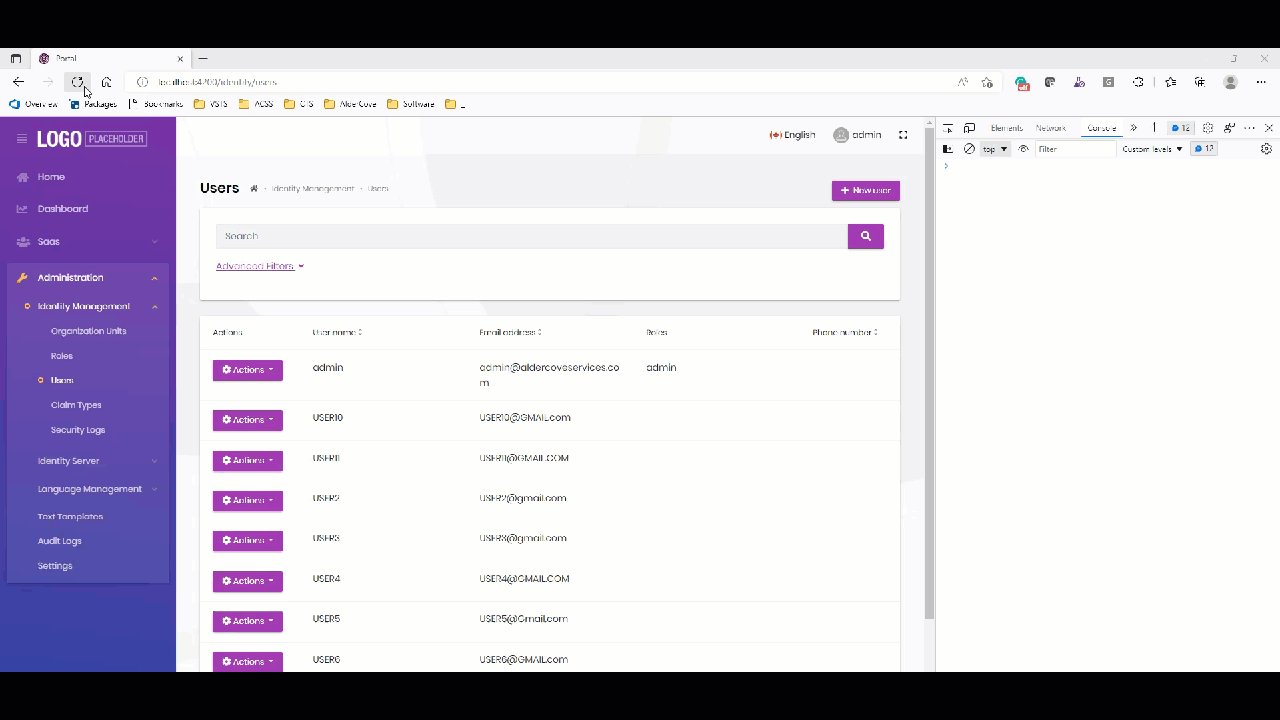
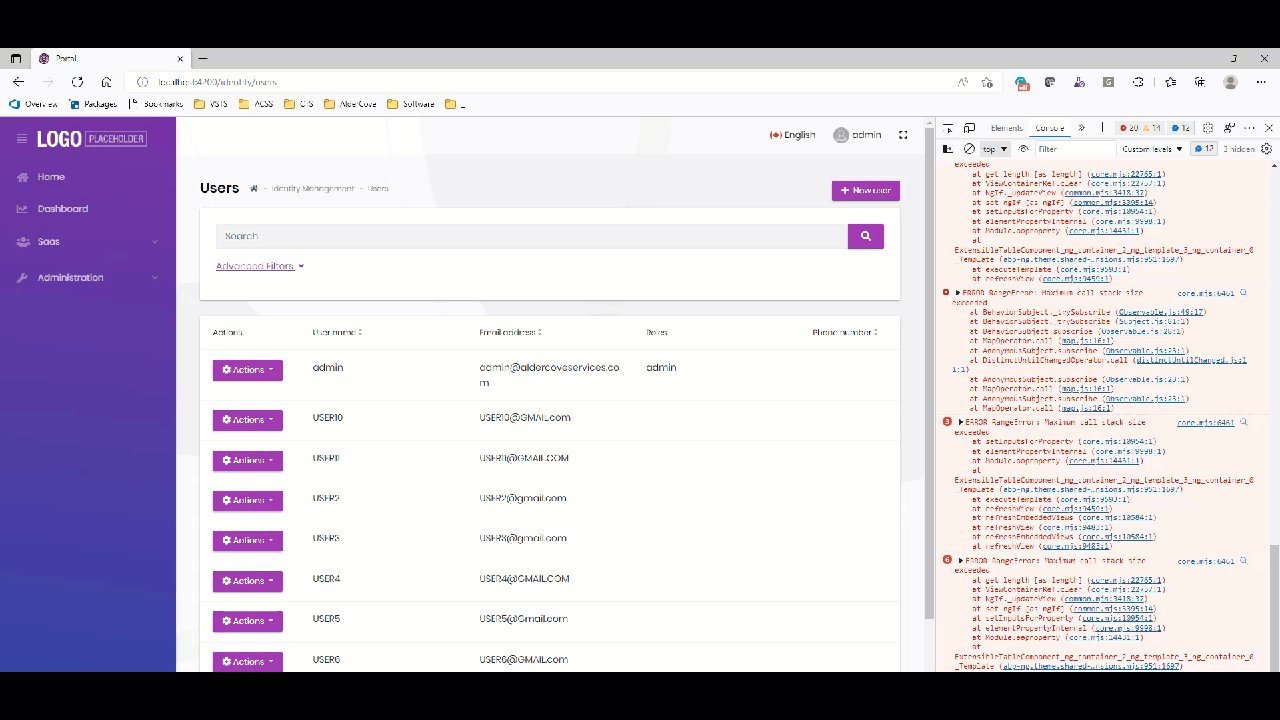
When I remove the configuration for the extra property from the PortalModuleExtensionConfigurator in the Domain.Shared project, and restart the identity server & API, the error goes away:
* See the documentation for more:
* https://docs.abp.io/en/abp/latest/Module-Entity-Extensions
*/
//ObjectExtensionManager.Instance.Modules()
//.ConfigureIdentity(identity =>
//{
// identity.ConfigureUser(user =>
// {
// user.AddOrUpdateProperty<string>( //property type: string
// "SocialSecurityNumber", //property name
// property =>
// {
// //validation rules
// property.Attributes.Add(new RequiredAttribute());
// property.Attributes.Add(new StringLengthAttribute(64) { MinimumLength = 4 });
// });
// });
//});
Appreciate your help.
Thanks Jamie
- ABP Framework version: v5.1.4
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
Hi,
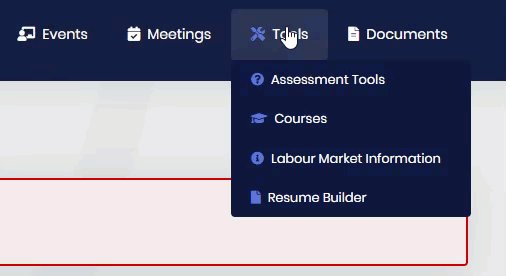
Please help me to add keyboard support for sub-menus on the main menu region of the public website.
When the user hovers on the menu item, the sub-menu opens, which is great.

For users navigating with the keyboard, the submenu should open when the user presses enter on the menu item (as described here https://www.w3.org/WAI/tutorials/menus/flyout/#flyoutnavkbfixed).
The current behaviour does not support keyboard access to sub-menus.
I tried adding javascript (from the w3 example) for it in the /Themes/Lepton/Components/MainMenu/_MenuItem.cshtml page without success.
var menuItems = document.querySelectorAll('li.has-drop');
Array.prototype.forEach.call(menuItems, function(el, i){
el.querySelector('a').addEventListener("click", function(event){
if (this.parentNode.className == "has-drop") {
this.parentNode.className = "has-drop open";
this.setAttribute('aria-expanded', "true");
} else {
this.parentNode.className = "has-submenu";
this.setAttribute('aria-expanded', "false");
}
event.preventDefault();
return false;
});
});
Menu configuration from public class PortalPublicMenuContributor : IMenuContributor
// Tools
var tools =
new ApplicationMenuItem(
PortalPublicMenus.Tools,
l["Menu:Tools"],
icon: "fas fa-tools",
order: 6
)
;
context.Menu.AddItem(tools);
// AssessmentTools
tools.AddItem(
new ApplicationMenuItem(
PortalPublicMenus.AssessmentTools,
l["Menu:AssessmentTools"],
"~/assessment-tools",
icon: "fas fa-question-circle",
order: 1
).RequirePermissions(PortalPermissions.PublicWeb.AssessmentTools)
);
// courses
tools.AddItem(
new ApplicationMenuItem(
PortalPublicMenus.Courses,
l["Menu:Courses"],
"~/courses",
icon: "fas fa-graduation-cap",
order: 2
).RequirePermissions(PortalPermissions.PublicWeb.Courses)
);
// LabourMarketInfo
tools.AddItem(
new ApplicationMenuItem(
PortalPublicMenus.LabourMarketInfo,
l["Menu:LabourMarketInfo"],
"~/labour-market-info",
icon: "fas fa-info-circle",
order: 3
).RequirePermissions(PortalPermissions.PublicWeb.LabourMarketInfo)
);
// Resume Builder
tools.AddItem(
new ApplicationMenuItem(
PortalPublicMenus.ResumeBuilder,
l["Menu:ResumeBuilder"],
"~/resume-builder",
icon: "fas fa-file",
order: 4
).RequirePermissions(PortalPermissions.PublicWeb.ResumeBuilder)
);
Thanks
@gterdem,
Thank you for the additional details.
I wasn't understanding how to trigger the login flow from the start and thought there was something complex that needed to be done!
I have modified the page logic to show a button with a link to the public website (which is parsed from the model return url).
Upon returning to the website, the user must log in to restart the login flow.
It's one extra step, but will resolve the issue until a more permanent solution is implemented.
I appreciate the detailed response.
Can you please let me know what I need to change to update the button to trigger the login workflow from the start again?
Thank you.
Hi, any update on this?
We are going live soon and this is a critical issue for us.
Thanks
Shared with info@abp.io
Hi - any thoughts?