أنشطة "hinairusu"
Generated a brand new single layer MVC application, ran the DB seeder through suite, and no admin account has been generated.
Tried running the DB Migrations manually, no admin account present.
Makes setting things up rather difficult!
In fact, it looks like nothing has seeded at all (no admin roles, or anything)
Edit: Looks like if you press "no" to the initial seeding, it won't seed. You then need to add a new CRUD for it to seed the data inside.
Makes me concerned as to how it'll seed the data when it's deployed to a live DB - as it doesn't have a DBMigrator shipped with it. I would have expected it to do it out of the box on launch.
The way I'm currently implementing fetching and displaying the items would require me to override both IFileDescriptorAppService and IDirectoryDescriptorAppService - so I really hope there is a cleaner way to do it.
My current page is shown below
`<img id="ItemPreview" class="card-img-top img-fluid" src="data:image/jpeg;base64,@ImgBytes">
<p> The test item is shown above for your consideration. </p>
@code {
[Parameter]
public string FileName { get; set; }
private string ImgBytes { get; set; }
private string Type { get; set; }
[Inject]
private IFileDescriptorAppService FileDescriptor { get; set; }
[Inject]
private IDirectoryDescriptorAppService DirectoryDescriptor { get; set; }
PagedResultDto<DirectoryContentDto> UserDirectory;
DirectoryContentDto ImageObj;
protected override async Task OnInitializedAsync()
{
try
{
var UsersDirectoryInfo = DirectoryDescriptor.GetListAsync(null).Result.Items.First(s => s.Name.Equals("User Images")).Id;
var request = new DirectoryContentRequestInput() { Id = UsersDirectoryInfo };
UserDirectory = DirectoryDescriptor.GetContentAsync(request).Result;
ImageObj = UserDirectory.Items.First(s => s.Name.Equals(FileName));
try { Type = ImageObj.Name.Split('.').Last(); } catch { }
ImgBytes = Convert.ToBase64String(FileDescriptor.GetContentAsync(ImageObj.Id).Result);
}
catch
{
Console.WriteLine("Sadly, An exception has occurred.");
if (string.IsNullOrWhiteSpace(FileName))
Console.WriteLine("It would appear the file name is empty or defaulted.");
else if (UserDirectory is null)
Console.WriteLine("The user directory does not exist!");
else if (!UserDirectory.Items.Any())
Console.WriteLine("There are no items in the directory, so we cannot display them");
else if (ImageObj is null)
Console.WriteLine($"Image object appears to be null, so we can't fetch it's data. Excpected File Name: {FileName}");
else
Console.WriteLine("We are looking into why this has occurred.");
}
}
public void RefreshMe()
{
StateHasChanged();
}
}
However this only works if the user is logged in.
Hi,
Please check this https://stackoverflow.com/questions/65818669/temporarily-grant-permissions-in-abp-framework
Thanks,
Sorry Anjali, I'm afraid that doesn't help that much.
The accepted answer there is to create a new AppService with which to override the existing one. That's exactly what I'm asking for here. I don't know how the service is working under the hood to recreate it.
The final goal of all this is for users to be able to upload a file using File Management, then for the public facing website to be able to display the images uploaded in this manner for people who are not logged in.
I've been trying to figure out how EShopOnAbp is managing it, but I feel like I've missed a step somewhere. I've got the files uploaded into the File Management, but I can't path a URL to them. When I try accessing the file directly via the GET, it requires authorisation.
Hence my request. Because I can fetch the stream out from the FM App Service if it's logged in and display it, but not for users who don't have an account
Hi Team
I spotted this thread (https://support.abp.io/QA/Questions/621/Granting-module-permissions-to-anonymous-user) and I was hoping you'd be able to provide a similar version for the File Management module to allow users to get items without being logged in.
We have a design where we want people to be able to upload files via a logged in account, and then to allow them to be publicly viewable.
I've tried following https://docs.abp.io/en/abp/latest/Customizing-Application-Modules-Overriding-Services however when I hand in the [AllowAnonymous] tag against the method before calling base.get() etc, it still throws back an authorisation required.
Alternatively, is there a way to change the current user for the purpose of a back end call to allow a control account which has fetch permission to serve as an intermediary? I seem to recall reading somewhere that it could be done via the UnitOfWork but that option doesn't seem to be present.
ABP Framework version: v8.0.0 UI Type: MVC / Blazor Server Database System: EF Core (SQL Server) Tiered (for MVC) or Auth Server Separated (for Angular): yes - Tiered
Wonderful, Thank you very much.
last question I have (And i really hope it is the last one!) When I've tested locally using run, everything is working without a problem. When I build the docker image however and push it into prod, the CSS isn't being loaded - looks like the CSS can't be found.
I can't find any CSS other than the Global-Styles.css in the docker image. Why is there a difference, and what do I need to update to make it work as expected?
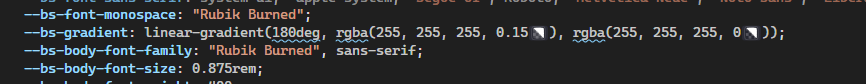
Actually, found it, needed to update font-bundle.css with @import url("https://fonts.googleapis.com/css?family=Rubik%20Burned:wght@100;200;300;400;500;600;700;800;900&display=swap");
Thank you for your time and help, I appreciate it!
Thank you, I'll take a look now and get back to you!
- ABP Framework version: v8.0.0
- UI Type: MVC / Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
Hello team.
We are looking to customise the LeptonX theme with a different font and background colour for the Light theme. We would also be interested in how to add in more styles as part of our push towards better accessability.
I have found the documentation at https://docs.abp.io/en/commercial/latest/themes/lepton-x/source-files however this doesn't make a lot of sense to me. the basic Lepton theme has a walkthrough on updating the CSS (https://docs.abp.io/en/commercial/latest/themes/lepton/customizing-lepton-theme?UI=BlazorServer) which makes sense but doesn't apply to LeptonX.
How do I go about updating the background colour for light mode to (for example) #BBA045? How do I go about changing the default font in light mode to (for example) Rubik Burned (https://fonts.google.com/specimen/Rubik+Burned)? How do I go about adding in a new theme (for example) called VomitYellowSampleTheme with the above values? How do I go about adding in these new themes into my solution? Finally, is there any difference in implementation between MVC and Blazor Server UI for implementing these themes?
I fully expect this to actually be something really simple, but I've never had to handle SCSS, especially in this manner before. If it's at all possible, could you throw me some screenshots so I know what I'm looking at as I follow the solution?
Thank you for your time!