Activities of "FPT_TuyenDN1"
- ABP Framework version: v8.1.0
- UI Type: Angular
- Database System: EF Core PostgreSQL
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi team! I want to enable one user to log in and join multiple tenancies.
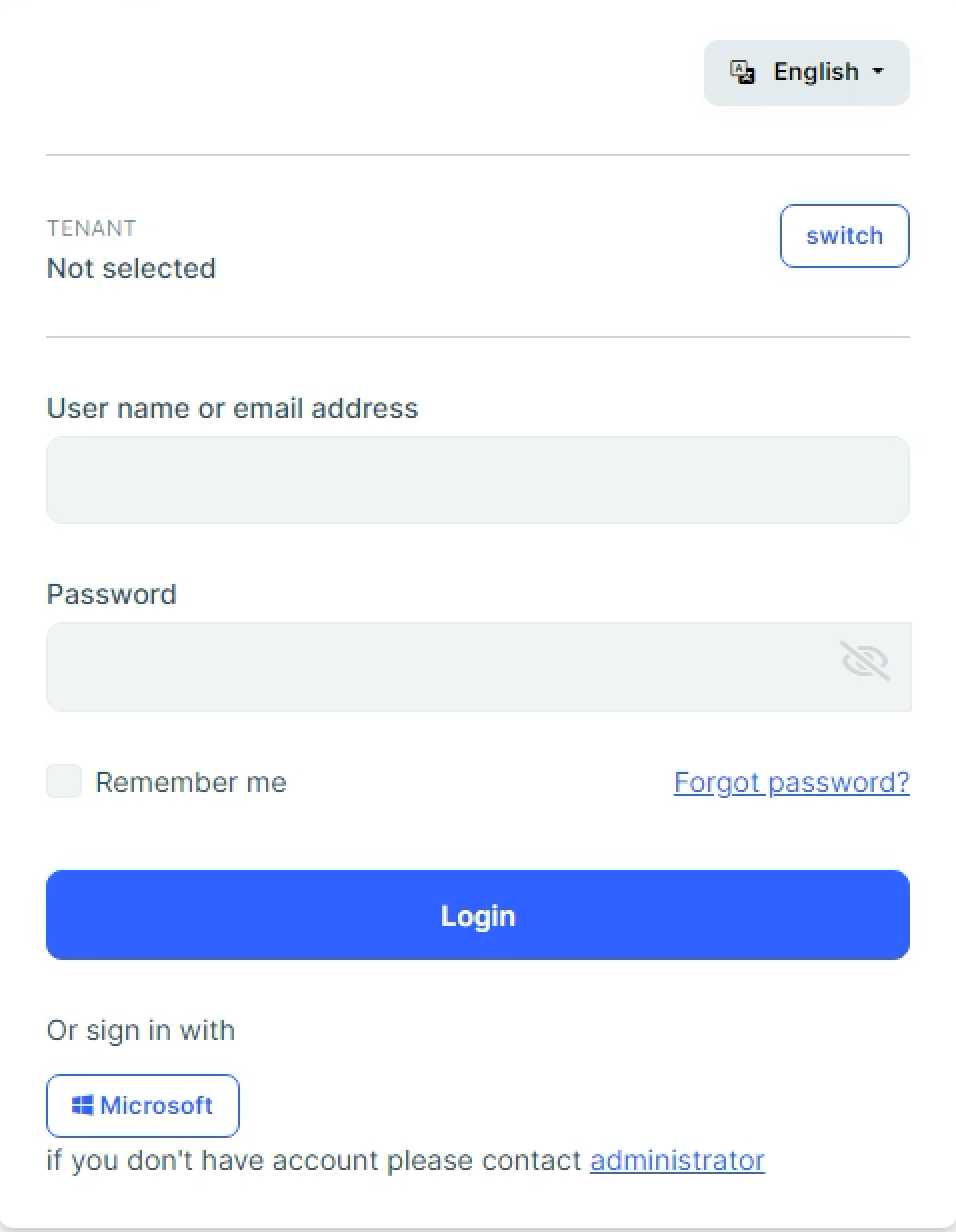
Step 1: At the login screen, I don't select a tenant when logging in with my Microsoft account.

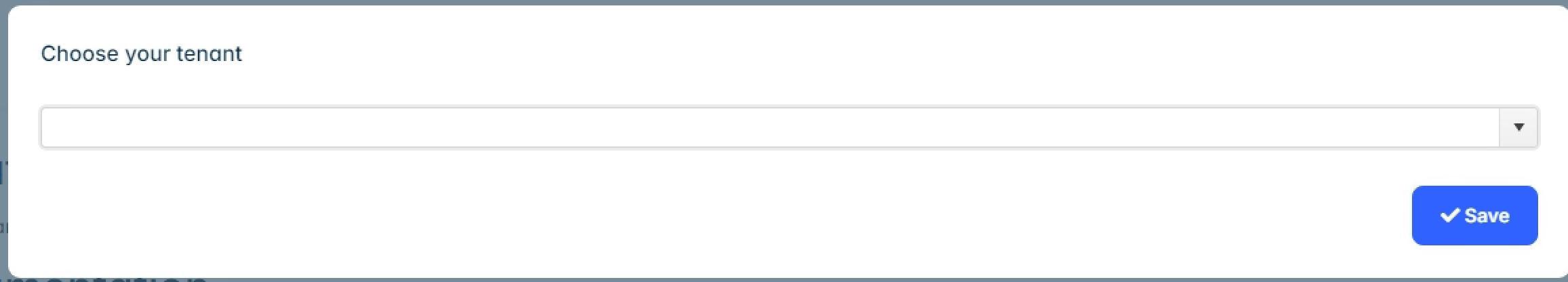
Step 2: The system will redirect to a page in authServer where the system will display a list of tenants that the user has been assigned to. user can choose from the tenants assigned to them.!

Step 3: Select the tenant that the user wants to switch to, then press save. The system will redirect to the Angular page with the chosen tenant.
In current tenant implementation, if a user belongs to many tenant, he/she needs to register many account. Guide me to create flow for the above descriptions?
- ABP Framework version: v5.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:" When i update user's role, it not affect until user log out and login again. How I can update user's role and it affect immediately?
- ABP Framework version: v6.0.0
- UI type: MVC
- DB provider: EF Core
Hi team! When I deploy my app AuthenService theme LeptonX with domain sub folder, it cannot find theme with my route. it find to default domain folder. How to change it to find my route ex: mydomain/authserver/Themes/LeptonX/Global/side-menu/css/bootstrap-dim.css
hello, I want to change my menu placement to top in lepthon x. How I do that?
ABP Framework version: v6.0.0 abp.ng.theme.lepton-x: 1.0.0-rc.7 UI type: Angular
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): yes
hello, I want to set default theme in leptonX to light and change my menu placementto top in lepthon x. How I do that?
ABP Framework version: v5.3.3
UI type: Angular
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): yes
- ABP Framework version: v5.3.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi! I have installed leptonX theme for angular. Currently I see menu is showing default sidemenu. I want to put that menu on top. How can I do it? Thanks