Käyttäjän "bhasinp" toiminnot
- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
I want to register/add new custom themes in the project, can you please let me know the steps, how can I implement this ? and those should appear in theme section as pointed in screenshot
Thanks
- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
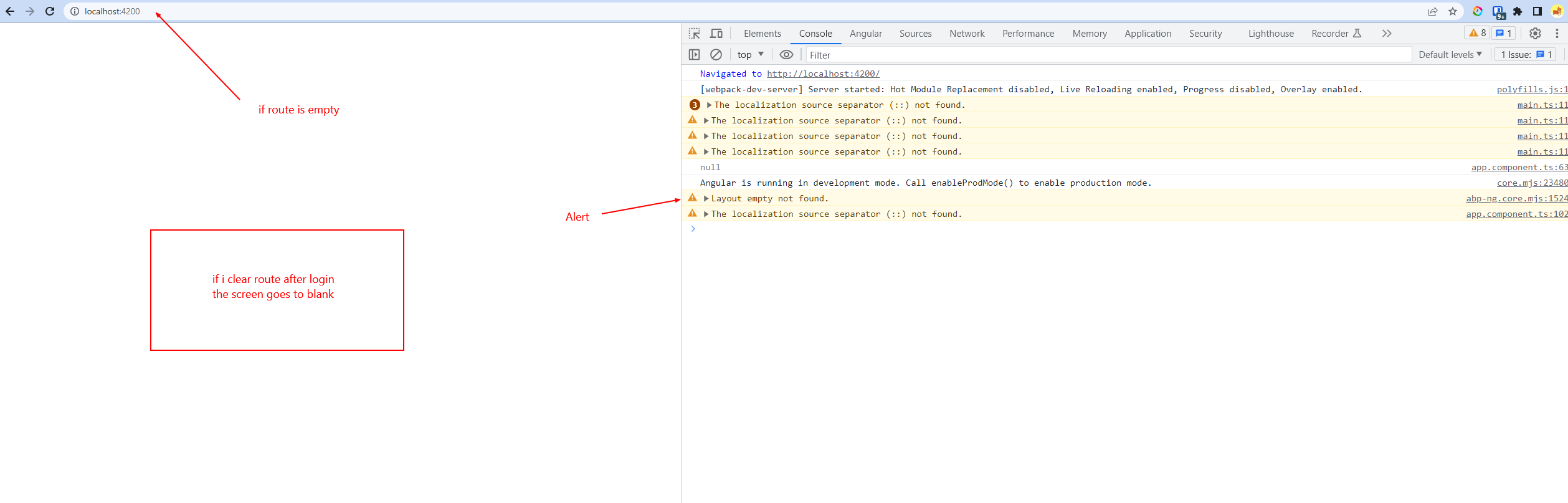
If I am not logged in and hit http://localhost:4200 it redirect me to http://localhost:4200/account/login?returnUrl=%2F
After login I got redirected to my dashboard which is fine, After navigating from menu to diff screens is also working fine.
But as soon as I either click on Logo or redirect to http://localhost:4200 nothing appears in screen Please review the screenshot, How can I resolve this ?
Thanks
Hi @Anjali_Musmade
I make progress with your suggestion
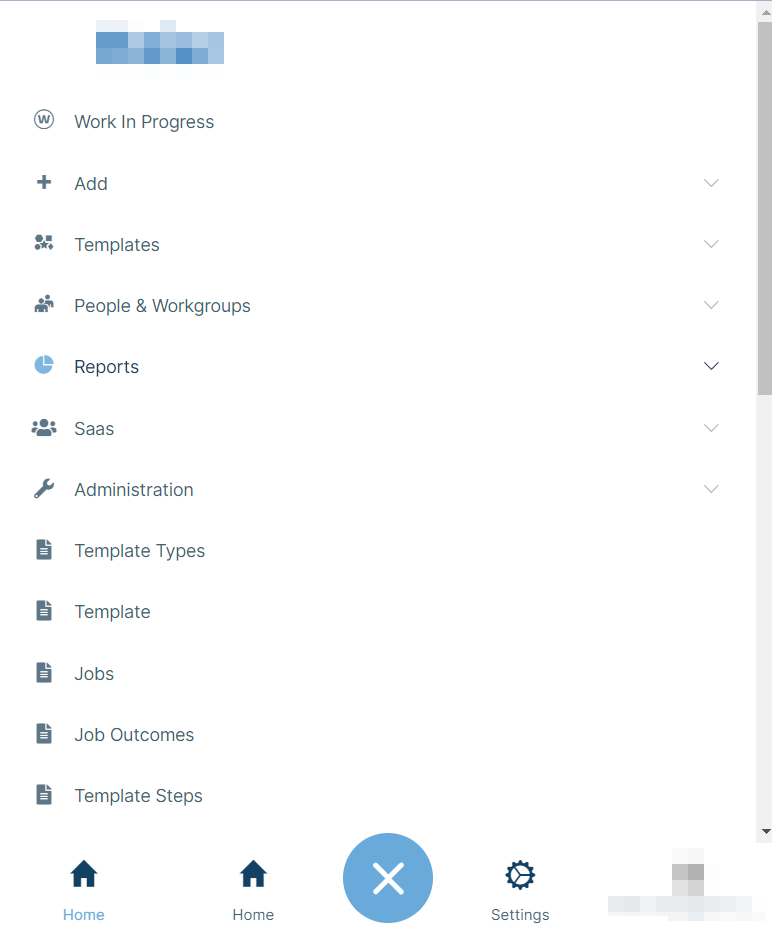
I use replaceable for overriding UI of side menu, Please see the menu items screenshot #1
**But when I switch to mobile UI then it is not overriding things, Its showing old default items. Please see screenshot #2
**
#1 ----------------------------

#2 ----------------------------

how can I override this as well ?
- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace: UI issue
- Steps to reproduce the issue:"
Hi Team,
I am upgrading ABP to 7.2.2. Backend works well and UI as well.
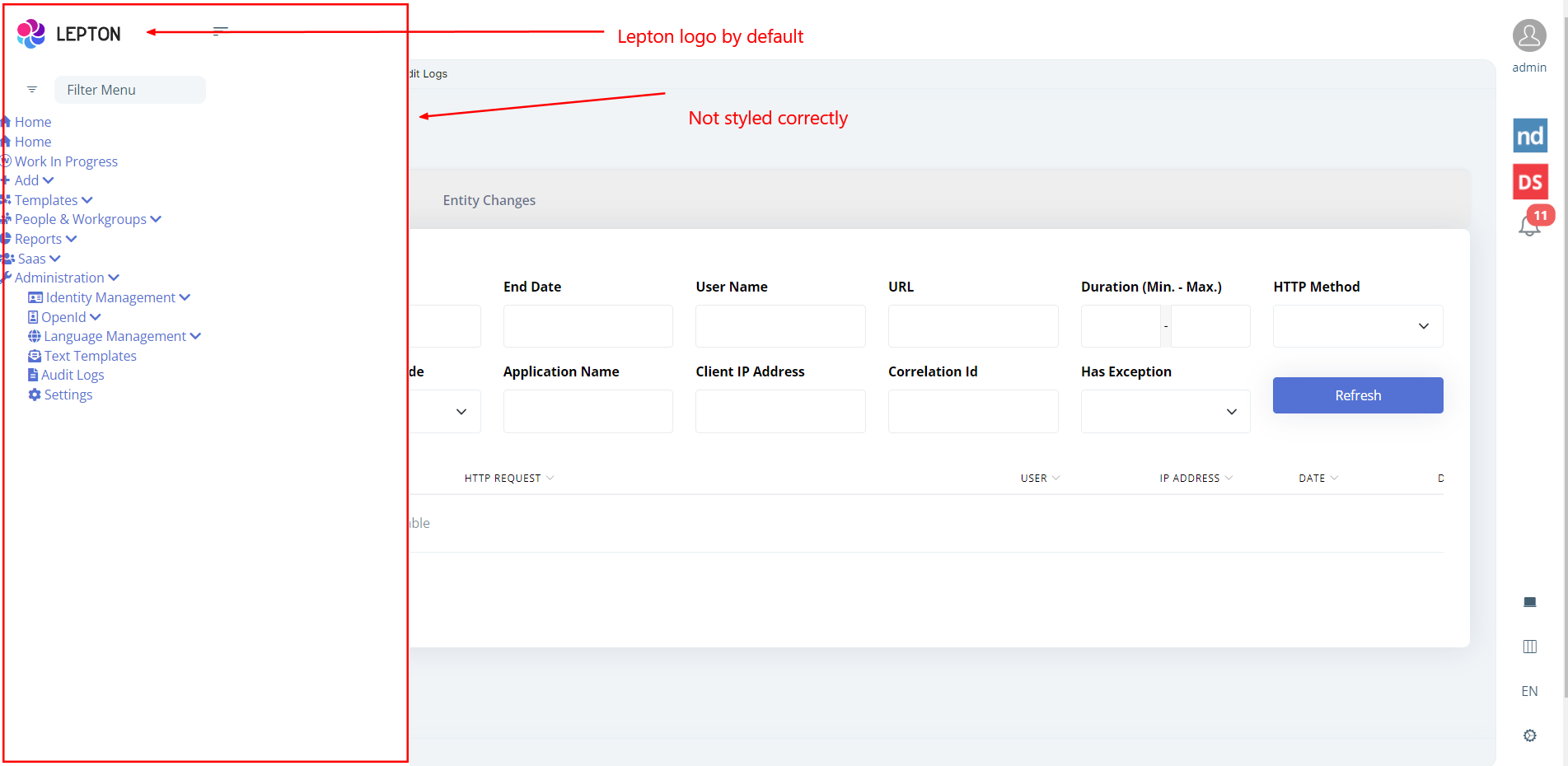
The only issue is side menu layout is not styled correctly.
Please review the screenshot and suggest me how can I fix this and have correct css formatting
Here are the details for configuration.
app.module.ts ThemeLeptonXModule.forRoot(), SideMenuLayoutModule.forRoot(),
shared.module.ts imports:[ ThemeLeptonXModule ]
angular.json
{ "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.css", "inject": false, "bundleName": "layout-bundle" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.rtl.css", "inject": false, "bundleName": "layout-bundle.rtl" },
Thanks
Thanks Team, This works well.
- ABP Framework version: v5.1.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi Team,
I would like to allow some special characters in username and email of identity user.
Can you please guide me how can I achieve this.
Currently I'm getting this error "Username 'pankaj.bhasin-O'mail@initto.ca' is invalid, can only contain letters or digits." (this is the test email sample and error which I'm getting, I would like to allow -' and other special characters in UserName and Email)
Thanks
Hi Team,
Any update on this ?
Hi Team,
Any update on this ?
Hi Team,
Thanks, this resolved my issue.
Hi Team I progressed a bit and the above error is not coming.
Now I stuck at another point.
Here is the log file
https://drive.google.com/file/d/1dxXatD-rIA6DsZ5-sMwyD7PnvwAoPUz4/view?usp=drive_link
Thanks