Activities of "ccernat"
Hi, @SupportTeam!
Any updates on this? Can you reproduce?
Tks.
I am sorry, is this a joke? Why you treat your commercial customers like that?
3 days and no reply?
Still can't render a TopMenu layout for Blazor WASM app.
Am I doing something wrong? Did you manage to reproduce the error?
Hi, @enisn!
I confirm that now the menu is properly rendered.
Please do not count this towards my allotted number of yearly support questions, as the solution was generated with an appsettings.json for the Blazor UI with a bad configuration.
There was no mention of this in the documentation, at least I couldn't find it.
Thank you very much for your assistance!
Issue can be closed.
- ABP Framework version: v6.0.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello, Support Team!
Probably its a dumb support request, but how can I redirect the user to the Register page from the public website?
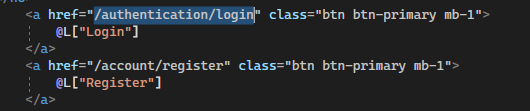
I tried like this:
For login, naturally, it works, goes to the login page from the account module hosted in the Http.Api.Host project.
But how can I do the same for register page? I get an 404 if I try the /account/register route.
Thank you for your assistance!
- ABP Framework version: v6.0.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Change layout of Blazor wasm app to Top Menu. Run the app.
Here is the footer:
How can we solve this until a fix is deployed?
Thank you.
Hello!
I confirm that it is working now.
Please reimburse the support ticket. :)
Thanks a lot for the assistance!
Catalin
Solved it. Tks!
Test
- ABP Framework version: v6.0.1
- UI type: Blazor wasm
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello, Support Team!
Thank you for all the hard work that you are doing!
I have a problem integrating a third-party JS library into the Blazor wasm project of the ABP Framework template app.
I will start by saying that with the standard Blazor WASM template from Visual Studio works like a charm.
.razor file:
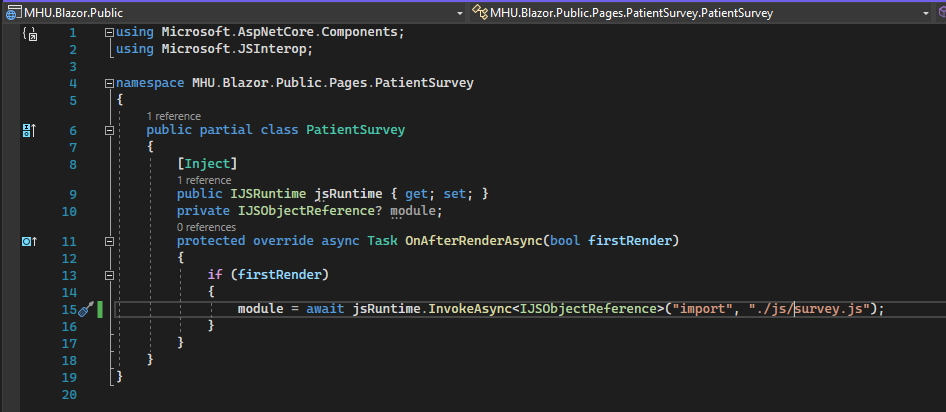
.razor.cs file:
I've created a folder js and a js file under root:
Whatever I do in ABP Framework Blazor template I get the error bellow and no component rendering in the UI:
As apposed to Blazor WASM app from standard Visual Studio template which works by doing the exact same things:
The steps are exactly the same.
What could have gone wrong in the ABP app? Did I miss something that should be configured which is purely related to ABP internals?
Any tips / help appreciated.
Tks alot!
PS:
Trying to use blockcode in the editor, when posting, will get you the dreaded "You have been blocked page!". When I got it I imagined FBI descending on ropes on top on my head for doing je ne sais quoi. Maybe its worth investigating more.
Hello!
Any updates on this?
Thank you.