Activities of "burkay"
Please note that if that is the case, the second rule is completely useless and unnecessarily increases the bundle size. I want to believe that it is there for a reason. We already have a workaround and just wanted to bring this to your attention. Could you also tell your teammate about this? Thank you.
- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
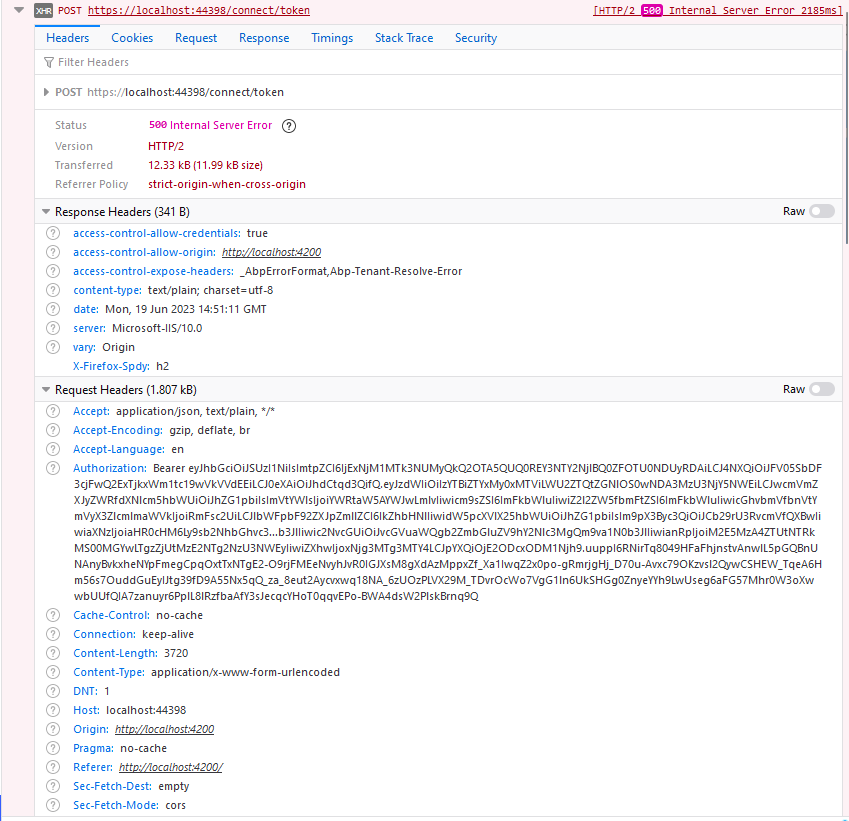
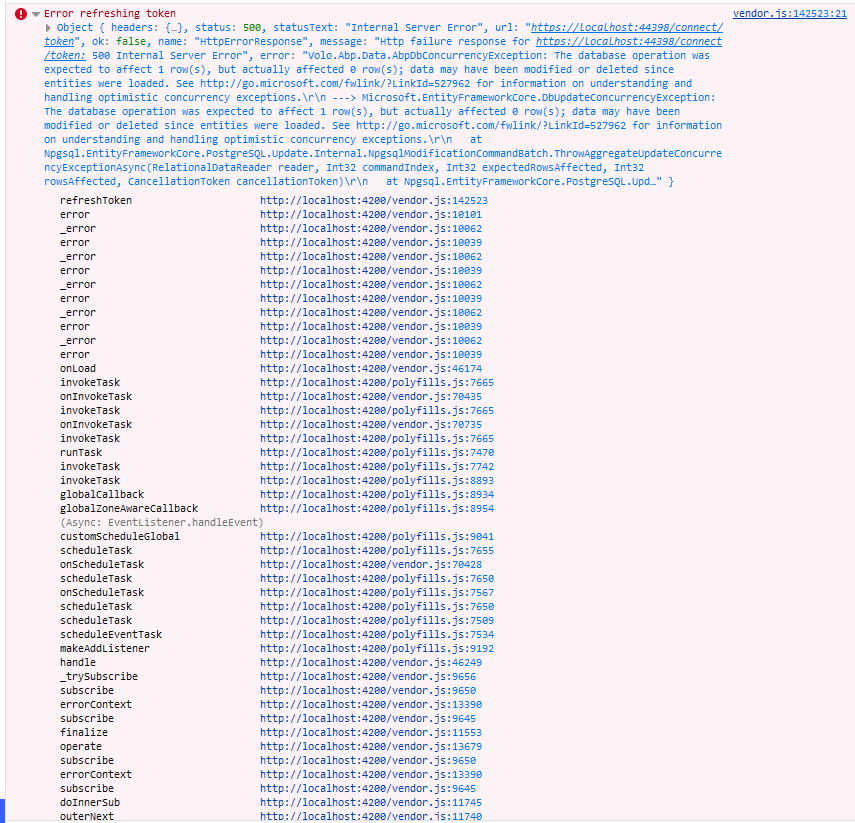
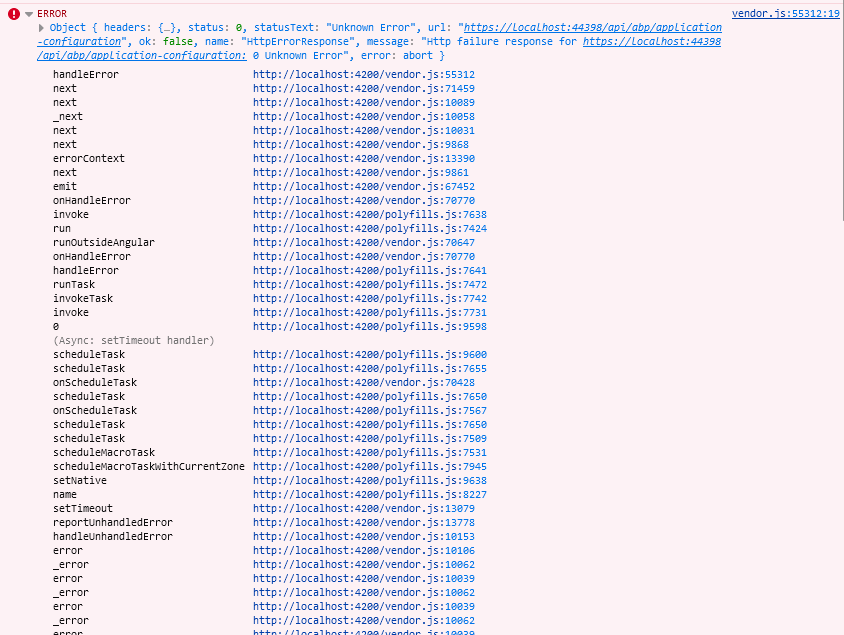
- Exception message and stack trace:
- Steps to reproduce the issue:"
In ngx-lepton-x's ng-bundle.css, there is the following CSS rules:
.ngx-datatable.material .datatable-body .datatable-body-row .datatable-body-cell {
background-color: var(--lpx-card-bg);
padding: 0.875rem 1rem !important;
vertical-align: middle;
border-top: 1px solid var(--lpx-border-color) !important;
color: var(--lpx-content-text);
}
...
.ngx-datatable.material:not(.cell-selection) .datatable-body-row:hover {
background-color: var(--lpx-ngx-dt-hover) !important;
}
When setting the background color of a hovered datatable row, there is a specificity war between these two. The first is always more specific and the background color of the second rule is never used. This should not be on purpose. Because if it was, the second rule would be completely useless. Also, the default behavior of ngx-datatable when hovering on rows is changed. Highlight is lost. Check and compare these examples:
https://swimlane.github.io/ngx-datatable/ https://commercial-demo.abp.io/language-management/languages
Moreover, the selected row is not highlighted when datatable's selectionType is set to single. There are two problems with this. The background-color from the first rule gets precedence (1) over the "blue background" from "ngx-datatable's material.css" (2). Expected is highlighting the selected row with proper colors of both light and dark ngx-lepton-x themes.
Among many, one possible solution is updating the second rule's selector and adding new rules for the selected row as below. For now, we added them to our custom scss. However, we would like these fixed in ABP to prevent littering that file.
.ngx-datatable.material:not(.cell-selection) .datatable-body .datatable-body-row:hover .datatable-body-cell {
background-color: var(--lpx-ngx-dt-hover) !important;
}
.lpx-theme-dark {
--lpx-ngx-dt-active: #2d2d2f; // TODO: check colors
--lpx-ngx-dt-active-hover: #32323a;
}
.lpx-theme-light {
--lpx-ngx-dt-active: #dddddd;
--lpx-ngx-dt-active-hover: #c2c2c4;
}
.ngx-datatable.material:not(.cell-selection) .datatable-body .datatable-body-row.active .datatable-body-cell {
background-color: var(--lpx-ngx-dt-active) !important;
}
.ngx-datatable.material:not(.cell-selection) .datatable-body .datatable-body-row.active:hover .datatable-body-cell {
background-color: var(--lpx-ngx-dt-active-hover) !important;
}
Awesome, thank you!
Hello,
I updated the ABP CLI to the version 7.2.2 and created a new project with the below commands:
dotnet tool update -g Volo.Abp.Cli
abp new Acme.BookStore -u angular -dbms PostgreSQL -csf
Then followed the steps in the original post with only two tabs. Sent the log file to your e-mail. Please note that there are JavaScript errors as well. Screenshots below.
- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello,
Here are the easiest steps to reproduce the issue we are going to report:
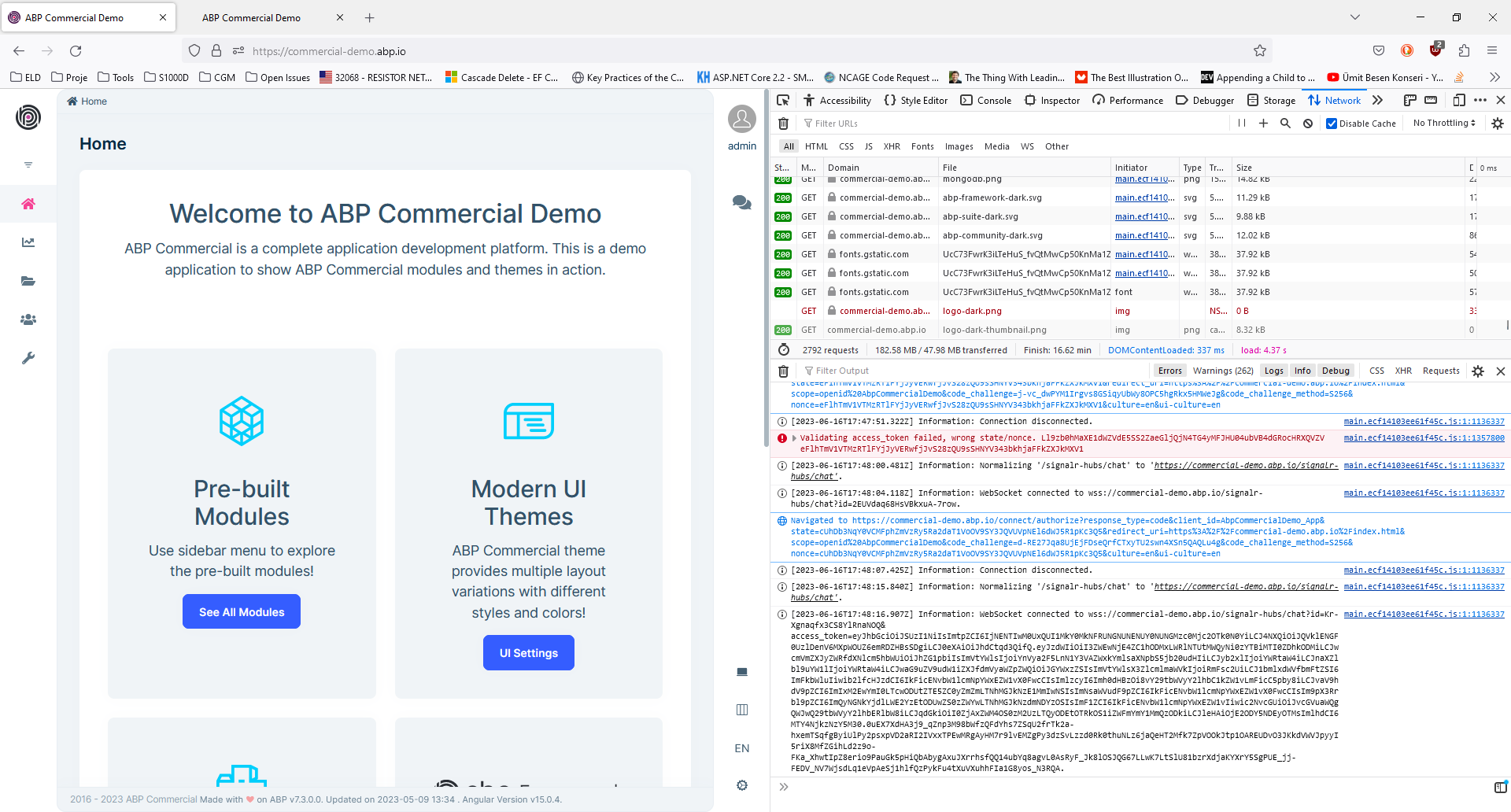
- Open the demo at https://commercial-demo.abp.io/ and log in.
- Open the home page in at least two tabs.
- Refresh all the tabs at the same time. Be as fast as you can.
- Optionally, open up the developer tools, go to the Network tab and open up console to see the requests and errors.
- Wait until a refresh token request kicks in.
At best, user is logged out in all the other tabs but one tab. At worst, a never ending request loop runs with errors in responses in all tabs. We ran into both cases. Below is a screenshot from the worst case, taken after I hit the stop button of the browser.
This is related to OpenIdDict. The same problem is reported some years ago in a comment for a two-major-previous-version of it: https://github.com/openiddict/openiddict-core/issues/783#issuecomment-528824283 . This comment is also related and very informative about the issue https://github.com/manfredsteyer/angular-oauth2-oidc/issues/218#issuecomment-414158965 .
Sometimes we lose unsaved work when working with too many tabs due to this problem. Your demo also has it, so we hope you come up with a solution, a fix or configuration, soon. Maybe catch the exception and retry for a configurable number of times to get over the race condition. Looking forward to your response.
Thank you!
Hello,
We are fine with this mapping. The problem is the change about how angular ui handles the exception. Let me explain it in detail.
I created a new project with the latest ABP Suite. Added a simple service method with the below code
public async Task<PagedResultDto<LanguageDto>> GetListAsync(string exceptionType)
{
var list = await _languageRepository.GetListAsync();
switch(exceptionType)
{
case "businessException":
throw new BusinessException("BE", "Business exception");
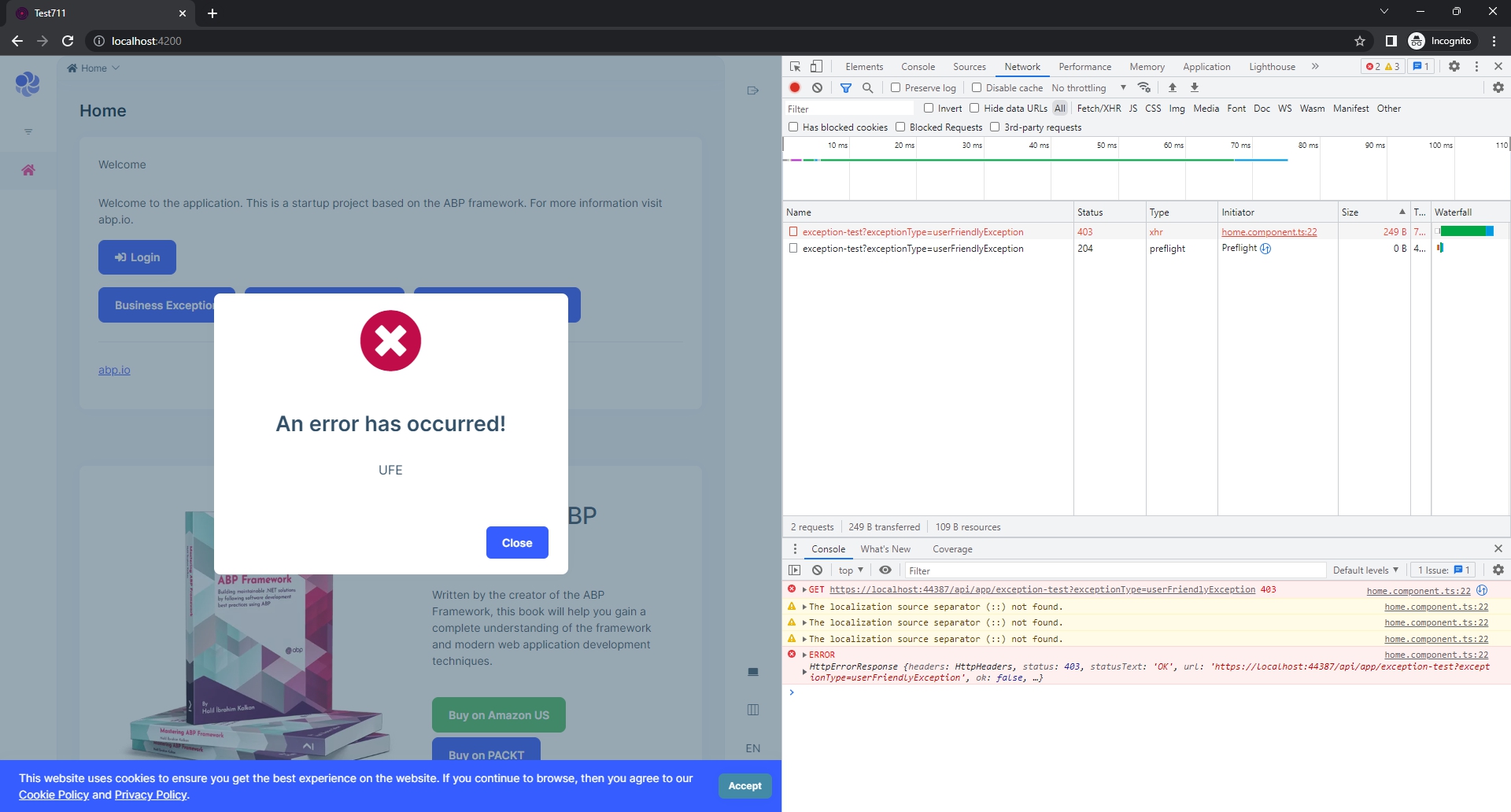
case "userFriendlyException":
throw new UserFriendlyException("UFE", "User friendly exception");
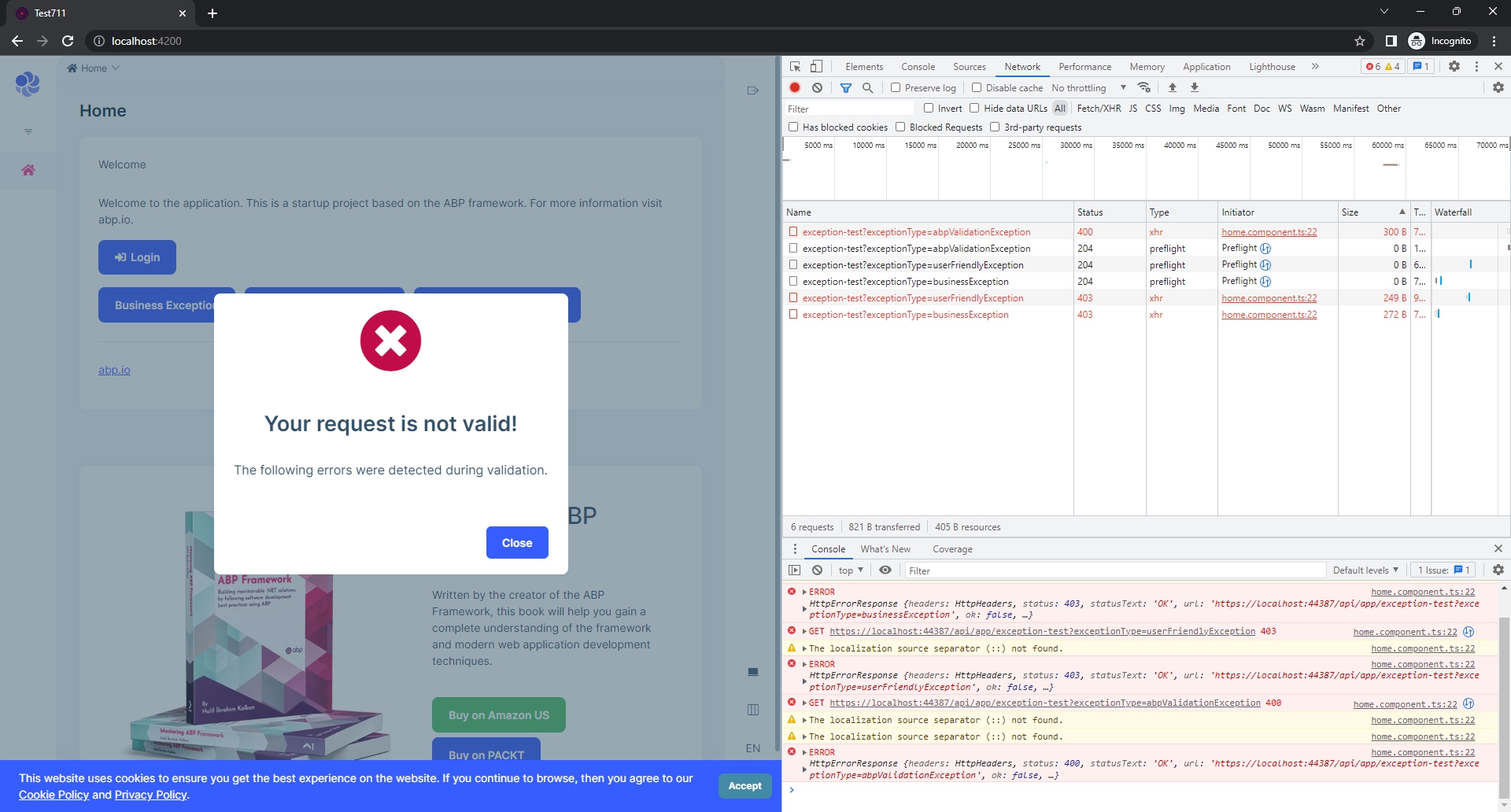
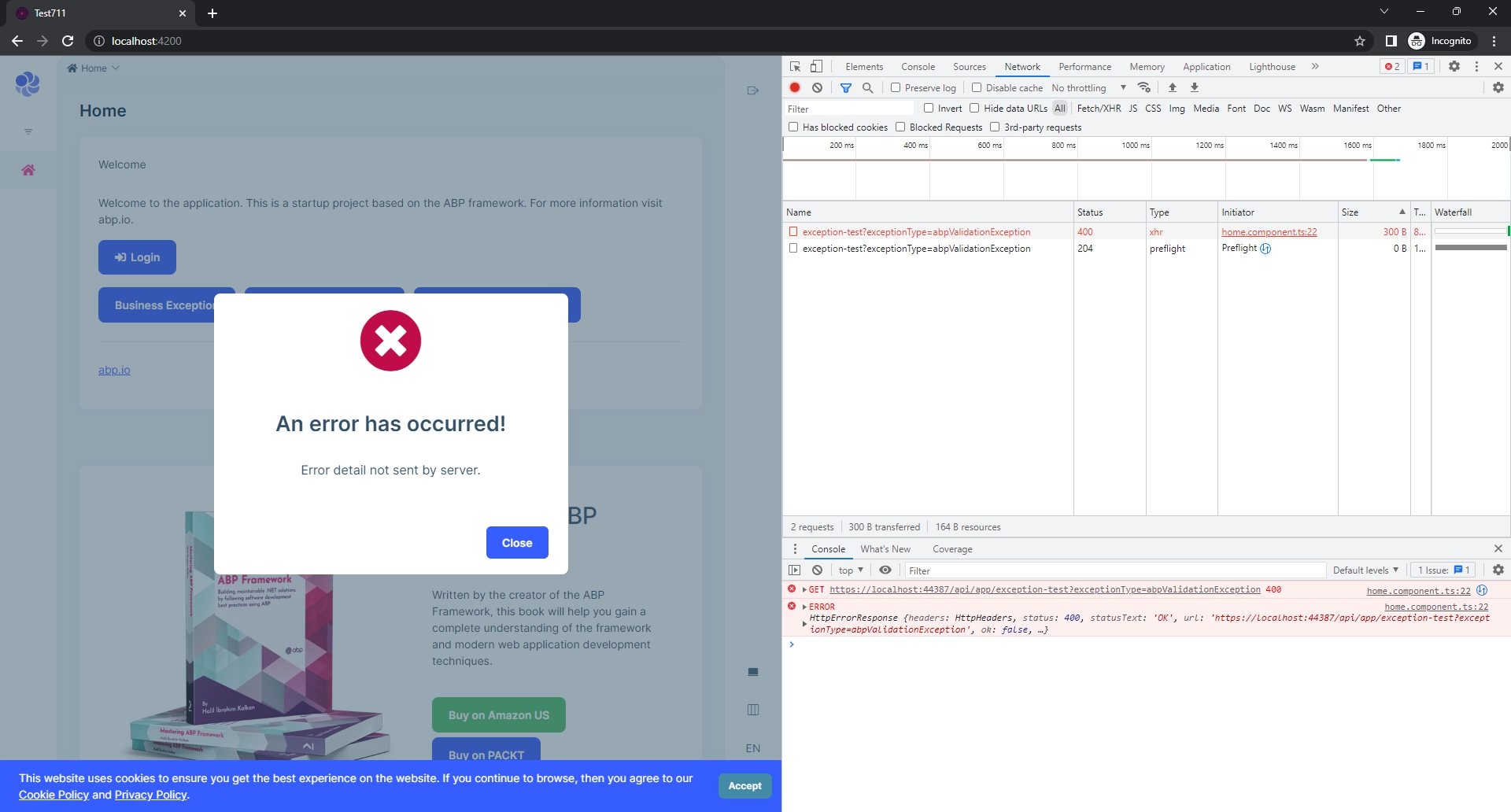
case "abpValidationException":
throw new AbpValidationException("AbpValidationException");
}
return new PagedResultDto<LanguageDto>(10, ObjectMapper.Map<List<Language>, List<LanguageDto>>(list));
}
Then added three buttons to the home page to call this method with different inputs.
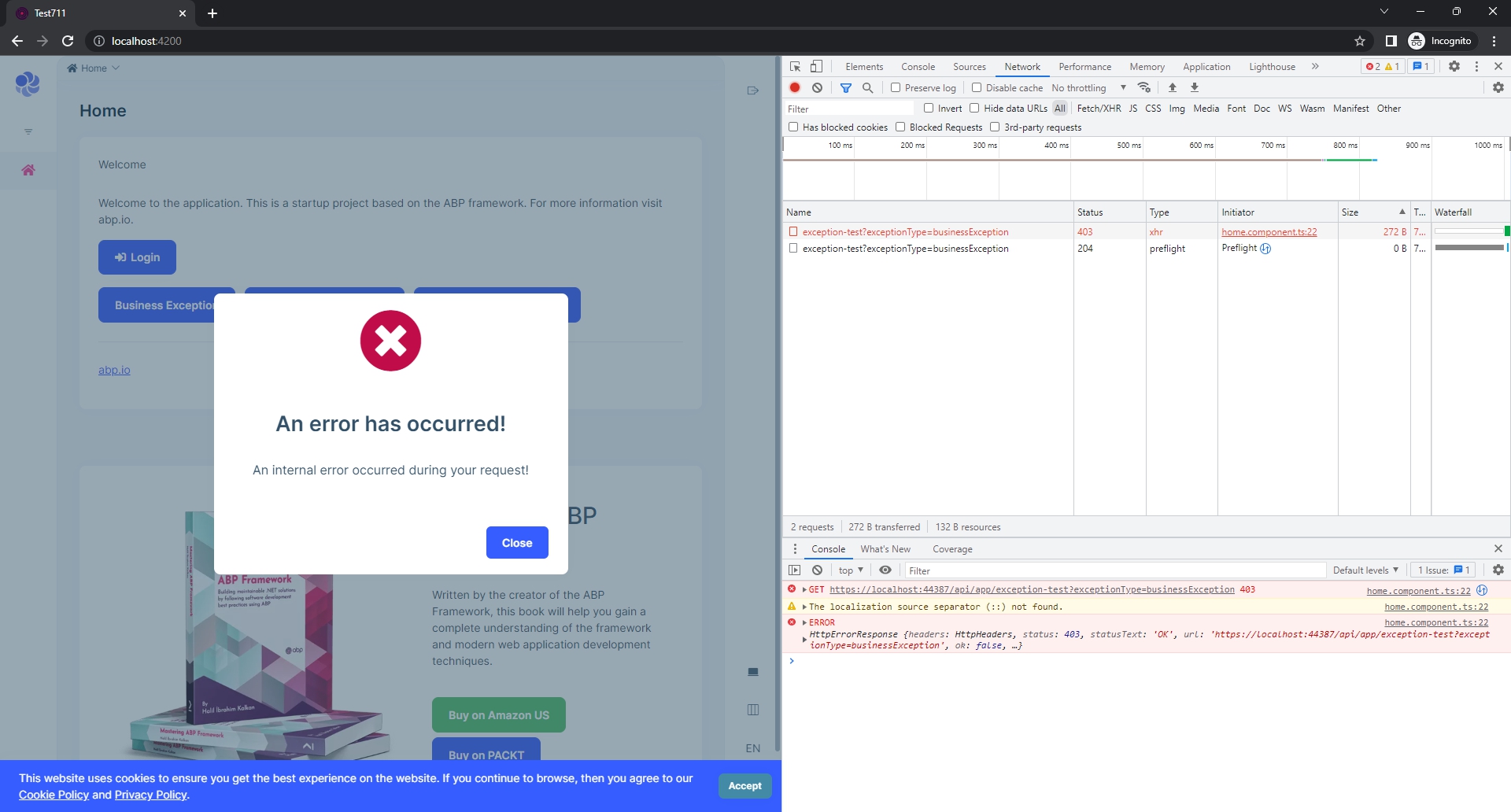
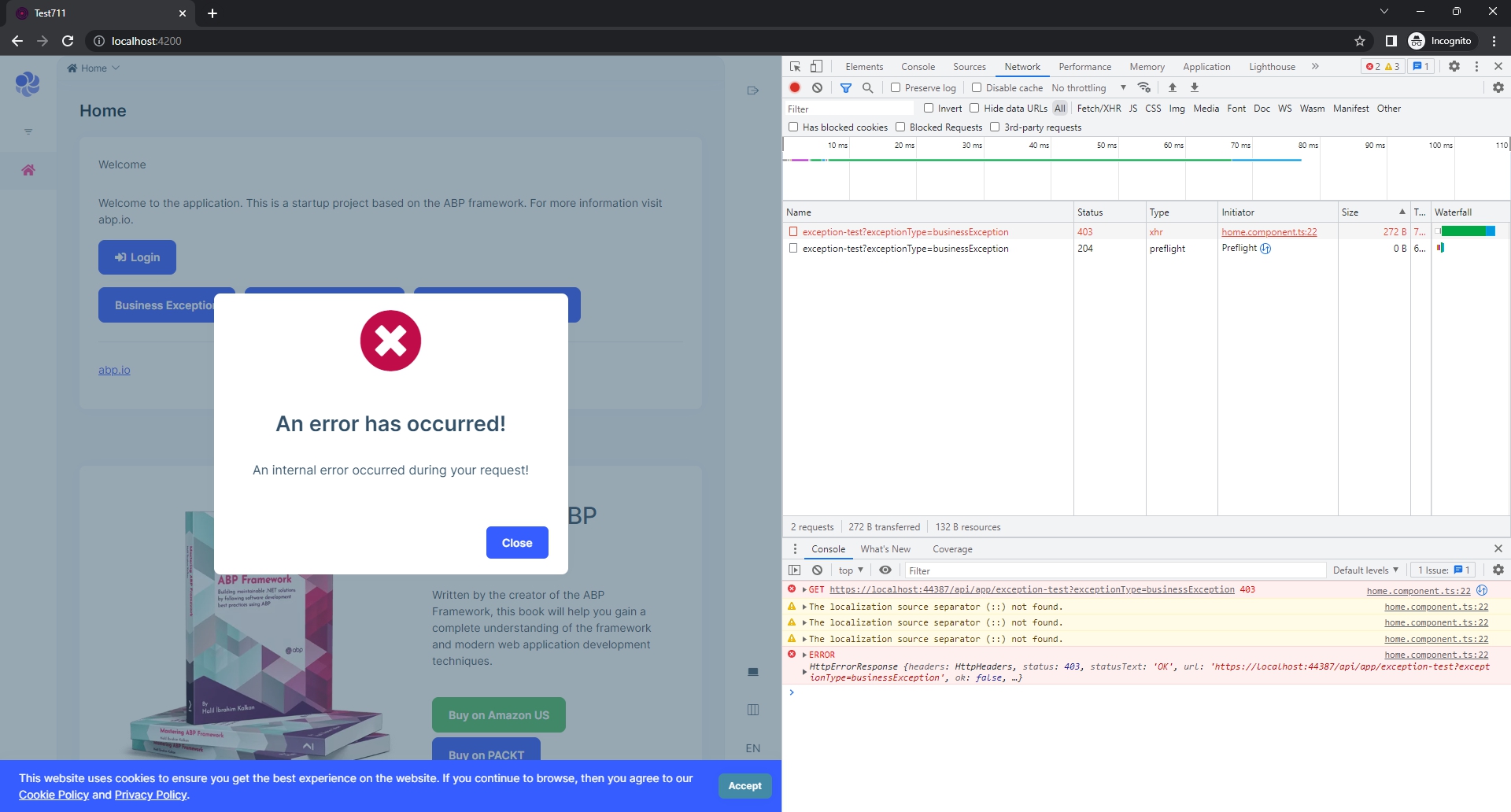
First, in packages.json, I set versions of all the abp related packages to 7.1.1. Clicked on the three buttons. All the response status codes are aligned with your messsage. They all show the responses in a dialog without leaving the current page. Screenshots are below.
7.1.1 Abp Validation Exception

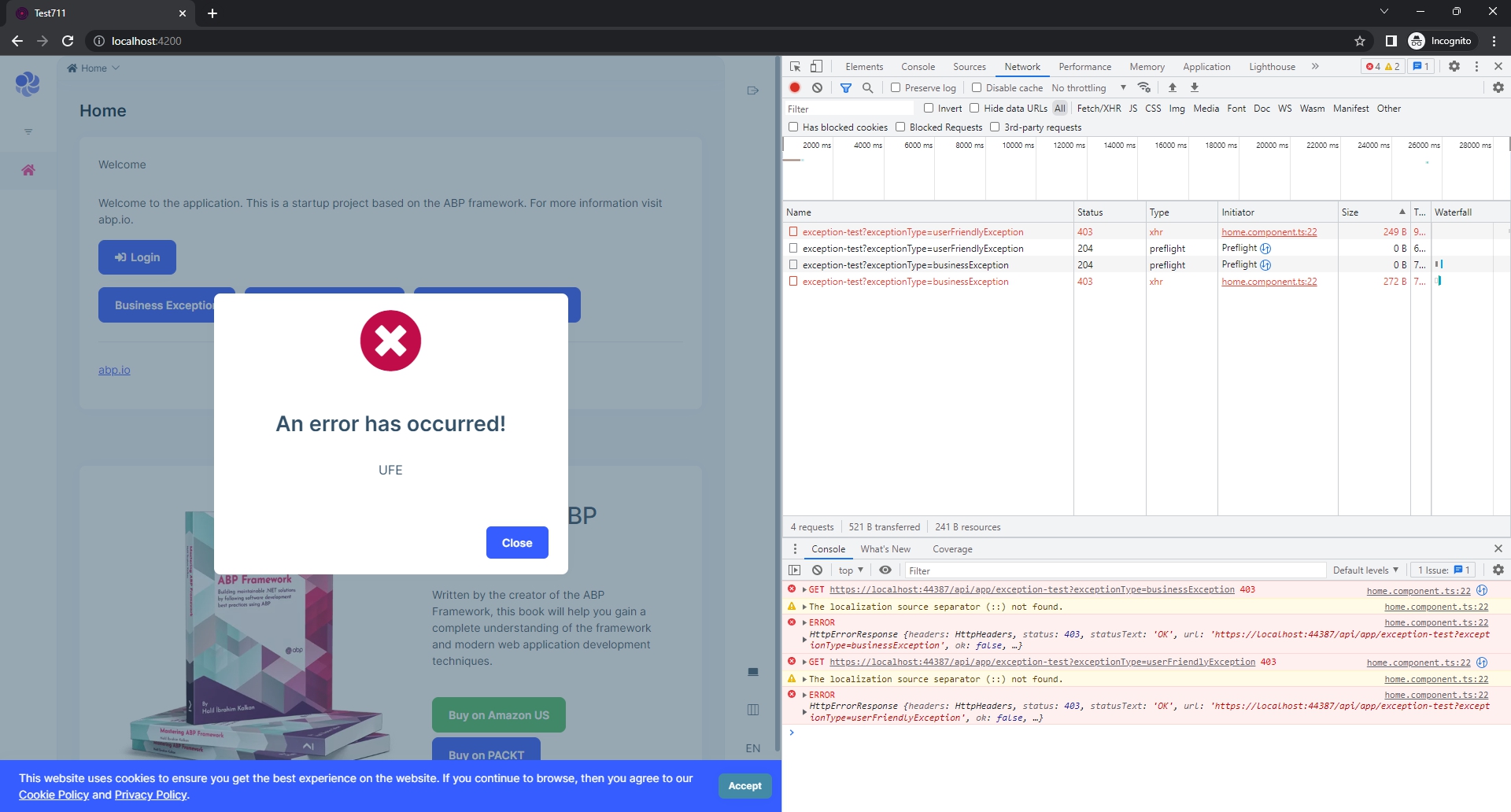
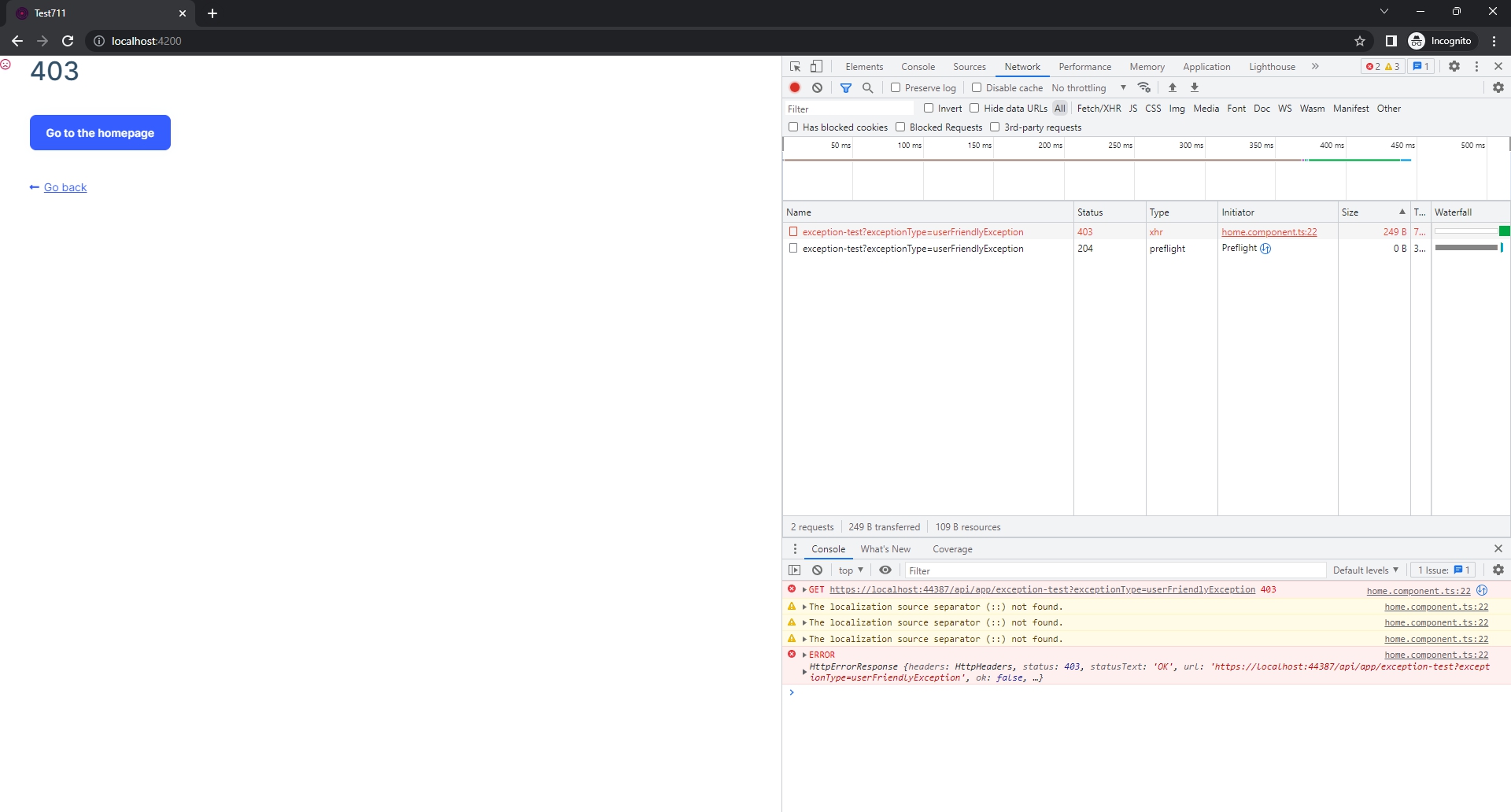
Then, in packages.json, I set versions of all the abp related packages to 7.2.1. Repeated the same procedure. Got the same responses with same response status codes. However, in BusinessException and UserFriendlyException cases, the current page is left and the eror page is shown. After clicking on Go back link, original page is opened with the error dialog. Our problem is this change of behavior in angular side of exception handling. Screenshots are below.
7.2.1 Abp Validation Exception

We want to keep using BusinessException and UserFriendlyException without this behavioral change. I hope I can clarify the issue better now.
Best wishes.
Hello,
We observed that downgrading the backend packages did not solve the problem. It is solved after downgrading the Angular packages. It is reproducible with a fresh project as well. Anyway, you can get the logs at https://ufile.io/uo4y0w39 .
Best.
- ABP Framework version: v7.2.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello,
We just upgraded to v7.2.1 and realized that throwing BusinessException or UserFriendlyException causes a 403 response. We observed the same error with a newly created clean project. It was working fine with v7.1.1.