Activities of "hinairusu"
Generated a brand new single layer MVC application, ran the DB seeder through suite, and no admin account has been generated.
Tried running the DB Migrations manually, no admin account present.
Makes setting things up rather difficult!
In fact, it looks like nothing has seeded at all (no admin roles, or anything)
Edit: Looks like if you press "no" to the initial seeding, it won't seed. You then need to add a new CRUD for it to seed the data inside.
Makes me concerned as to how it'll seed the data when it's deployed to a live DB - as it doesn't have a DBMigrator shipped with it. I would have expected it to do it out of the box on launch.
The way I'm currently implementing fetching and displaying the items would require me to override both IFileDescriptorAppService and IDirectoryDescriptorAppService - so I really hope there is a cleaner way to do it.
My current page is shown below
`<img id="ItemPreview" class="card-img-top img-fluid" src="data:image/jpeg;base64,@ImgBytes">
<p> The test item is shown above for your consideration. </p>
@code {
[Parameter]
public string FileName { get; set; }
private string ImgBytes { get; set; }
private string Type { get; set; }
[Inject]
private IFileDescriptorAppService FileDescriptor { get; set; }
[Inject]
private IDirectoryDescriptorAppService DirectoryDescriptor { get; set; }
PagedResultDto<DirectoryContentDto> UserDirectory;
DirectoryContentDto ImageObj;
protected override async Task OnInitializedAsync()
{
try
{
var UsersDirectoryInfo = DirectoryDescriptor.GetListAsync(null).Result.Items.First(s => s.Name.Equals("User Images")).Id;
var request = new DirectoryContentRequestInput() { Id = UsersDirectoryInfo };
UserDirectory = DirectoryDescriptor.GetContentAsync(request).Result;
ImageObj = UserDirectory.Items.First(s => s.Name.Equals(FileName));
try { Type = ImageObj.Name.Split('.').Last(); } catch { }
ImgBytes = Convert.ToBase64String(FileDescriptor.GetContentAsync(ImageObj.Id).Result);
}
catch
{
Console.WriteLine("Sadly, An exception has occurred.");
if (string.IsNullOrWhiteSpace(FileName))
Console.WriteLine("It would appear the file name is empty or defaulted.");
else if (UserDirectory is null)
Console.WriteLine("The user directory does not exist!");
else if (!UserDirectory.Items.Any())
Console.WriteLine("There are no items in the directory, so we cannot display them");
else if (ImageObj is null)
Console.WriteLine($"Image object appears to be null, so we can't fetch it's data. Excpected File Name: {FileName}");
else
Console.WriteLine("We are looking into why this has occurred.");
}
}
public void RefreshMe()
{
StateHasChanged();
}
}
However this only works if the user is logged in.
Hi,
Please check this https://stackoverflow.com/questions/65818669/temporarily-grant-permissions-in-abp-framework
Thanks,
Sorry Anjali, I'm afraid that doesn't help that much.
The accepted answer there is to create a new AppService with which to override the existing one. That's exactly what I'm asking for here. I don't know how the service is working under the hood to recreate it.
The final goal of all this is for users to be able to upload a file using File Management, then for the public facing website to be able to display the images uploaded in this manner for people who are not logged in.
I've been trying to figure out how EShopOnAbp is managing it, but I feel like I've missed a step somewhere. I've got the files uploaded into the File Management, but I can't path a URL to them. When I try accessing the file directly via the GET, it requires authorisation.
Hence my request. Because I can fetch the stream out from the FM App Service if it's logged in and display it, but not for users who don't have an account
Wonderful, Thank you very much.
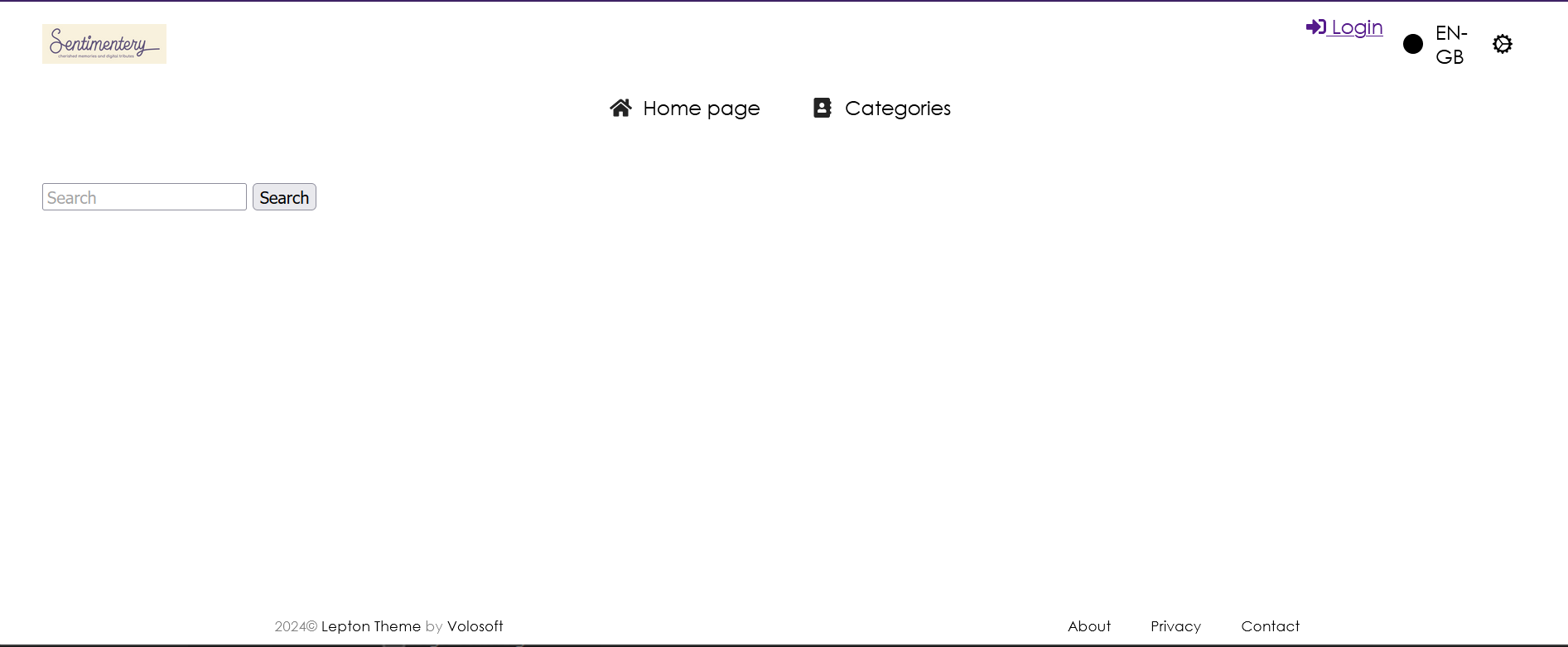
last question I have (And i really hope it is the last one!) When I've tested locally using run, everything is working without a problem. When I build the docker image however and push it into prod, the CSS isn't being loaded - looks like the CSS can't be found.
I can't find any CSS other than the Global-Styles.css in the docker image. Why is there a difference, and what do I need to update to make it work as expected?
Actually, found it, needed to update font-bundle.css with @import url("https://fonts.googleapis.com/css?family=Rubik%20Burned:wght@100;200;300;400;500;600;700;800;900&display=swap");
Thank you for your time and help, I appreciate it!
Thank you, I'll take a look now and get back to you!
Hi,
if helm deploy is not working for installing NGINX Ingress controller
then you run below command for installing NGINX
kubectl apply -f https://raw.githubusercontent.com/kubernetes/ingress-nginx/main/deploy/static/provider/cloud/deploy.yaml
kubectl get pods --namespace ingress-nginx
kubectl get service ingress-nginx-controller –namespace ingress-nginx
Browse to that External-IP, you should be directed to 404 Not Found pageHelm deploy is working, also pods and services are working.
I think there is some configuration issue on Ingresses.
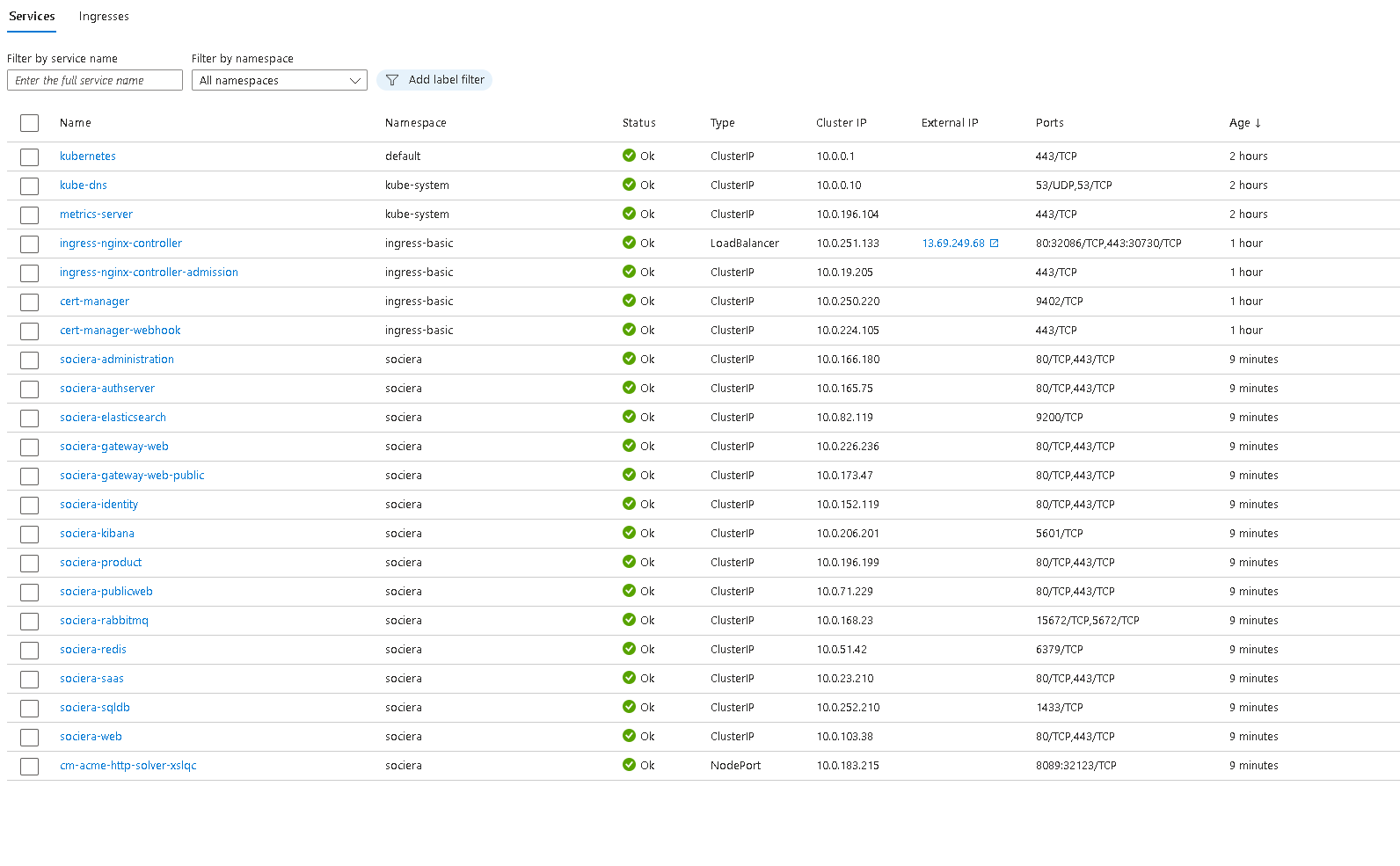
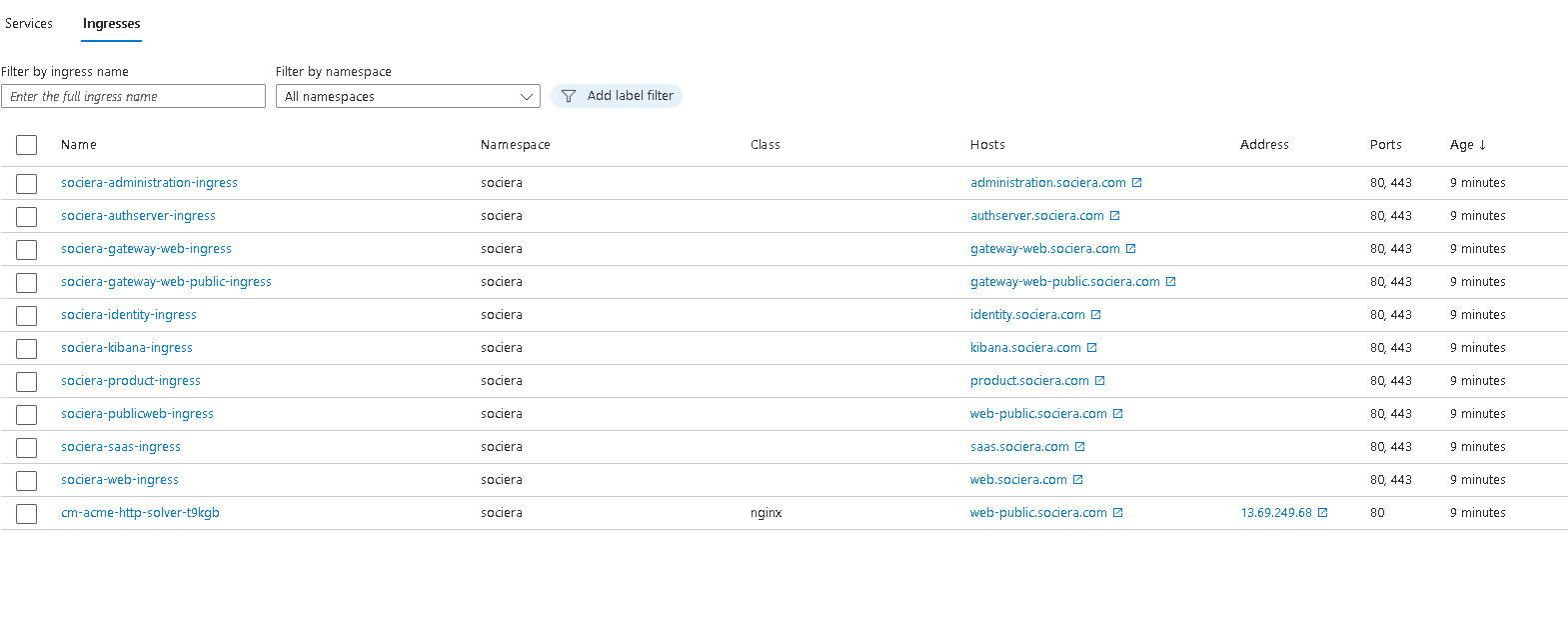
Can you figure out from below pictures what is the issue?
Without seeing your charts specifically I can't say for certain, but I strongly suspect your fault lies in the Ingress YAML files.
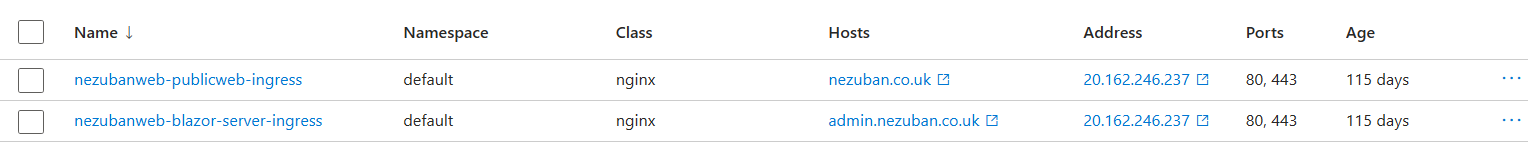
Your curent Ingresses do not point at an ingress class as you can see in my snoip from our deployment:

an acceptable YAML for the helm chart that we use is:
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: {{ .Release.Name }}-{{ .Chart.Name }}-ingress
annotations:
# kubernetes.io/ingress.class: "nginx"
nginx.ingress.kubernetes.io/rewrite-target: /
nginx.ingress.kubernetes.io/force-ssl-redirect: "true"
nginx.ingress.kubernetes.io/proxy-buffer-size: 32k
nginx.ingress.kubernetes.io/proxy-buffers-number: "8"
cert-manager.io/cluster-issuer: letsencrypt-production
nginx.ingress.kubernetes.io/configuration-snippet: |
more_set_input_headers "from-ingress: true";
spec:
ingressClassName: nginx
tls:
- hosts:
- {{ .Values.ingress.host }}
secretName: {{ .Values.ingress.tlsSecret }}
rules:
- host: "{{ .Values.ingress.host }}"
http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: {{ .Release.Name }}-{{ .Chart.Name }}
port:
number: 80
Although YMMV. Worth noting I don't work for ABP, but I do a lot of work in the K8s space - and annoyances like that Acme solver you have there not resolving are something that you'll smack your head against quite often whether you use ABP or not :)