Activities of "darutter"
That fixed it.
This is happening on all of my grids. The dataTable definition is as it is created using ABP Suite. Some tables have modifications to the number of columns that are shown, but it doesn't change the behavior either way.
This is the index.js definition of the dataTable and the table definition in the .cshtml.
var dataTable = $("#FeaturesTable").DataTable(abp.libs.datatables.normalizeConfiguration({
processing: true,
serverSide: true,
paging: true,
searching: false,
scrollX: true,
autoWidth: false,
scrollCollapse: true,
order: [[1, "asc"]],
ajax: abp.libs.datatables.createAjax(featureService.getList, getFilter),
columnDefs: [
{
rowAction: {
items:
[
{
text: l("Edit"),
visible: abp.auth.isGranted('RadixIQ.Features'),
action: function (data) {
editModal.open({
id: data.record.feature.id
});
}
},
{
text: l("Delete"),
visible: abp.auth.isGranted('RadixIQ.Features.Delete'),
confirmMessage: function () {
return l("DeleteConfirmationMessage");
},
action: function (data) {
featureService.delete(data.record.feature.id)
.then(function () {
abp.notify.info(l("SuccessfullyDeleted"));
dataTable.ajax.reload();
});
}
}
]
}
},
{ data: "feature.name" },
{ data: "feature.itemNumber" },
{
data: "manufacturer.name"
},
{
data: "featureClassification.name",
defaultContent: ""
},
{
data: "price",
render: function (price) {
if (price === null || price === 0) {
return '';
}
var formatter = new Intl.NumberFormat('en-US', {
style: 'currency',
currency: 'USD',
minimumFractionDigits: 2, // (this suffices for whole numbers, but will print 2500.10 as $2,500.1)
maximumFractionDigits: 2, // (causes 2500.99 to be printed as $2,501)
});
return formatter.format(price);
}
}
]
}));
<abp-table striped-rows="true" id="FeaturesTable">
<thead>
<tr>
<th>@L["Actions"]</th>
<th>@L["Name"]</th>
<th>@L["ItemNumber"]</th>
<th>@L["Manufacturer"]</th>
<th>@L["FeatureClassification"]</th>
@if (!string.IsNullOrWhiteSpace(Model.Tenant))
{
<th>@L["Price"]</th>
}
else{
<th hidden>@L["Price"]</th>
}
</tr>
</thead>
</abp-table>
I am using abp.io commercial version 5.3.0 in a MVC/Razor application.
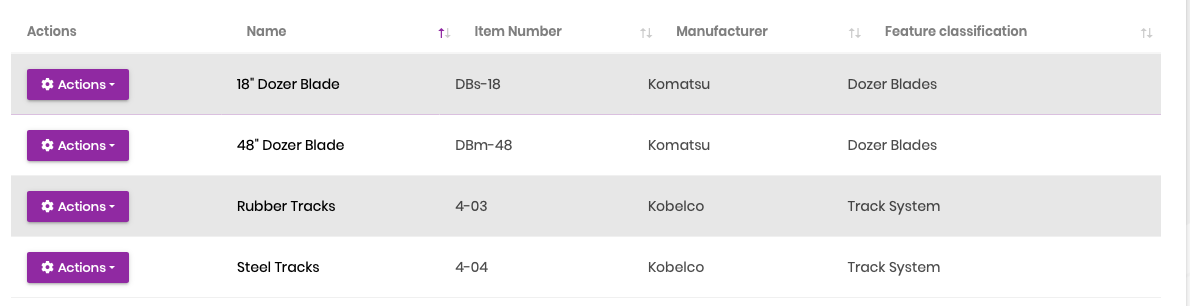
We are having issues with the data grid presentation where the headers for the columns don't align with the data. In certain circumstances the headers don't align in a way that makes the headers obviously associated with the columns. In most every case, if the screen is resized the columns of data expand or contract with the re-sizing of the browser, but the headers remain in the same position.
I tried setting the autosize property of the data grid to "true" in one table definition, but when I did that the form failed to process and received an error stating that the style could not be resolved.
 In the example above, the columns align with the sorting arrows of the column before it.
In the example above, the columns align with the sorting arrows of the column before it.
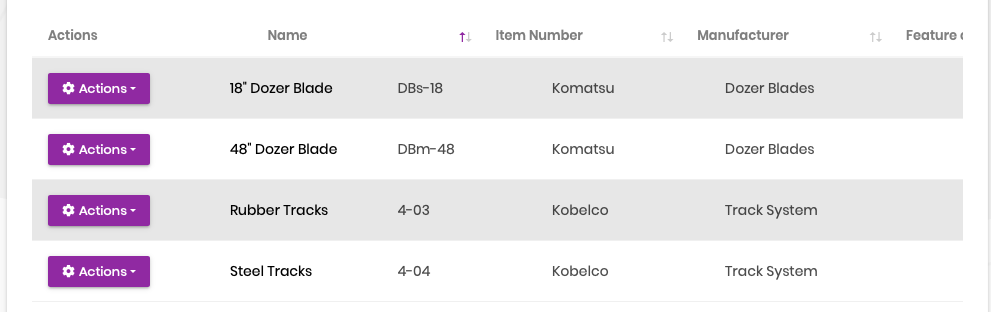
 In the example above, the screen was re-sized by reducing the browser footprint. As you can see, the columns adjusted but the headers remained in the same position they were and no longer relate the corresponding column.
In the example above, the screen was re-sized by reducing the browser footprint. As you can see, the columns adjusted but the headers remained in the same position they were and no longer relate the corresponding column.
Please tell me how to resolve these issues.
- ABP Framework version: v5.2.2
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
How do I get to the source code for the OrganizationUnit management screens? I need to change the layout of the UI and can't find a module that contains it or how to modify it. Also is there a good example of how to create a tree view of related data similar to the OrganizationUnit tree?
I tried that and it still errors out looking for files in a .Web. folder and it's a Blazor app
My projects don't include the word Blazor in them. Until I created the new module everything worked fine. It appeared as though the new module was created as a web project instead of a Blazor project and it has messed up things. How can I fix it so suite recognizes that it is dealing with a Blazor project again?
I am using abp suite 5.2.1 and creating a Blazor web server application. I had created a new module for my project but later decided to remove it. I did the removal manually (deleted the created solution and associated projects). Since then I cannot create a new entity and have suite create the user interface. I can create entities as long as I don't select to have the user interface created.
The command window shows 2 sets of errors. The first just reports that an internal error occurred. The second error indicates that a file cannot be found. The file that cannot be found is in the <projectname>.Blazor/obj/release/net6.0/PubTmp/Out/wwwroot/_content/Volo.Abp.AspNetCore.Components.Web folder. The file it is looking for is the <projectname>WebAutoMapperProfile.cs. My suspicion is that the file that should be looked for is the <projectname>BlazorAutoMapperProfile.cs. I don't know how to fix it so it looks for the right project type AutoMapperProfile.cs file.
I'm using version 5.2 commercial creating a Blazor server app.
I have a situation in my app where a tenant needs to create a new tenant. I tried to use the TenantAppService to create it but it fails because of lack of permissions. I can't add the permission to the tenant that needs to create the other tenant because it doesn't show up as an option in the permissions list.
Can you tell me how I can accomplish this?
The reason I need this ability is I'm creating an app where a company (distributor) has a line of products that they sell to specific dealers and that relationship needs to be created by the distributor. The reason the dealer has to be created as a tenant is that the dealer will need to log into the app as a tenant with their own set of users and products, but have access to the products of the distributor.
I'm using abp suite 5.2.0 to generate my objects and associated CRUD operations. I'm curious why Guid is not one of the possible data types for properties.