Activities of "mahmut.gundogdu"
it seems, the key related for lepton-x lite. So you can't change anything with the key in Lepton-x ? Could you explain me, What do you want? I can offer you a solution
Thank you for your feedback but I couldn't understand the issue ? CKEditor editor has angular version. jstree doesn't but there is an alternative tree componets. Mostly We can help ABP related issues. it seems angular related issues. Could you describe more about your purpose
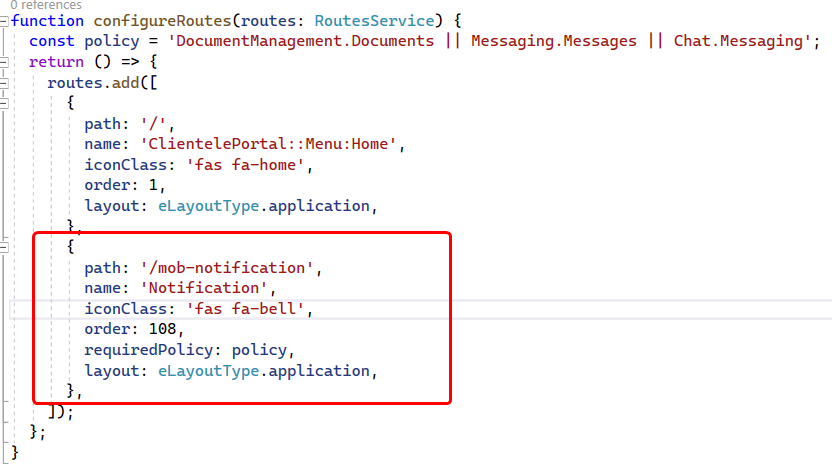
We have added menu in mobile view using following code, please let us know how we can add mobile view specific menu.
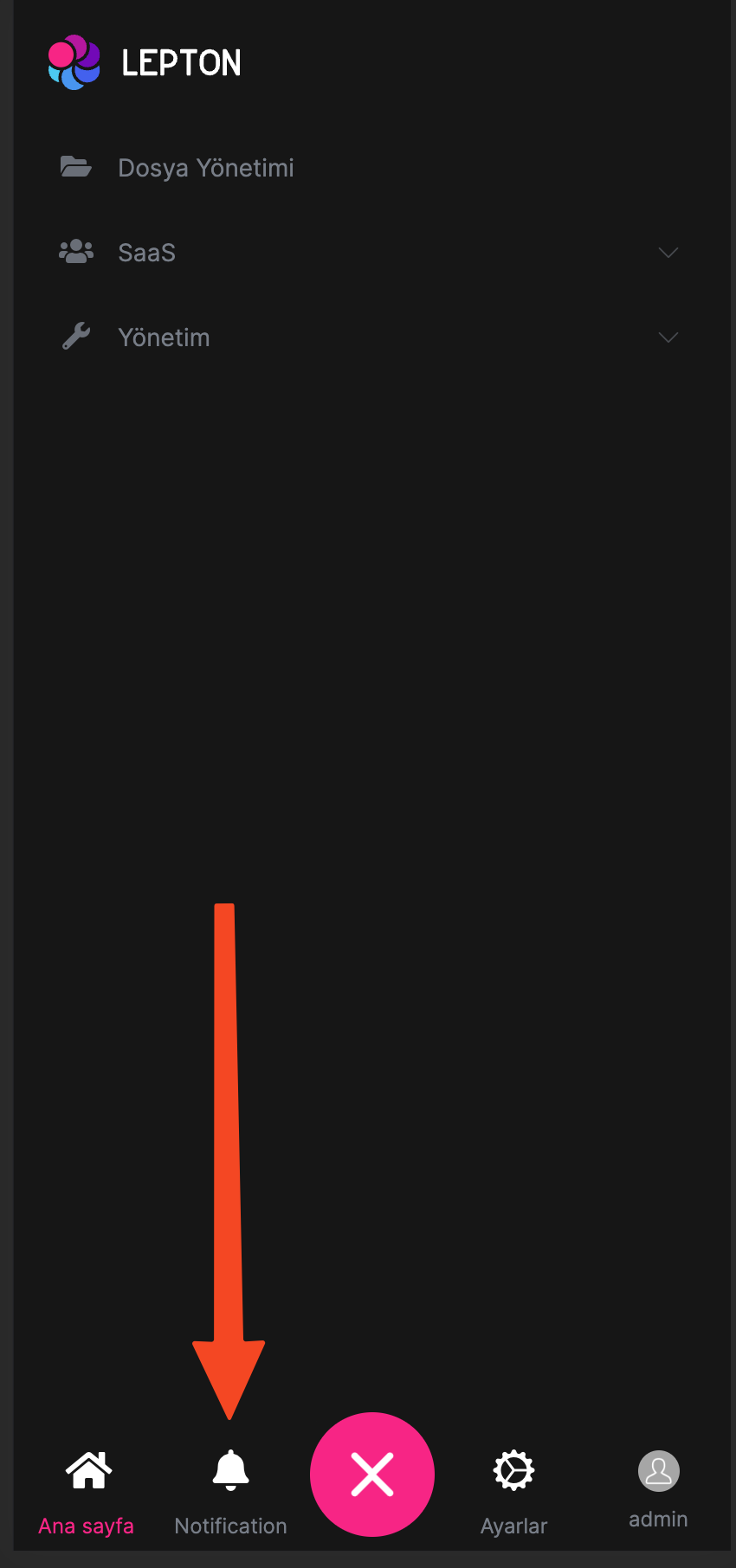
I have added the routes,The it added the menu. here you can see the bottom side of menu. When the menu added bottom menu, it won't add the side menu. mobile menu got first two visible menu item, then rest of it placed side menu.
How do you choose/detech which Flow should work in which situation? with different page or detech with username vs ?
Hi,
Yes we are using the Resource Owner Password Flow
const oAuthConfig = {
issuer: 'https://localhost:44322/',
clientId: 'DesignSystem',
scope:
'offline_access openid profile email phone AccountService IdentityService',
requireHttps: true,
};Any update on this?
??
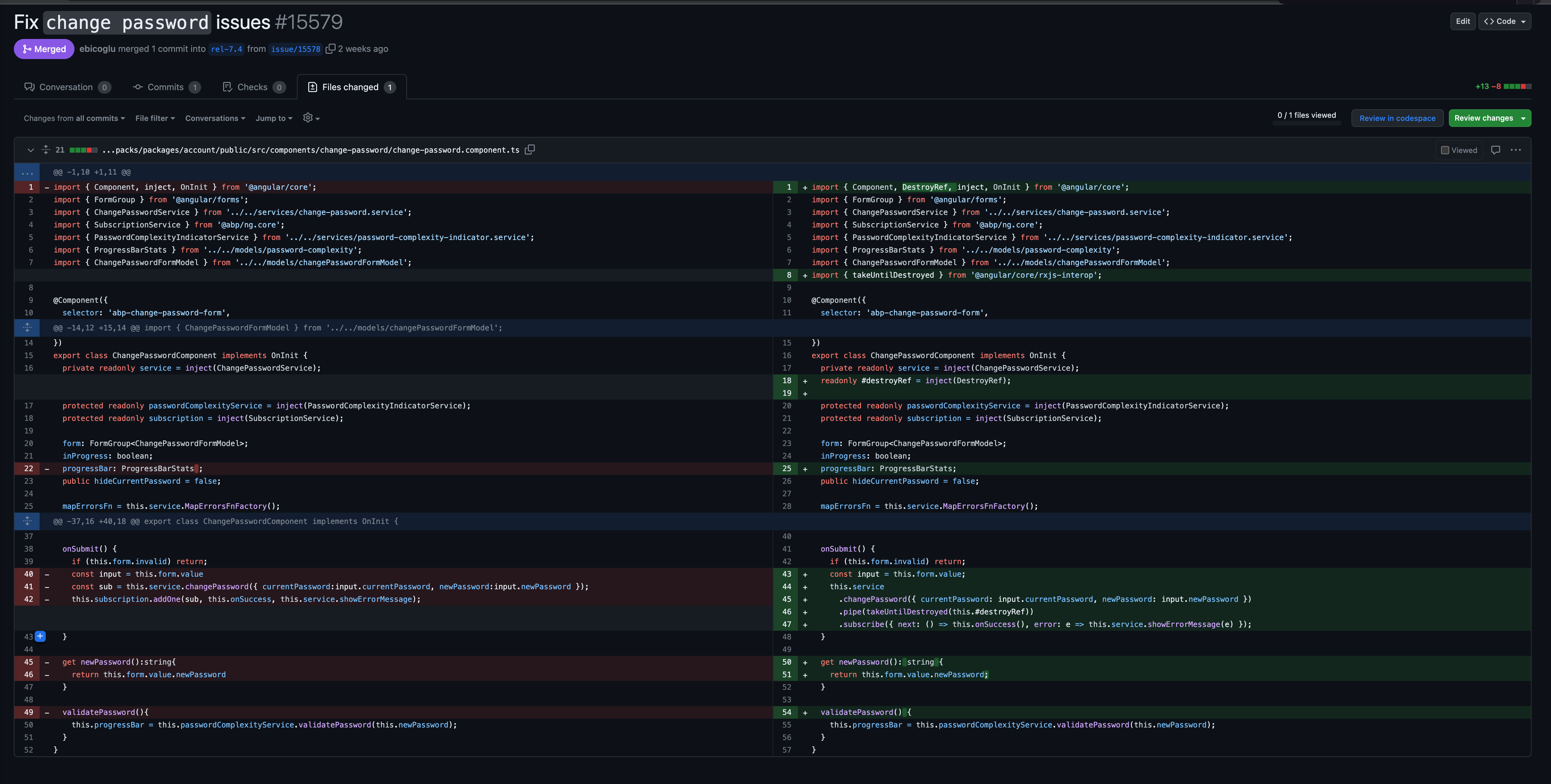
this problem fixed in rel-7.2.3 . here the PR. https://github.com/abpframework/abp/pull/16912
When you update your app, the problam will fixed.
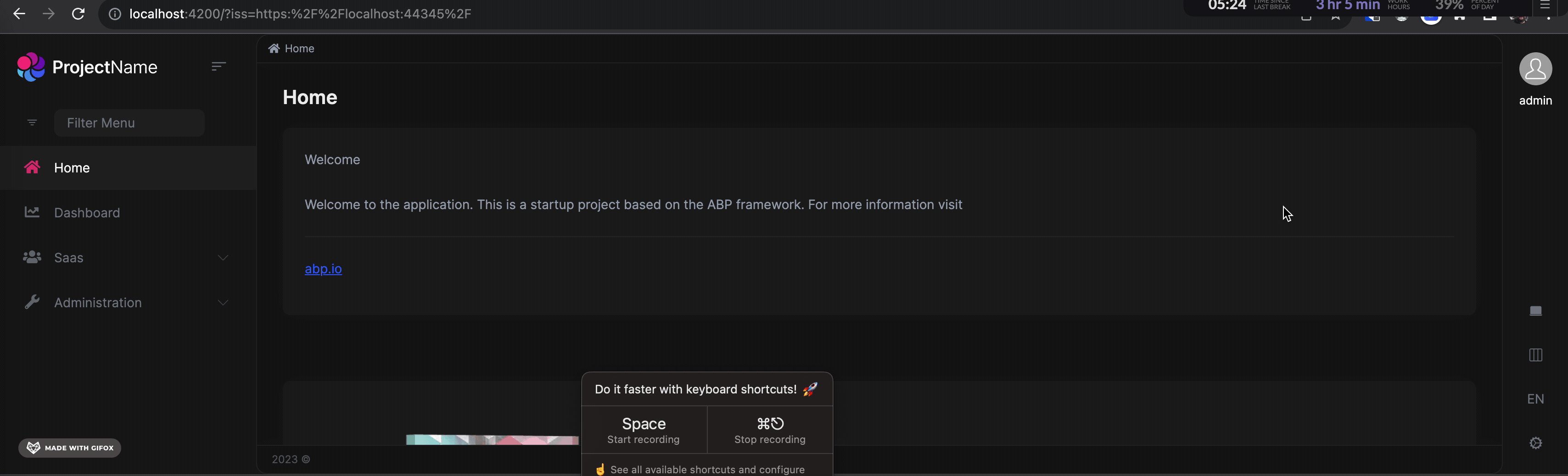
I have tested in my local with seperated auth server. here the gif.

como disse Liangshiwei. você deve usar
abp get-source Volo.Abp.LeptonXTheme.Propara baixar o código fonte do lepton x. então você deve copiar os arquivos na pasta angular. Adicione o caminho no tsconfig. por exemplo. Copiei a pasta de projetos profissionais para meu projeto angular. Aqui meu caminho"@volo/ngx-lepton-x.core":["projetos/lepton-x-core/src/index.ts"], "@volo/abp.ng.lepton-x.core":["projetos/lepton-x-abp-core/src/index.ts"], "@volosoft/ngx-lepton-x":["projects/lepton-x/src/index.ts"], "@volosoft/ngx-lepton-x/layouts":["projects/lepton-x/layouts/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x":["projetos/volo-lepton-x/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x/layouts":["projects/volo-lepton-x/layouts/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x/account":["projects/volo-lepton-x/account/src/index.ts"],Você não precisa adicionar fonte ABP. Não sugerimos adicionar código-fonte. Se você vincular a fonte ao seu código, não será possível obter atualizações facilmente. se você quiser personalizar algo. você pode usar
- Sistema substituível: https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement
- Injeção de dependência angular
- https://docs.abp.io/en/abp/latest/UI/Angular/Extensions-Overall
(Provavelmente) três deles oferecem bastante personalização.
Hi,
I understand what you're saying about updates, but I'd be wise to share anyway.
could you email me the source code for the commercial-ui of version 7.4.1?
email: fernandos@ci.com.br
here,
go to angular app.
run abp add-package @volo/abp.commercial.ng.ui --with-source-code
like liangshiwei's said. you should use abp get-source Volo.Abp.LeptonXTheme.Pro to download source code of lepton x.
then You should copy the files in the angular folder.
Add path in tsconfig. forexample. I have copied pro projects folder to my angular project. Here my path
"@volo/ngx-lepton-x.core":["projects/lepton-x-core/src/index.ts"],
"@volo/abp.ng.lepton-x.core":["projects/lepton-x-abp-core/src/index.ts"],
"@volosoft/ngx-lepton-x":["projects/lepton-x/src/index.ts"],
"@volosoft/ngx-lepton-x/layouts":["projects/lepton-x/layouts/src/index.ts"],
"@volosoft/abp.ng.theme.lepton-x":["projects/volo-lepton-x/src/index.ts"],
"@volosoft/abp.ng.theme.lepton-x/layouts":["projects/volo-lepton-x/layouts/src/index.ts"],
"@volosoft/abp.ng.theme.lepton-x/account":["projects/volo-lepton-x/account/src/index.ts"],
You don't have to add ABP source. We are not suggest adding source code. If you bound source code to your code, you can't get updates easily. if you want to customize something. you can use
- Replacable System: https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement
- Angular dependency Injection
- https://docs.abp.io/en/abp/latest/UI/Angular/Extensions-Overall
(Probably) three of them provide enouch customization.
yes it is known issue. @abp/ng.theme.shared/extension have a issue. We can't find root the issue yet. if you remove @abp/ng.theme.shared/extension, it will works. We are try to fix the issue.
yes I have produced the issue. I have opened bug task. I have refunded your credit