Activities of "Spospisil"
Thanks for that, however it's still not working. I believe you are looking at my other ticket (https://support.abp.io/QA/Questions/6277#answer-3a0f5070-19dd-0a22-eeaf-6756523de1ed) that reproduces the issue I'm having with my custom theme not being applied properly.
Hi,
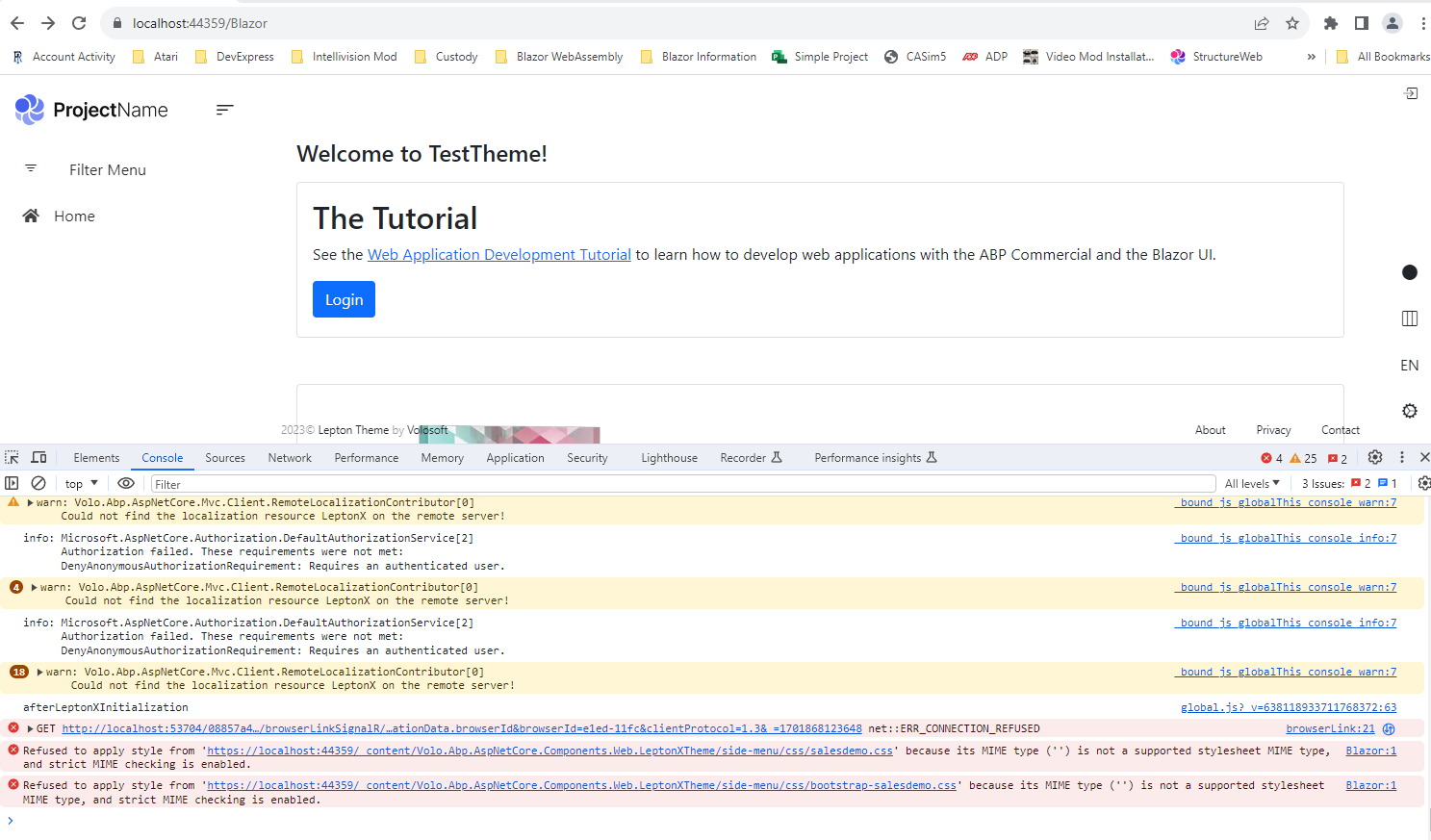
Although the site now renders, I get an error when I click the 'login' button from https://localhost:44359/Blazor and if you choose the 'salesdemo' theme from the right menu it does not change the elements associated the btn-primary to red as defined in my salesdmo.css file but I also get an error in the browser saying it 'refused to apply style from'..... See screenshots below. I've committed my version of the source so you can reproduce.
I've resolved this error by just putting a /blazor in the a link of the Index.razor file (<a href="/Blazor/authentication/login" class="btn btn-primary mb-1">)
Do you have an ABP example of this?
- ABP Framework version: v7.3.0
- UI Type: Blazor WASM
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
Hi,
I want the Blazor WASM to be able to automatically popup a model window when some event happens in the system. For example if a separate application calls my applications API (ABP generated), and publishes and 'event' using the distributedeventbus, can I have the Blazor WASM UI 'listen/handle' that event and make something visually happen, such as popping up a window with entry fields on it so the user can respond with additional data points?
Thanks.
Hi,
I've just given you access to a github repository that shows the public site hosting the blazor wasm app. For some reason I can't get it to even work at the moment, but take a look at the solution to visually see what I am attempting to accomplish.
Thanks.
much in the way that ABP's examples show the AuthServer project being used in the same manner
Are you talking about this? https://community.abp.io/posts/blazor-webassembly-asp.net-core-hosted-zbjvgrc9
Yes, I am talking about this example.
What do you recommend as the host for one or more WASM applications using the ABP framework?
I think this is no different from the standard ASPNETCore application.
So, whether it's the public site (built from ABP suite) or the AuthServer project, both could serve as a 'host' for one or more blazor WASM applications?
If you face any problems you can share a test project with me and I will check it. thanks. shiwei.liang@volosoft.com
I will get an example project for you tomorrow to show you essentially what we're trying to do technically to supplement what I've already explained.
Hi,
I didn't say I was using WASM as the public website. I said I was using the public website as the host for 1 or more WASM applications, much in the way that ABP's examples show the AuthServer project being used in the same manner. So what's the difference between using the public site vs the auth server as the host for a wasm application?
What do you recommend as the host for one or more WASM applications using the ABP framework?
- ABP Framework version: v7.3.0
- UI Type: Blazor WASM
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
Hi,
Do you have example of how to configure the ABP public website generated from abp suite so that it can host multiple Blazor WebAssembly applications that correctly with the LeptonX theme and all the necessary files to render the theme correctly? We use something like the following code block to setup the ability to host one or more Blazor WebAssembly applications in the xxxxxxWebPublicModule.cs class
Thanks.
app.MapWhen(ctx => ctx.Request.Path.StartsWithSegments("/Blazor"), app1 =>
{
//app1.Use((ctx, nxt) =>
//{
// ctx.Request.Path = "/Blazor" + ctx.Request.Path;
// return nxt();
//});
app1.UseBlazorFrameworkFiles("/Blazor");
app1.UseStaticFiles("/Blazor");
app1.UseStaticFiles();
app1.UseRouting();
app1.UseAuthentication();
if (MultiTenancyConsts.IsEnabled)
{
app1.UseMultiTenancy();
}
app1.UseAuthorization();
app1.UseDevExpressControls();
app1.UseWebAssemblyDebugging();
app1.UseEndpoints(endpoints =>
{
endpoints.MapFallbackToFile("/Blazor/{*path:nonfile}", "/Blazor/index.html");
});
});
Thanks.
Yes,I have tried it....and it sort of works. Can you be more specific in terms of exactly what in the red.css and bootstrap-red.css files need to change to make the button red like you show?
Also, once I get this figured out, I want to make this new theme the default theme. How is that accomplished via the Configure<LeptonXThemeOptions> code block?
Configure<LeptonXThemeOptions>(options =>
{
// Removing existing themes
options.Styles.Remove(LeptonXStyleNames.Light);
// Adding a new theme
options.Styles.Add("red",
new LeptonXThemeStyle(
LocalizableString.Create<YourResource>("Theme:Red"),
"bi bi-circle-fill"));
});
Hi,
Of course I've seen that, but like my original question stated I'm specifically referring to the content section of the LeptonX theme. The link you provided seems to only address side and top menu only. I'd like full control over all styling both LeptonX and Bootstrap related elements.