Activities of "FPT_TuyenDN1"
hi
You need to replace the built-in Login page and add your
step2 choose tenantpage.The system will redirect to a page in authServer where the system will display a list of tenants that the user has been assigned to. user can choose from the tenants assigned to them.!
The redirect code exists on
OnGetExternalLoginCallbackAsyncmethod ofVolo.Abp.Account.Pro.Public.Web/Pages/Account/Login.cshtml.cs.so you redirect the user to your custom page on the
OnGetExternalLoginCallbackAsyncmethod. then show the tenant list and set the new tenant for a new user.You better download the source code of
account proto check the code.
thank you. it's work. How about local login?
Can you help me?
userMenu.removeItem(eUserMenuItems.LinkedAccounts); userMenu.removeItem(eUserMenuItems.MyAccount); userMenu.removeItem(eUserMenuItems.SecurityLogs); userMenu.removeItem('Gdpr.GdprNavigation');
Thanks it work
hi
Is this menu page MVC or Angular?
Menu page is Angular
Can someone help me to solve it?
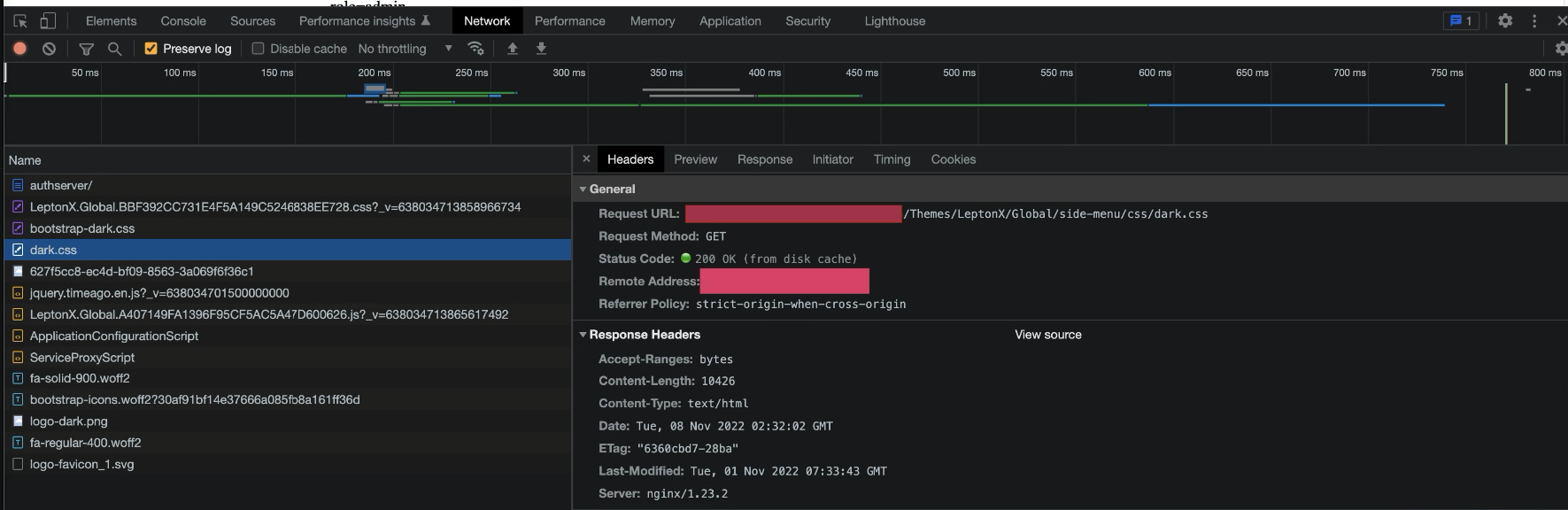
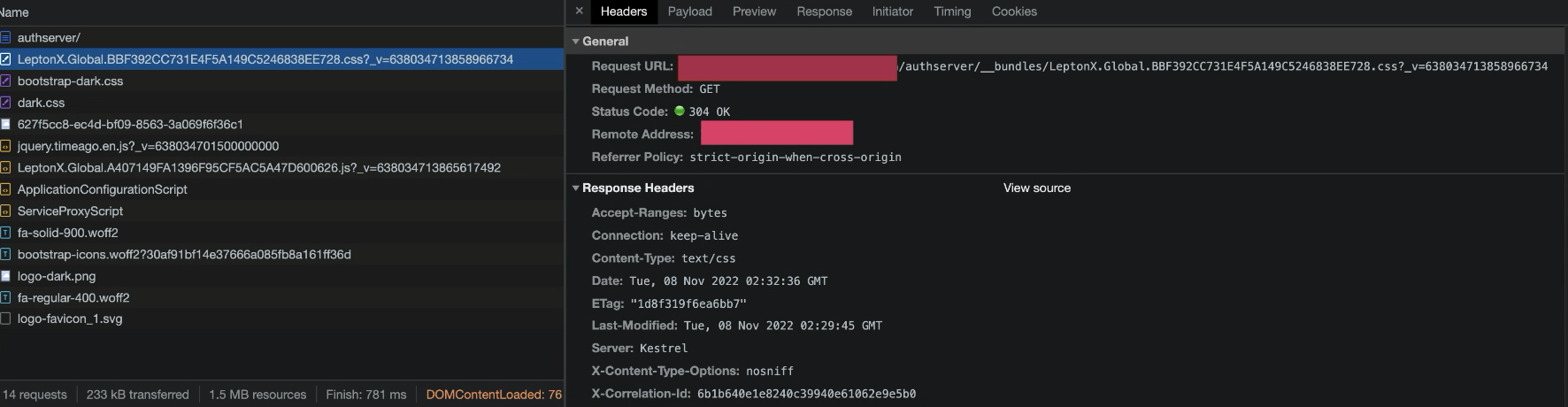
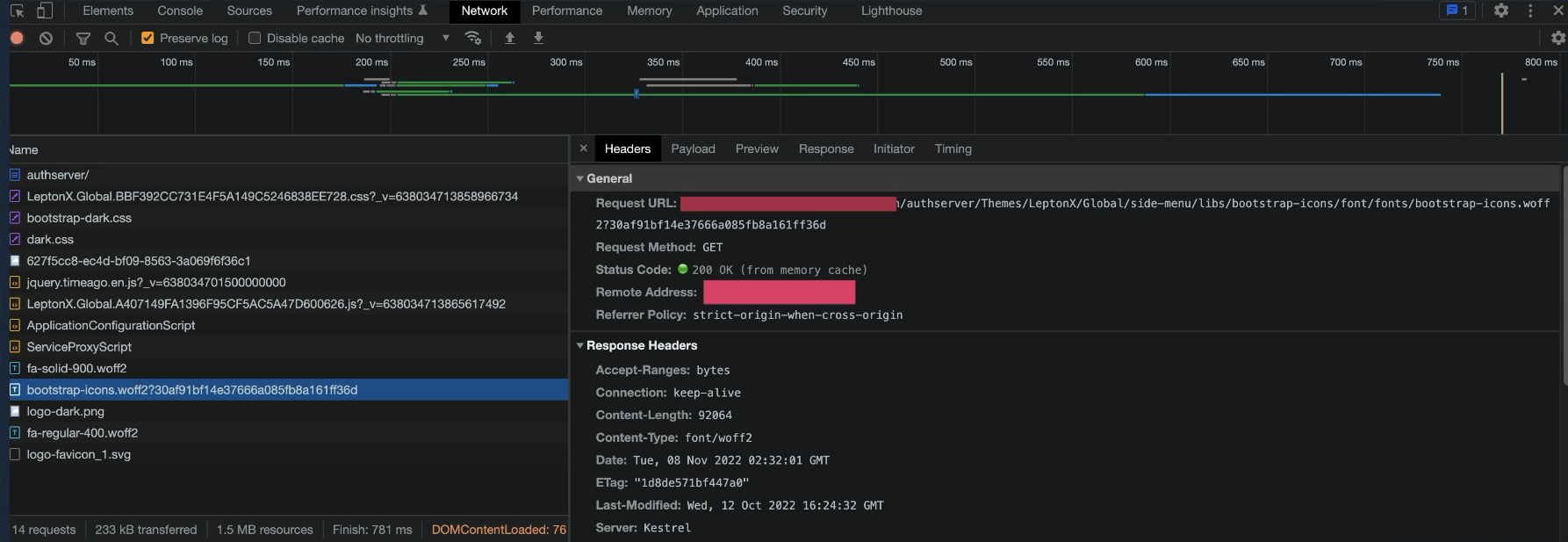
after run abp install-libs, clear cache browser, some Url can redirect like:
- authserver/__bundles/LeptonX.Global.xxxxxx.css
 - authserver/libs/@fortawesome/fontawesome-free/webfonts/fa-solid-900.woff2
- authserver/libs/@fortawesome/fontawesome-free/webfonts/fa-solid-900.woff2
 - authserver/Themes/LeptonX/Global/side-menu/libs/bootstrap-icons/font/fonts/bootstrap-icons.woff2?30af91bf14e37666a085fb8a161ff36d
- authserver/Themes/LeptonX/Global/side-menu/libs/bootstrap-icons/font/fonts/bootstrap-icons.woff2?30af91bf14e37666a085fb8a161ff36d

but there are some Urls still not redirect to correct subPath - Themes/LeptonX/Global/side-menu/css/bootstrap-dark.css - Themes/LeptonX/Global/side-menu/css/dark.css
If you want to add component to navbar, you can replace Navbar and NavbarMobile.
constructor(replaceableComponents: ReplaceableComponentsService) { replaceableComponents.add({ component: YourComponent, key: eThemeLeptonComponents.Navbar, }); replaceableComponents.add({ component: YourMobileComponent, key: eThemeLeptonComponents.NavbarMobile, });}and also you can import like below.
import { ReplaceableComponentsService } from '@abp/ng.core'; import { eThemeLeptonComponents } from '@volo/abp.ng.theme.lepton';
Thanks it worked
Hello,
The top menu layout will available in the next versions.
You can change the default theme with the following code:
//app.module.ts import { NgModule } from '@angular/core'; import { lightTheme, LPX_THEME_STYLES_DEFAULTS, LPX_THEMES } from '@volosoft/ngx-lepton-x'; function setLpxThemes() { const themes = LPX_THEME_STYLES_DEFAULTS.map(style => Object.assign({}, style, { defaultTheme: style.styleName === lightTheme.styleName, }) ); return themes; } @NgModule({ imports: [ /* imports */], declarations: [/*declarations*/], providers: [ // ...other providers { provide: LPX_THEMES, useFactory: setLpxThemes }, ], bootstrap: [/*bootstrap comp*/], }) export class AppModule {}
thank you, it's worked. I also want to set default auto collapse menu like this
 How I do that?
How I do that?
Hello,
The top menu layout is not available for now. It will be available in the next stable version
Hi muhammedaltug What is the estimate timeline for the next stable version ?