Attività di "burkay"
- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
In ngx-lepton-x's ng-bundle.css, there is the following CSS rules:
.ngx-datatable.material .datatable-body .datatable-body-row .datatable-body-cell {
background-color: var(--lpx-card-bg);
padding: 0.875rem 1rem !important;
vertical-align: middle;
border-top: 1px solid var(--lpx-border-color) !important;
color: var(--lpx-content-text);
}
...
.ngx-datatable.material:not(.cell-selection) .datatable-body-row:hover {
background-color: var(--lpx-ngx-dt-hover) !important;
}
When setting the background color of a hovered datatable row, there is a specificity war between these two. The first is always more specific and the background color of the second rule is never used. This should not be on purpose. Because if it was, the second rule would be completely useless. Also, the default behavior of ngx-datatable when hovering on rows is changed. Highlight is lost. Check and compare these examples:
https://swimlane.github.io/ngx-datatable/ https://commercial-demo.abp.io/language-management/languages
Moreover, the selected row is not highlighted when datatable's selectionType is set to single. There are two problems with this. The background-color from the first rule gets precedence (1) over the "blue background" from "ngx-datatable's material.css" (2). Expected is highlighting the selected row with proper colors of both light and dark ngx-lepton-x themes.
Among many, one possible solution is updating the second rule's selector and adding new rules for the selected row as below. For now, we added them to our custom scss. However, we would like these fixed in ABP to prevent littering that file.
.ngx-datatable.material:not(.cell-selection) .datatable-body .datatable-body-row:hover .datatable-body-cell {
background-color: var(--lpx-ngx-dt-hover) !important;
}
.lpx-theme-dark {
--lpx-ngx-dt-active: #2d2d2f; // TODO: check colors
--lpx-ngx-dt-active-hover: #32323a;
}
.lpx-theme-light {
--lpx-ngx-dt-active: #dddddd;
--lpx-ngx-dt-active-hover: #c2c2c4;
}
.ngx-datatable.material:not(.cell-selection) .datatable-body .datatable-body-row.active .datatable-body-cell {
background-color: var(--lpx-ngx-dt-active) !important;
}
.ngx-datatable.material:not(.cell-selection) .datatable-body .datatable-body-row.active:hover .datatable-body-cell {
background-color: var(--lpx-ngx-dt-active-hover) !important;
}
- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello,
Here are the easiest steps to reproduce the issue we are going to report:
- Open the demo at https://commercial-demo.abp.io/ and log in.
- Open the home page in at least two tabs.
- Refresh all the tabs at the same time. Be as fast as you can.
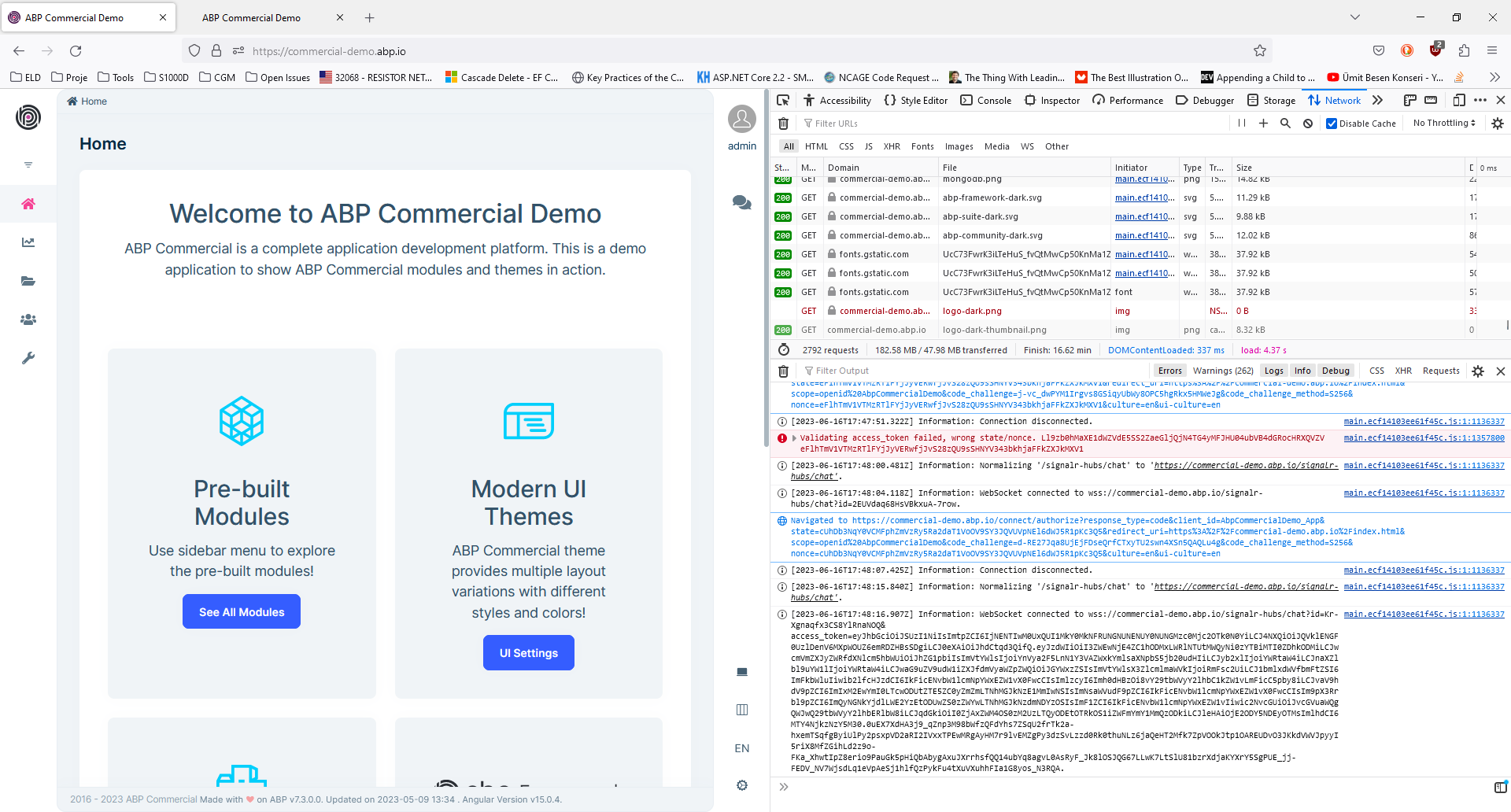
- Optionally, open up the developer tools, go to the Network tab and open up console to see the requests and errors.
- Wait until a refresh token request kicks in.
At best, user is logged out in all the other tabs but one tab. At worst, a never ending request loop runs with errors in responses in all tabs. We ran into both cases. Below is a screenshot from the worst case, taken after I hit the stop button of the browser.
This is related to OpenIdDict. The same problem is reported some years ago in a comment for a two-major-previous-version of it: https://github.com/openiddict/openiddict-core/issues/783#issuecomment-528824283 . This comment is also related and very informative about the issue https://github.com/manfredsteyer/angular-oauth2-oidc/issues/218#issuecomment-414158965 .
Sometimes we lose unsaved work when working with too many tabs due to this problem. Your demo also has it, so we hope you come up with a solution, a fix or configuration, soon. Maybe catch the exception and retry for a configurable number of times to get over the race condition. Looking forward to your response.
- ABP Framework version: v7.2.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello,
We just upgraded to v7.2.1 and realized that throwing BusinessException or UserFriendlyException causes a 403 response. We observed the same error with a newly created clean project. It was working fine with v7.1.1.
- ABP Framework version: v7.1.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
- Go to Administration > Audit Logs page
- Scroll to the bottom of the page
- Go to Administration > Settings page
- Settings page shows up scrolled to the bottom. Expected behavior is it shows up from the top of the page.
Tried with a newly created project. Also tried hitting Ctrl - F5 between steps 1 and 2. Happens with some other pages as well, e.g. Language Management > Languages and Administration > Settings. Observed in Chrome and Firefox.
- ABP Framework version: v6.0.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace: -
- Steps to reproduce the issue:"
Hello!
We are trying to prevent users logging in from different computers with the same account. You have provided a sample project (1), but it is implemented with Identity Server and MVC (2).
We have tried to adjust it to our needs (OpenIddict + Angular). Currently, we can detect when a second client logs in with the same account using a claim. Unfortunately, we could not manage to successfully log out the previously logged in user and redirect the application to the login page. At this point, we are stuck at getting a 403 response.
We have created a sample project using ABP Suite with all the default options. This project has the same structure as our main project and can be used as a minimal reproducible example. Could you give us some directions to make this work the right way? Our efforts can be seen in the commit (4). If needed, we can give you contributor privileges to the repository.
Thanks!