Activities of "AlderCove"
Add a class to extends TitleStrategy and localize the title in that class: https://dev.to/brandontroberts/setting-page-titles-natively-with-the-angular-router-393j
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [
{
provide: TitleStrategy,
useClass: TemplatePageTitleStrategy
}
]
})
export class AppRoutingModule { }
import { LocalizationService } from '@abp/ng.core';
import { Injectable, Injector } from '@angular/core';
import { Title } from '@angular/platform-browser';
import { RouterStateSnapshot, TitleStrategy } from '@angular/router';
@Injectable()
export class TemplatePageTitleStrategy extends TitleStrategy {
constructor(private readonly title: Title, private injector: Injector) {
super();
}
private localizationService: LocalizationService;
override updateTitle(routerState: RouterStateSnapshot) {
this.localizationService = this.injector.get(LocalizationService);
let localizedAppTitle = this.l('::BrowserTitle:Application');
const routeTitle = this.buildTitle(routerState);
if (routeTitle !== undefined && localizedAppTitle !== undefined) {
let localizedRouteTitle = this.l(routeTitle);
this.title.setTitle(`${localizedRouteTitle} - ${localizedAppTitle}`);
} else {
this.title.setTitle(`${localizedAppTitle}`);
}
}
l(key: string): string {
return this.localizationService.instant({
key: key,
defaultValue: 'Default',
});
}
}
It looks like this was a framework issue and has now been fixed with 7.4: https://support.abp.io/QA/Questions/5641/Bugs--Issues-v73x#answer-3a0dbedf-b3c3-29cc-e89a-c525a839f0a6
Unable to upload profile picture Angular Project in My Account --> Profile Picture:
First experienced in our app, then replicated issue in scratch 7.3.2 project.
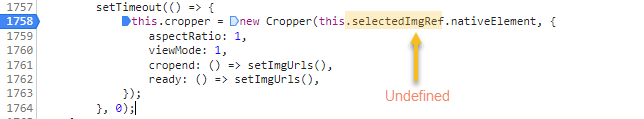
Error in browser
core.mjs:10171 ERROR TypeError: Cannot read properties of undefined (reading 'nativeElement')
at volo-abp.ng.account-public.mjs:1758:60
at timer (zone.js:2367:41)
at _ZoneDelegate.invokeTask (zone.js:402:31)
at core.mjs:25893:55
at AsyncStackTaggingZoneSpec.onInvokeTask (core.mjs:25893:36)
at _ZoneDelegate.invokeTask (zone.js:401:60)
at Object.onInvokeTask (core.mjs:26194:33)
at _ZoneDelegate.invokeTask (zone.js:401:60)
at Zone.runTask (zone.js:173:47)
at invokeTask (zone.js:483:34)
Hi
The supplied javascript did not work (as described earlier).
The approach I tried using separate components for the appearance and language on the LeptonX\Top Menu\Main Header resolved the keyboard issues but resulted in an exception in the browser that prevented the User Menu from functioning.
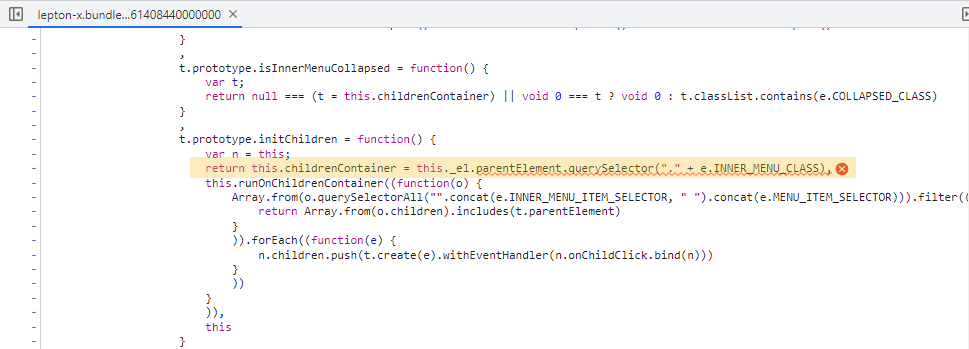
lepton-x.bundle.min.js?_v=638270199920000000:2 Uncaught TypeError: Cannot read properties of null (reading 'parentElement')
at t.initChildren (lepton-x.bundle.min.js?_v=638270199920000000:2:43721)
at new t (lepton-x.bundle.min.js?_v=638270199920000000:2:41474)
at t.create (lepton-x.bundle.min.js?_v=638270199920000000:2:41563)
at t.createSettingGroupWithMenu (lepton-x.bundle.min.js?_v=638270199920000000:2:86551)
at e [as constructor] (lepton-x.bundle.min.js?_v=638270199920000000:2:68837)
at new e (lepton-x.bundle.min.js?_v=638270199920000000:2:71613)
at e.create (lepton-x.bundle.min.js?_v=638270199920000000:2:71708)
at t.createSettingGroups (lepton-x.bundle.min.js?_v=638270199920000000:2:73132)
at t.create (lepton-x.bundle.min.js?_v=638270199920000000:2:72833)
at NodeList.forEach (<anonymous>)
I was unable to resolve the issues and have reverted to the framework code for the menus and we have flagged this as a framework issue to our clients.
Here is the approach I took that you can use to recreate the exception ( using 7.3.2) in the Web.Public MVC project:
- Create a new application with abp suite
- Create a new Toolbar Appearance Component (in Components\Toolbar\Appearance)
- Update the Main Header to invoke the Appearance component (in LeptonX\Components\Top Menu\Main Menu)
- Comment out the General Settings cshtml code (in LeptonX\Components\Top Menu\Main Menu)
Toolbar Appearance Component (...\Components\Toolbar\Appearance\AppearanceViewComponent.cs):
public class AppearanceViewComponent : AbpViewComponent
{
public virtual IViewComponentResult Invoke()
{
return View("~/Components/Toolbar/Appearance/Default.cshtml");
}
}
\Components\Toolbar\Appearance\Default.cshtml:
@using Microsoft.AspNetCore.Mvc.Localization @using Acs.Cts.Portal.Localization @using Microsoft.Extensions.Localization; @using Microsoft.Extensions.Options @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX @using Volo.Abp.LeptonX.Shared; @using Volo.Abp.Users @inject IOptions<LeptonXThemeOptions> Options @inject IStringLocalizerFactory LocalizerFactory @inject IHtmlLocalizer<PortalResource> L @inject ICurrentUser CurrentUser <li class="outer-menu-item" id="lpx-settings"> <div class="dropdown"> <a href="#" class="lpx-menu-item-link lpx-menu-item" role="button" id="dropdownMenuLink" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-lpx-setting-group="appearance"> <span class="lpx-menu-item-icon" data-lpx-setting-icon="appearance" data-lpx-setting-id="settings-context-menu"> <i class="lpx-icon bi bi-palette-fill" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text">@L["Appearance"]</span> </a> <div class="dropdown-menu dropdown-menu-end" aria-labelledby="dropdownMenuLink" data-lpx-context-menu="settings-context-menu"> <ul class="lpx-nav-menu lpx-inner-menu hidden-in-hover-trigger collapsed" style="align-items:start; display: block;" data-id="appearance"> @foreach (var item in Options.Value.Styles) { <li class="lpx-inner-menu-item"> <a href="javascript:void(0)" class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="@item.Key"> <span class="lpx-menu-item-icon"> <i class="lpx-icon @item.Value.Icon" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@item.Value.DisplayName.Localize(LocalizerFactory).Value</span> </a> </li> } </ul> </div> </div> </li>
<br> Main Header (\Themes\LeptonX\Components\TopMenu\MainHeader\Default.cshtml):
@using Acs.Cts.Portal.Web.Components.Toolbar.Appearance; @using Acs.Cts.Portal.Web.Components.Toolbar.Language; @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.Common.MainHeaderBranding @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.TopMenu.MainHeaderToolbar @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.TopMenu.MainMenu <header> <div class="lpx-header-top"> @await Component.InvokeAsync(typeof(MainHeaderBrandingViewComponent)) <nav class="lpx-nav me-auto"> <ul class="lpx-nav-menu"> @await Component.InvokeAsync(typeof(AppearanceViewComponent)) </ul> </nav> @await Component.InvokeAsync(typeof(MainHeaderToolbarViewComponent)) </div> <div class="lpx-header-bottom"> <nav class="lpx-nav"> <ul class="lpx-nav-menu"> @await Component.InvokeAsync(typeof(MainMenuViewComponent)) </ul> </nav> </div> </header>
General Settings (...\Themes\LeptonX\Components\Common\GeneralSettings\Default.cshtml): @using Microsoft.Extensions.Localization @using Microsoft.Extensions.Options @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.SideMenu.Toolbar.LanguageSwitch @using Volo.Abp.LeptonX.Shared @using Volo.Abp.LeptonX.Shared.Localization @inject ThemeLanguageInfoProvider ThemeLanguageInfoProvider @inject IOptions<LeptonXThemeOptions> Options @inject IOptions<LeptonXThemeMvcOptions> MvcOptions @inject IStringLocalizer<LeptonXResource> L @inject IStringLocalizerFactory LocalizerFactory @{ var languageModel = await ThemeLanguageInfoProvider.GetLanguageSwitchViewComponentModel(); } @*<div class="lpx-settings" id="lpx-settings"> COMMENTED OUT </div>*@ Hope that helps. Jamie
<br>
Hi
Thank you for the technical solution.
Unfortunately, the menu doesn't behave as expected.
- Can tab to the General settings menu (all options outlined)
- Pressing enter opens the General Settings drop-down menu
- Pressing tab once the menu is showing, tabs through the individual items on the top (not to the drop-down menu)
- It's not possible to tab to the drop-down menu and press enter to change a setting
Can you address these issues?
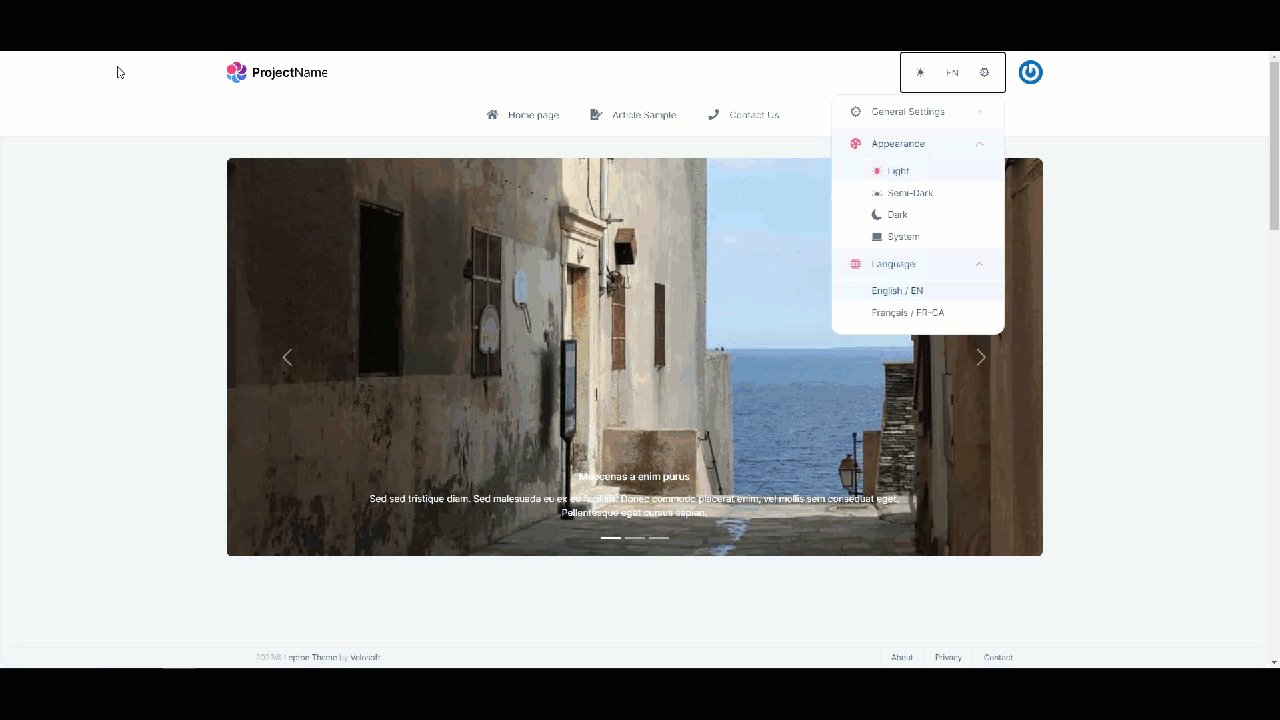
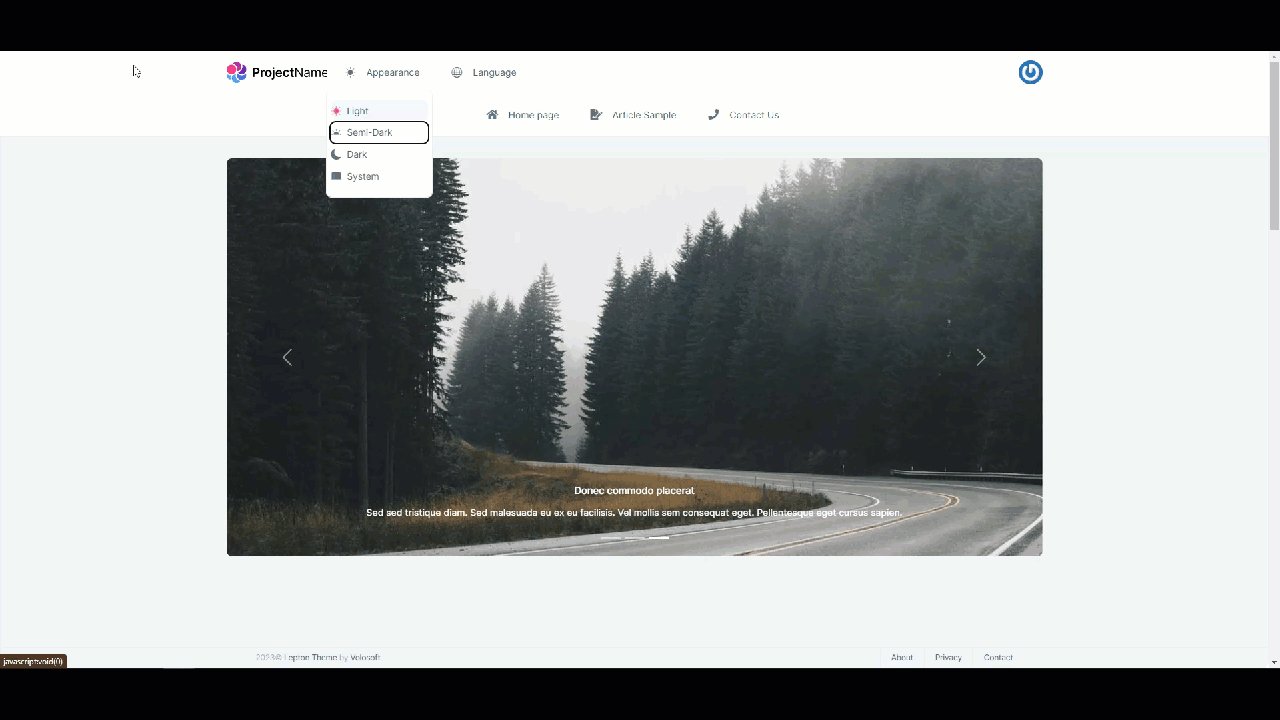
As an alternative, I thought it would be possible to move the appearance and language menus to the top toolbar like this:

I've got it partially working but have run into some issues due to the javascript for the general settings menu. I don't have much insight into what's happening under the hood, but I'm getting an exception which prevents the user menu from loading.
Uncaught TypeError: Cannot read properties of null (reading 'parentElement')
at t.initChildren (lepton-x.bundle.min.js?_v=638261408440000000:2:43721)
at new t (lepton-x.bundle.min.js?_v=638261408440000000:2:41474)
at t.create (lepton-x.bundle.min.js?_v=638261408440000000:2:41563)
at t.createSettingGroupWithMenu (lepton-x.bundle.min.js?_v=638261408440000000:2:86551)
at e [as constructor] (lepton-x.bundle.min.js?_v=638261408440000000:2:68837)
at new e (lepton-x.bundle.min.js?_v=638261408440000000:2:71613)
at e.create (lepton-x.bundle.min.js?_v=638261408440000000:2:71708)
at t.createSettingGroups (lepton-x.bundle.min.js?_v=638261408440000000:2:73132)
at t.create (lepton-x.bundle.min.js?_v=638261408440000000:2:72833)
at NodeList.forEach (<anonymous>)
If the tabbing/enter issue in the general settings cannot be addressed, can you kindly assist in providing a technical solution for implementing two independent components on the toolbar to change the appearance and language?
Thanks
Reopening
Hi, can you please provide us with a timeframe for the release, so we can inform our customers? Also, we are on ABP.io 6.01. Can we continue with this, or will the LeptonX release require an update to our ABP.io version too?
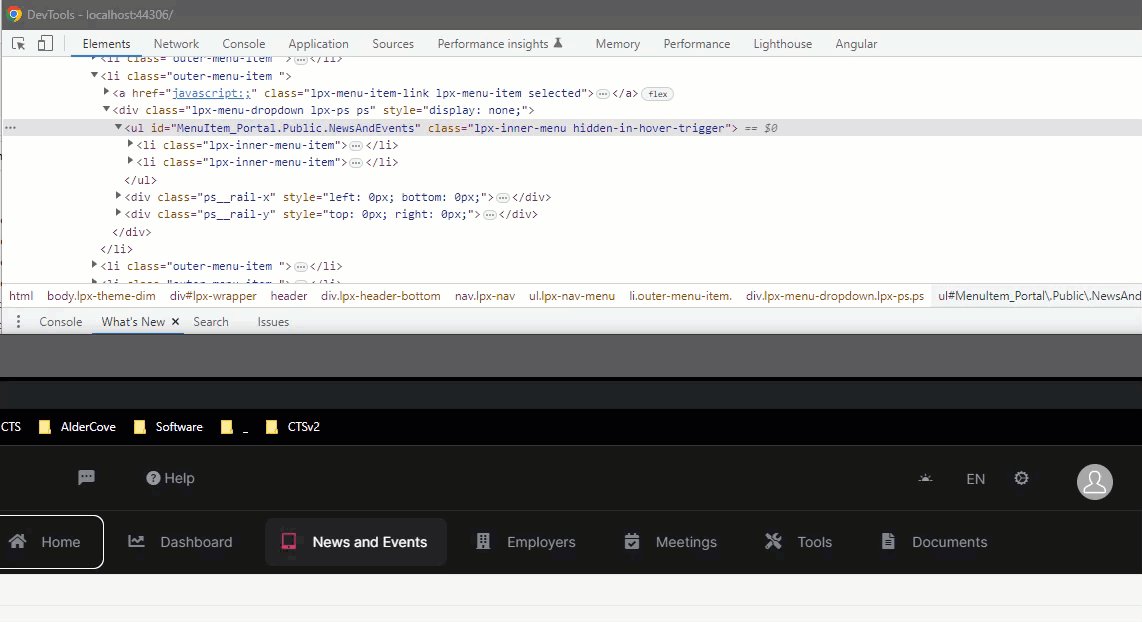
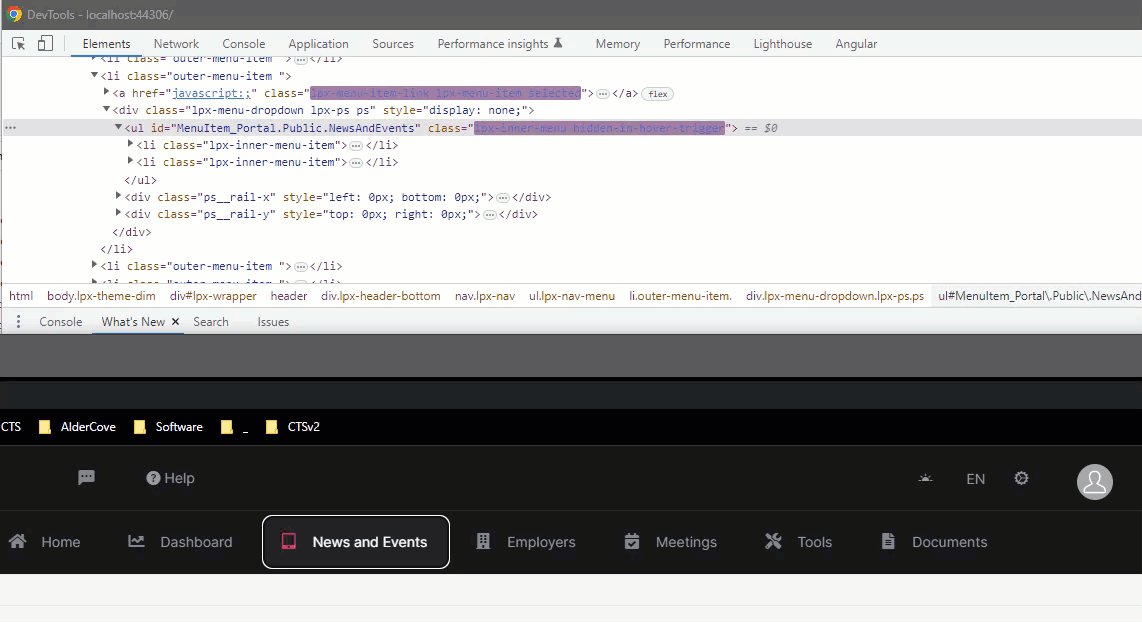
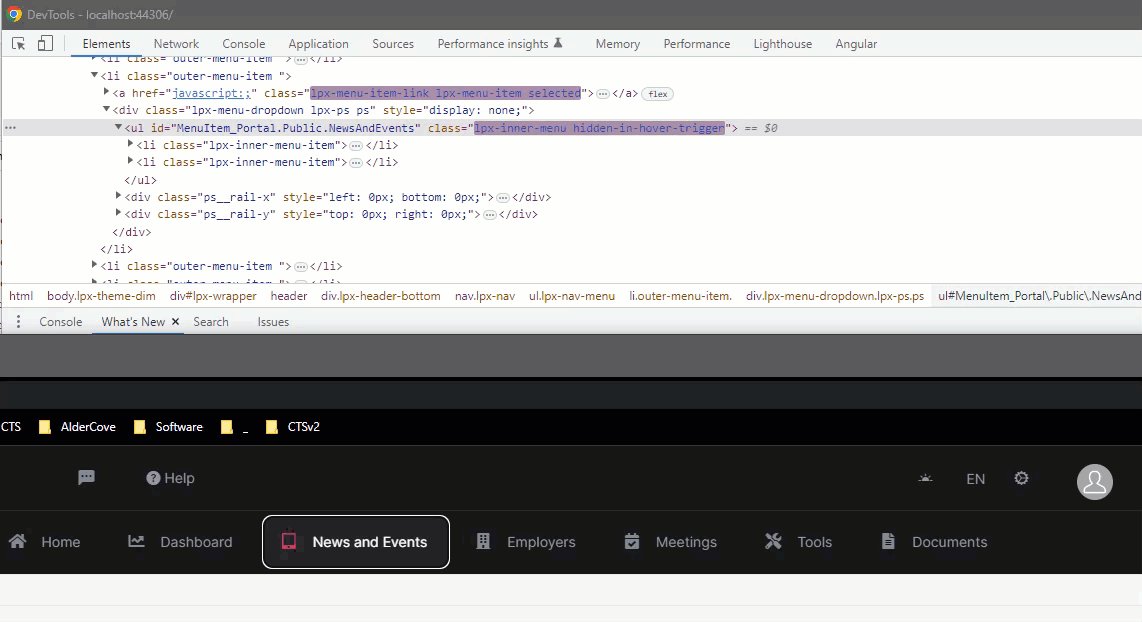
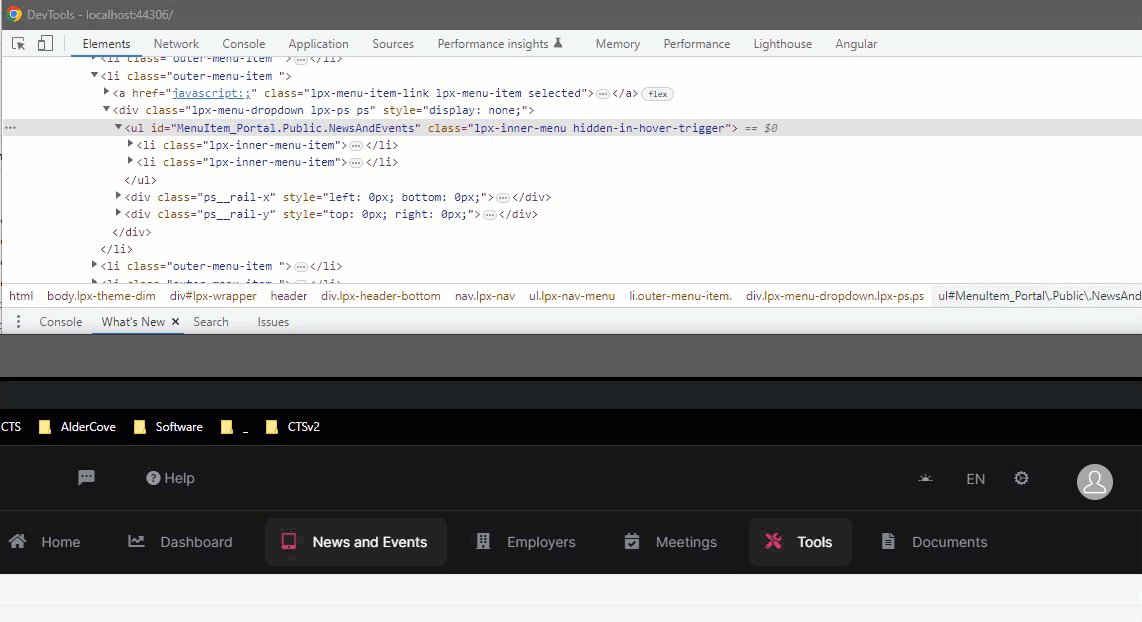
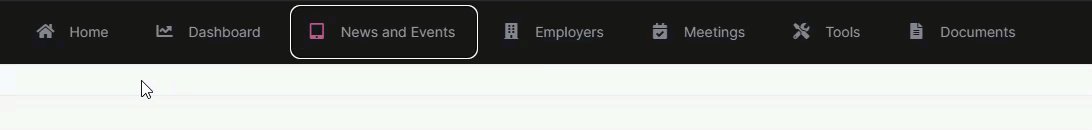
Just adding a little more info - with the tab issue resolved:
- The lpx-inner-menu "collapsed" class is correctly being applied to the submenu unordered list element
- The enclosing lpx-menu-dropdown div and child lpx-inner-menu-item elements are not being displayed
I have messed around a little to try and get these elements to display:
1-) Updated the outer-menu-item list item in \Themes\LeptonX\Components\TopMenu\MainMenu\Default.cshtml to conditionally (if not a leaf) have "has-drop" class:
<li class="outer-menu-item @(!menuItem.MenuItem.IsLeaf ? "has-drop" : "")"> @await Html.PartialAsync("~/Themes/LeptonX/Components/TopMenu/MainMenu/_MenuItem.cshtml", menuItem) </li>
2-) Added menu.js (as in https://support.abp.io/QA/Questions/3314/Adding-support-to-sub-menus-on-the-main-menu-for-keyboard-accessibility) that adds/removes the 'open' class for the list items with 'has-drop' on click events:
$(function () {
var menuItems = document.querySelectorAll('li.has-drop');
Array.prototype.forEach.call(menuItems, function (el, i) {
el.querySelector('a').addEventListener("click", function (event) {
if (this.parentNode.classList.contains("has-drop")) {
if (!this.parentNode.classList.contains("open"))
this.parentNode.classList.add('open');
else
this.parentNode.classList.remove('open');
} else {
this.parentNode.className = "has-submenu";
this.setAttribute('aria-expanded', "false");
}
event.preventDefault();
return false;
});
});
});
3-) Added a bit of css to handle the open class:
.lpx-header-bottom .lpx-nav-menu .outer-menu-item.open > .lpx-menu-dropdown {
visibility: visible;
opacity: 1;
height: unset;
display: block !important;
}
.lpx-header-bottom .lpx-nav-menu .outer-menu-item.open > .lpx-menu-dropdown .lpx-inner-menu .lpx-inner-menu-item .lpx-menu-item-link {
display: flex;
color: var(--lpx-content-text);
white-space: nowrap;
padding: 0.4em 0.7em;
border-radius: var(--lpx-radius);
text-decoration: none;
transition: background-color 0.5s ease, color 0.25s ease;
}
.lpx-header-bottom .lpx-nav-menu .outer-menu-item.open > .lpx-menu-dropdown .lpx-menu-item {
width: 100%;
height: auto;
line-height: 1.5;
}
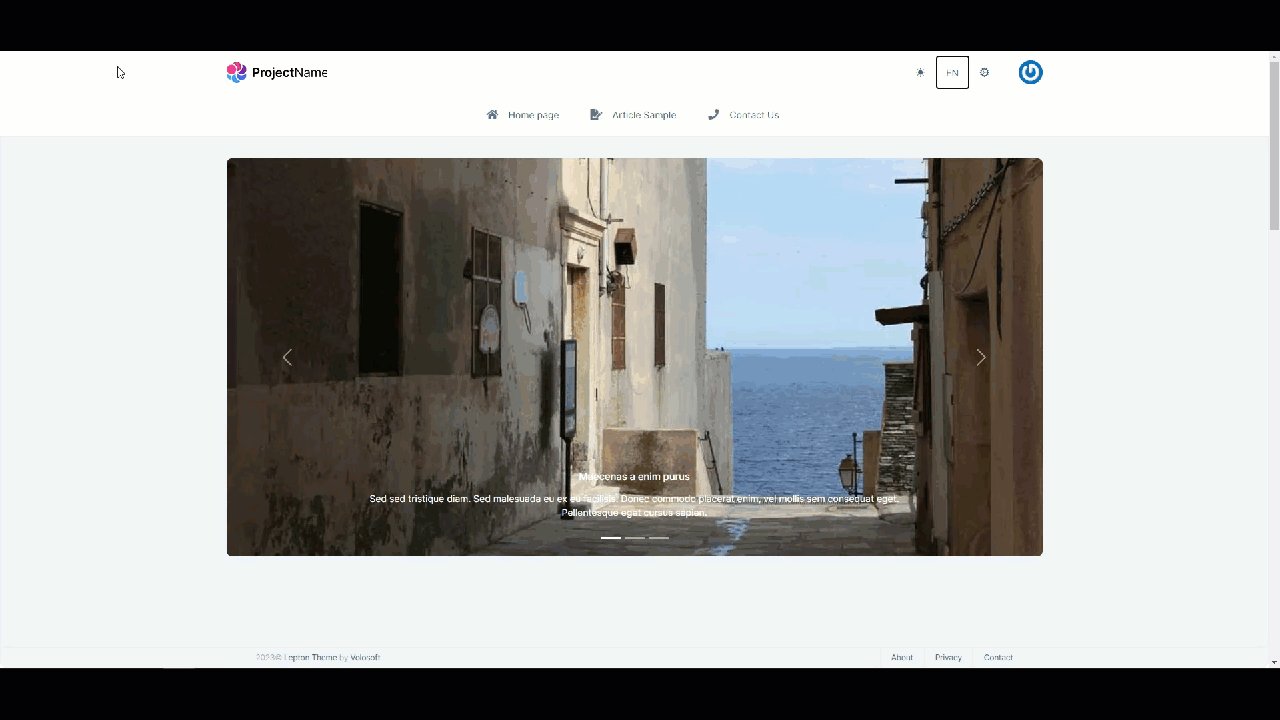
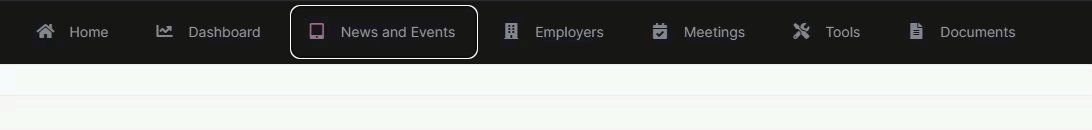
Although I'm pretty certain this isn't the preferred approach, it almost works. The issue appears to be the incorrect height of the submenu. In this example, the submenu should show two options but only part of the first is visible (hover works fine):
Appreciate your help on this - its very urgent for us.
Thanks
I fixed the tabbing issue by overriding the LeptonX/Components/TopMenu/MainMenu/_MenuItem.cshtml and adding the href="javascript:'" in the top-level menu item:
<a href="javascript:;" class="lpx-menu-item-link lpx-menu-item @(Model.IsActive ? "selected" : "")">
X
@if (!Model.MenuItem.Icon.IsNullOrEmpty())
{
<span class="lpx-menu-item-icon"><i class="lpx-icon @Model.MenuItem.Icon" aria-hidden="true"></i></span>
}
<span class="lpx-menu-item-text hidden-in-hover-trigger">@Model.MenuItem.DisplayName</span>
</a>
The menu still needs to dropdown on enter though.
Are you able to provide a fix that I can apply in the meantime?
I'm trying to use the module for a current project with 6.0.1