Activities of "mahmut.gundogdu"
Solution 3:
Wait and update new lepton X (Lepton X is beta now. It will release soon). It uses CSS variables, and users can easily override the values.
Solution 2:
change/override the sidebar width. add these code to styles.scss/css
:root {
--lpx-width: 400px;
--lpx-grid: 24px;
}
.lp-opened-sidebar .lp-sidebar {
width: var(--lpx-width);
}
body.lp-opened-sidebar .lp-content {
padding-left: calc(var(--lpx-width) + var(--lpx-grid));
}
.lp-closed.lp-extended .lp-sidebar {
width: var(--lpx-width);
}
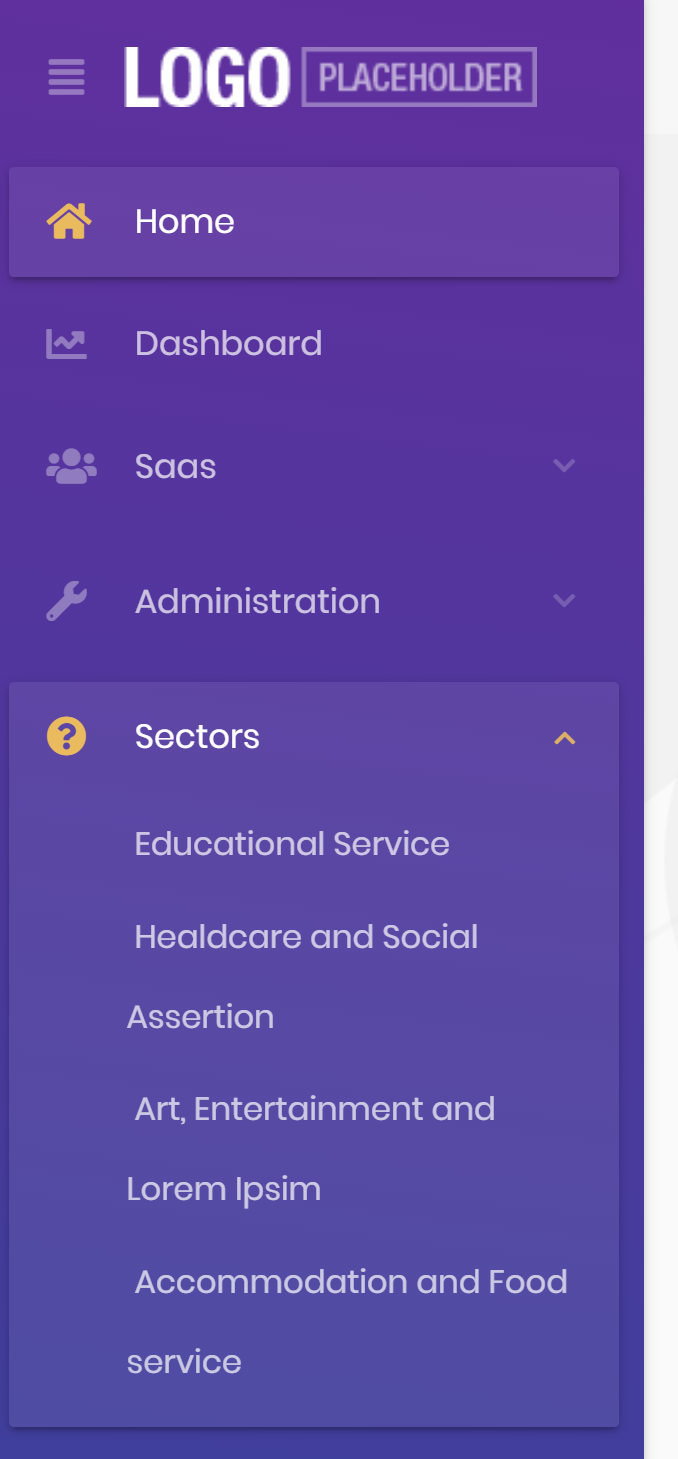
There is a multiple solution. 1- You can wrap the text next line.
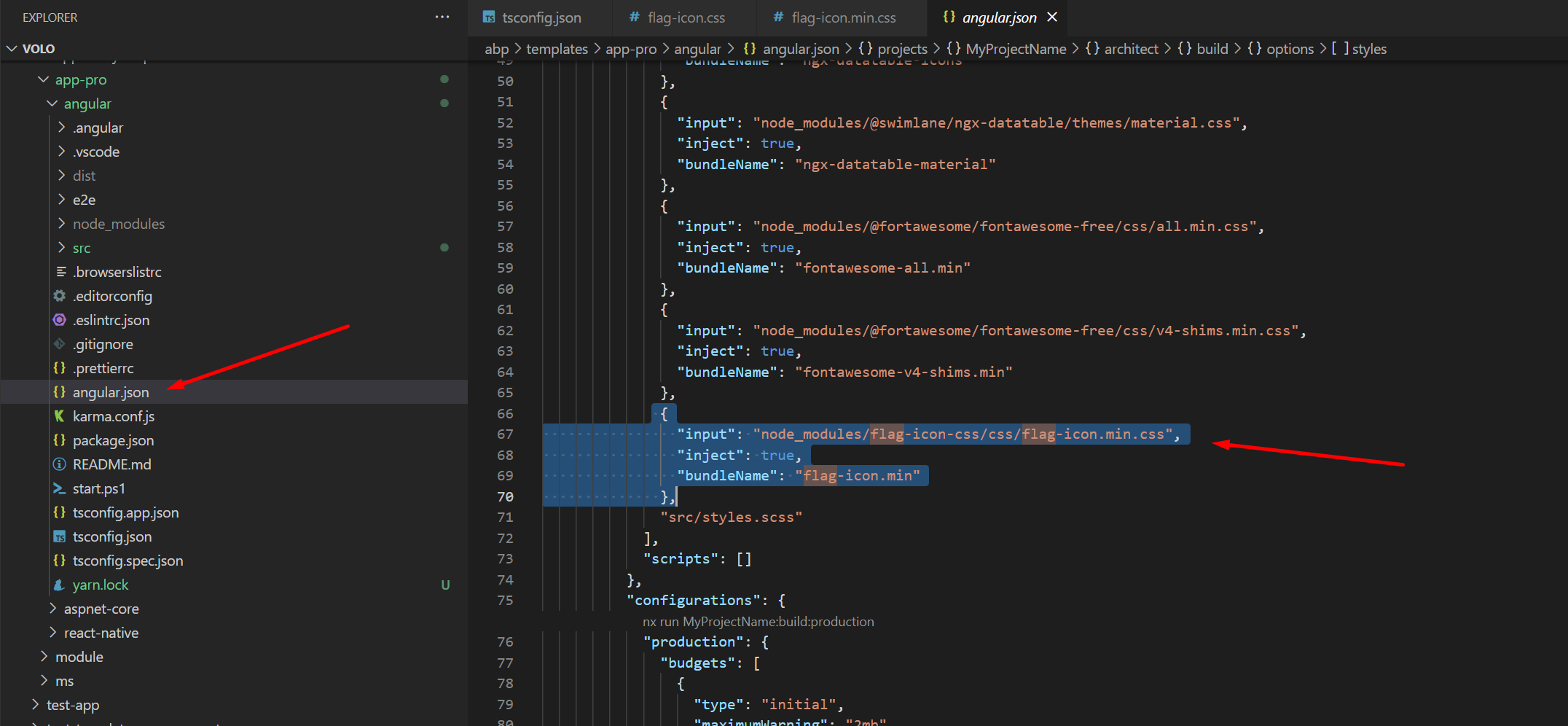
|Add CSS in your styles.css in angular.
.lp-opened-sidebar .lp-sidebar .lp-sidebar-navi ul li > a > span.lp-text,
.lp-closed.lp-extended .lp-sidebar .lp-sidebar-navi ul li a span.lp-text {
white-space: pre-wrap !important;
word-break: break-word !important;
}
# Optional
.lp-opened-sidebar .lp-sidebar .lp-sidebar-navi ul li > a > span.lp-text,
.lp-closed.lp-extended .lp-sidebar .lp-sidebar-navi ul li > a > span.lp-text {
line-height: 18px;
}
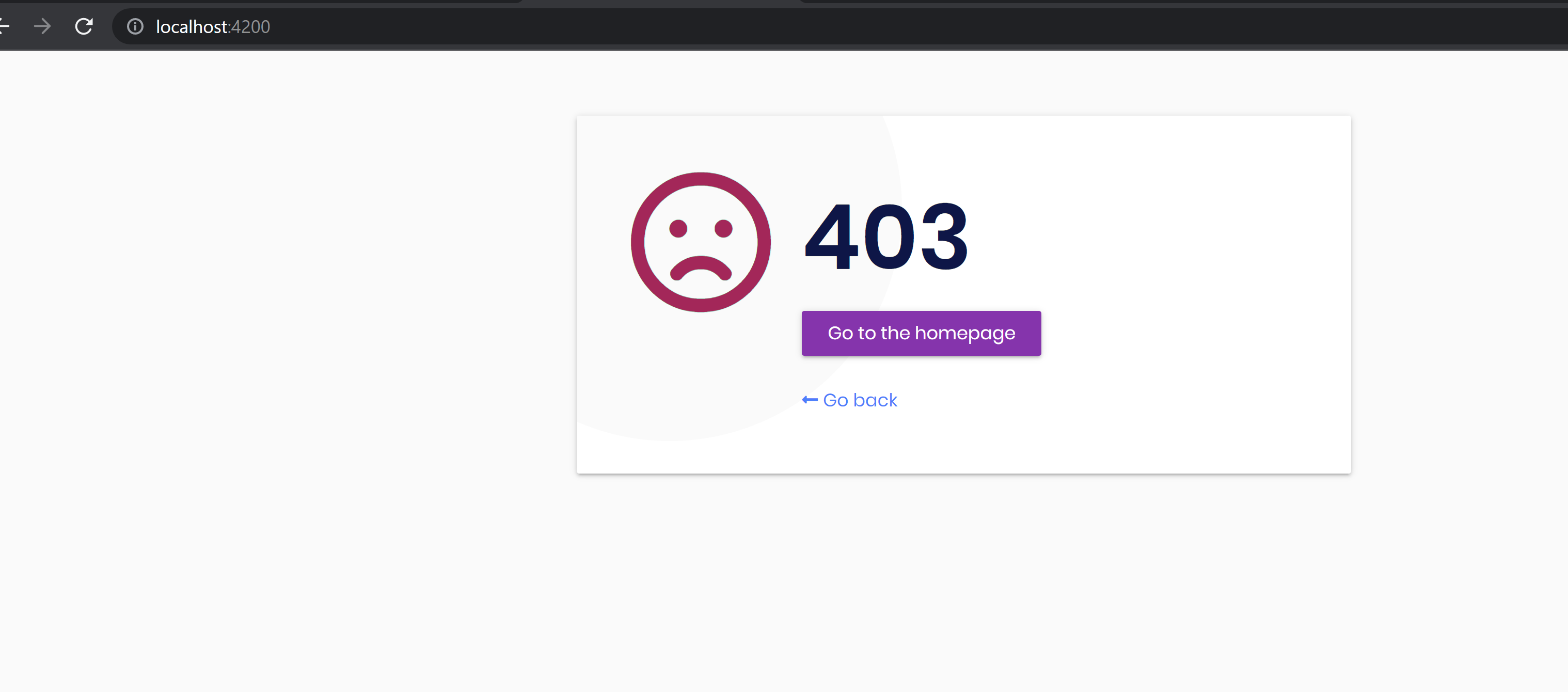
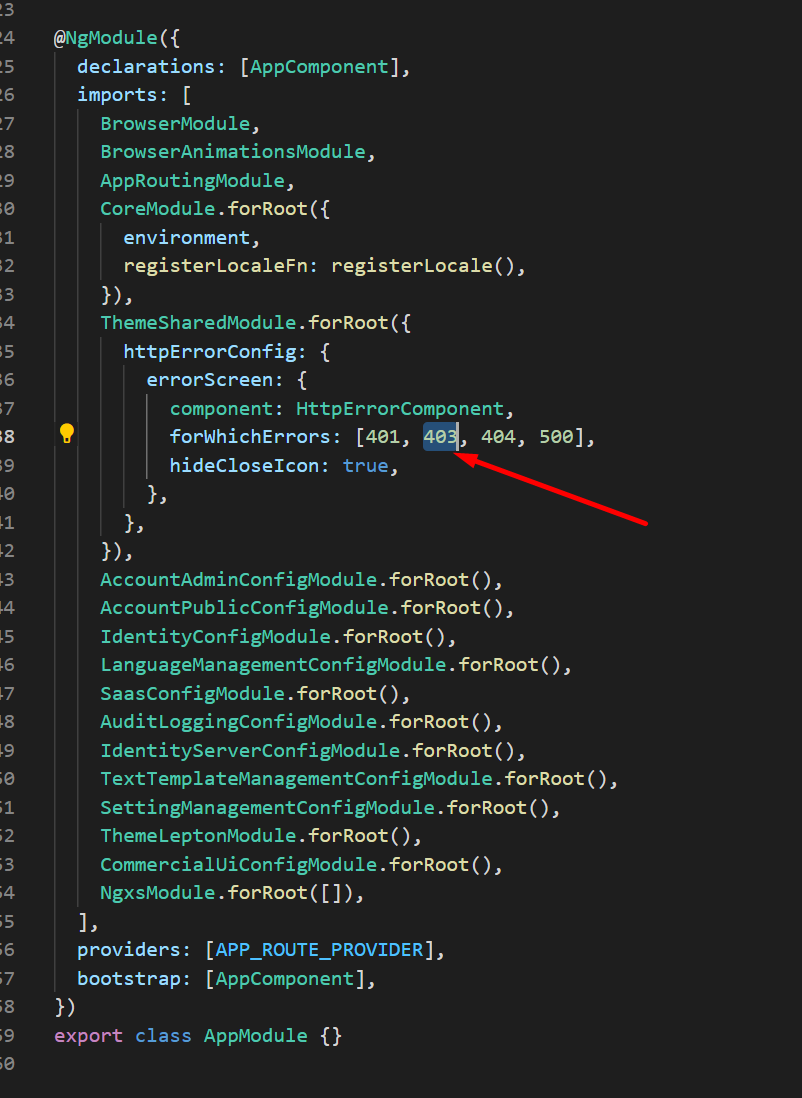
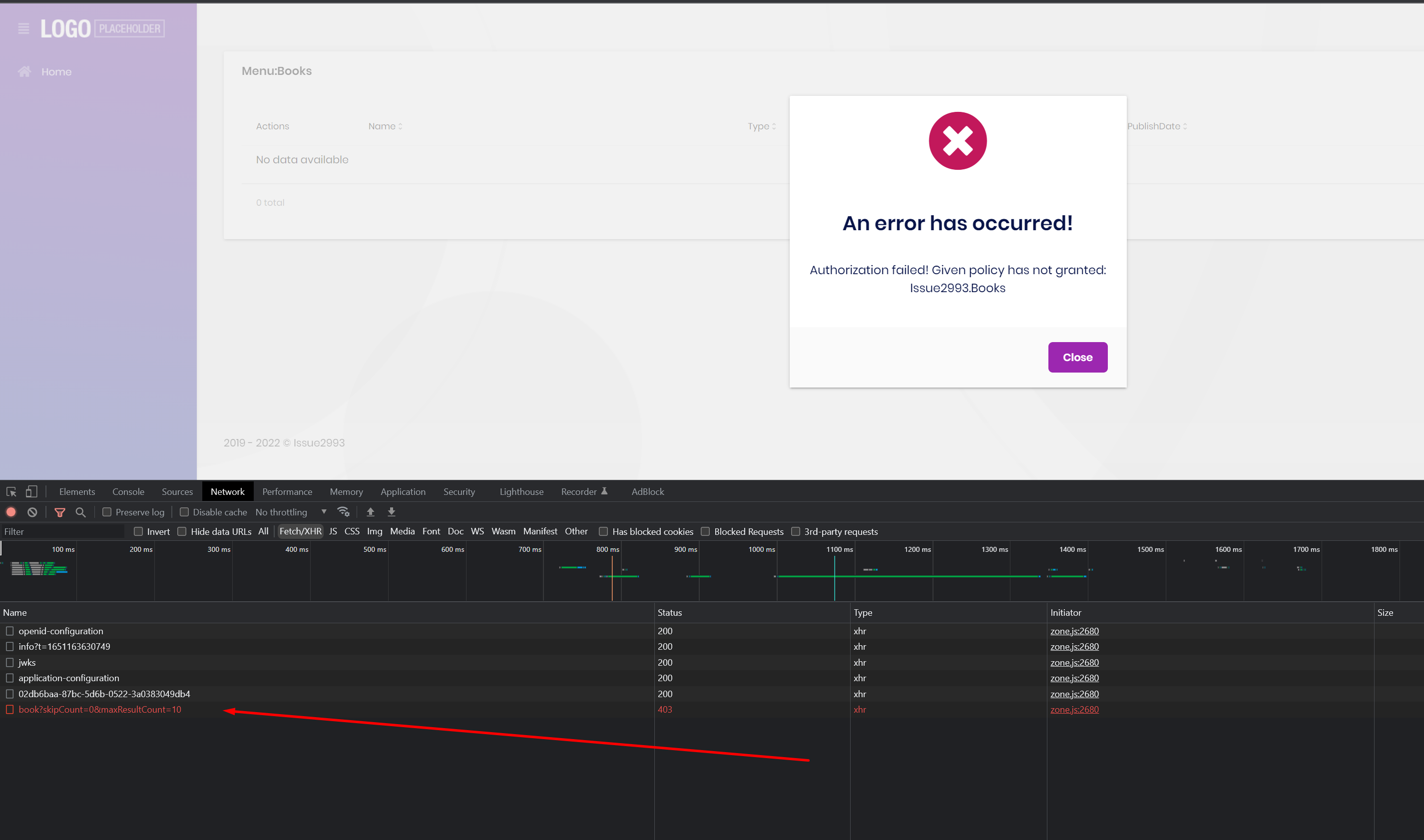
There are no behavioral changes. I've created an app whose version is 4.4.3 tested and I upgraded to 5.x and tested. When I went to the unauthorized page (Dashboard page), I got an error with HttpErrorComponent. It is normal. Because. The config in "app.module.ts" setting is set like that and also it has an angular guard. Look at picture 2
It is not related to 5.1.x.
If a route doesn't have angular guard and API sends 403 then you get an error with modal.
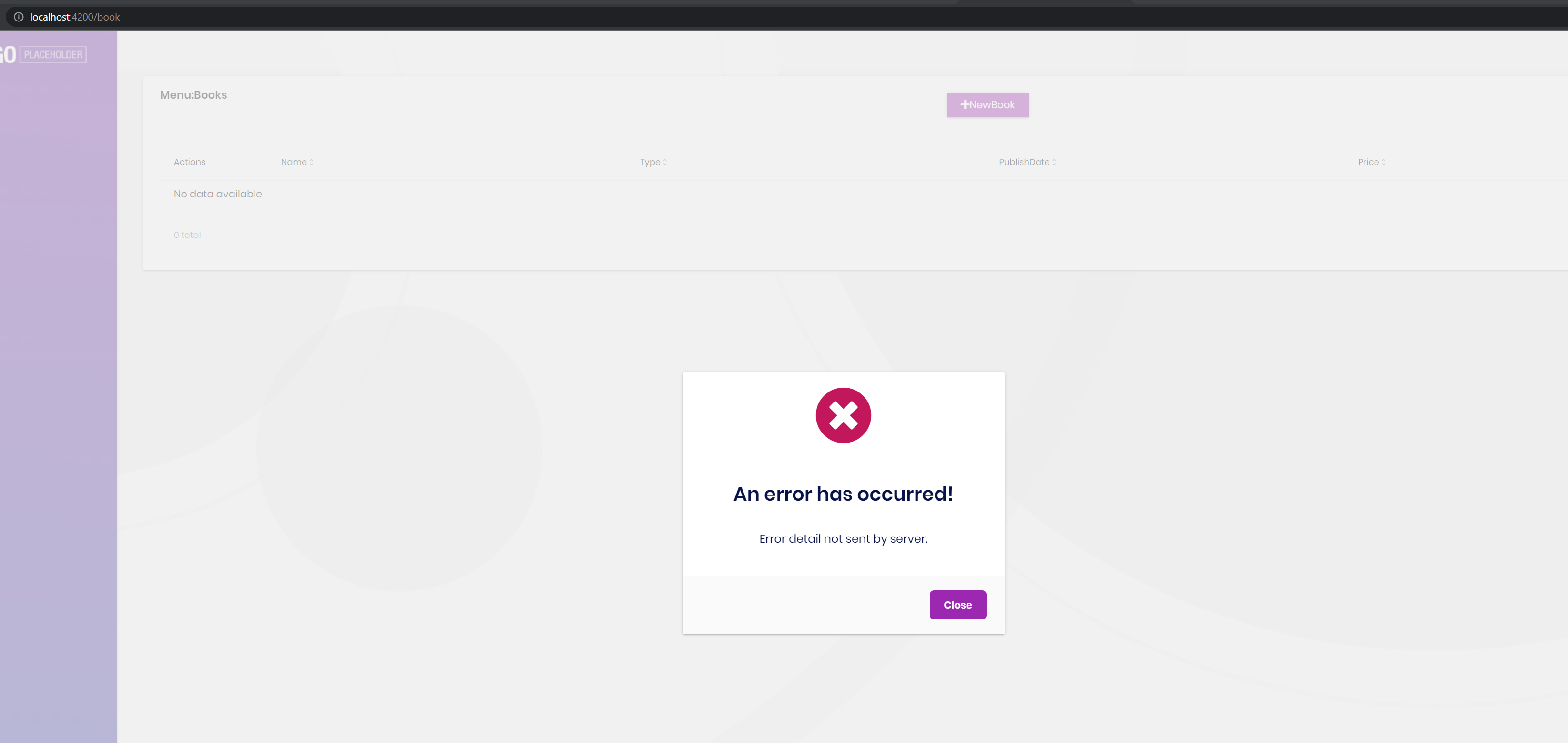
Picture 3

es this need to be changed to
No. it should be
{
path: 'identity',
loadChildren: () => import('@volo/abp.ng.identity').then(m => m.IdentityModule.forLazy()),
},
You should import only ToolbarAction, ToolbarActionList from @abp. anothers should import from @volo
'import { ToolbarAction, ToolbarActionList } from '@abp/ng.theme.shared/extensions'
I have created a new project and tried to produce the issue, but I couldn't. It works for me. if I had a similar issue, I would check my imports and declarations in .module.ts
Can you share your project?
If you replace the registerLocale function in app.module.ts, you remove unused locales but there is no proper way to remove the theme files. (You may remove manually ...lepton8.min.js file in dist folder) Because Abp.io has changing theme feature in the runtime function. the theme files depend on this functionality. But theme files load lazy.
registerLocale function is this. If you change webpackInclude section like
export function registerLocale(
{
cultureNameLocaleFileMap = {},
errorHandlerFn = defaultLocalErrorHandlerFn,
} = {} as RegisterLocaleData,
) {
return (locale: string): Promise<any> => {
cultureNameLocaleFileMap = { ...differentLocales, ...cultureNameLocaleFileMap };
const localePath = `/locales/${cultureNameLocaleFileMap[locale] || locale}`;
return new Promise((resolve, reject) => {
return import(
/* webpackChunkName: "_locale-[request]"*/
/* webpackInclude: /[/\\](af|af-NA|af-ZA|agq|agq-CM|ak|ak-GH|am|am-ET|ar|ar-AE|ar-BH|ar-DJ|ar-DZ|ar-EG|ar-ER|ar-IL|ar-IQ|ar-JO|ar-KM|ar-KW|ar-LB|ar-LY|ar-MA|ar-MR|ar-OM|ar-PS|ar-QA|ar-SA|ar-SD|ar-SO|ar-SS|ar-SY|ar-TD|ar-TN|ar-YE|arn|arn-CL|as|as-IN|asa|asa-TZ|ast|ast-ES|az|az-Cyrl|az-Cyrl-AZ|az-Latn|az-Latn-AZ|ba|ba-RU|bas|bas-CM|be|be-BY|bem|bem-ZM|bez|bez-TZ|bg|bg-BG|bin|bin-NG|bm|bm-Latn|bm-Latn-ML|bn|bn-BD|bn-IN|bo|bo-CN|bo-IN|br|br-FR|brx|brx-IN|bs|bs-Cyrl|bs-Cyrl-BA|bs-Latn|bs-Latn-BA|byn|byn-ER|ca|ca-AD|ca-ES|ca-ES-valencia|ca-FR|ca-IT|ce|ce-RU|cgg|cgg-UG|chr|chr-Cher|chr-Cher-US|co|co-FR|cs|cs-CZ|cu|cu-RU|cy|cy-GB|da|da-DK|da-GL|dav|dav-KE|de|de-AT|de-BE|de-CH|de-DE|de-LI|de-LU|dje|dje-NE|dsb|dsb-DE|dua|dua-CM|dv|dv-MV|dyo|dyo-SN|dz|dz-BT|ebu|ebu-KE|ee|ee-GH|ee-TG|el|el-CY|el-GR|en|en-001|en-029|en-150|en-AG|en-AI|en-AS|en-AT|en-AU|en-BB|en-BE|en-BI|en-BM|en-BS|en-BW|en-BZ|en-CA|en-CC|en-CH|en-CK|en-CM|en-CX|en-CY|en-DE|en-DK|en-DM|en-ER|en-FI|en-FJ|en-FK|en-FM|en-GB|en-GD|en-GG|en-GH|en-GI|en-GM|en-GU|en-GY|en-HK|en-ID|en-IE|en-IL|en-IM|en-IN|en-IO|en-JE|en-JM|en-KE|en-KI|en-KN|en-KY|en-LC|en-LR|en-LS|en-MG|en-MH|en-MO|en-MP|en-MS|en-MT|en-MU|en-MW|en-MY|en-NA|en-NF|en-NG|en-NL|en-NR|en-NU|en-NZ|en-PG|en-PH|en-PK|en-PN|en-PR|en-PW|en-RW|en-SB|en-SC|en-SD|en-SE|en-SG|en-SH|en-SI|en-SL|en-SS|en-SX|en-SZ|en-TC|en-TK|en-TO|en-TT|en-TV|en-TZ|en-UG|en-UM|en-US|en-VC|en-VG|en-VI|en-VU|en-WS|en-ZA|en-ZM|en-ZW|eo|eo-001|es|es-419|es-AR|es-BO|es-CL|es-CO|es-CR|es-CU|es-DO|es-EC|es-ES|es-GQ|es-GT|es-HN|es-MX|es-NI|es-PA|es-PE|es-PH|es-PR|es-PY|es-SV|es-US|es-UY|es-VE|et|et-EE|eu|eu-ES|ewo|ewo-CM|fa|fa-IR|ff|ff-CM|ff-GN|ff-Latn|ff-Latn-SN|ff-MR|ff-NG|fi|fi-FI|fil|fil-PH|fo|fo-DK|fo-FO|fr|fr-029|fr-BE|fr-BF|fr-BI|fr-BJ|fr-BL|fr-CA|fr-CD|fr-CF|fr-CG|fr-CH|fr-CI|fr-CM|fr-DJ|fr-DZ|fr-FR|fr-GA|fr-GF|fr-GN|fr-GP|fr-GQ|fr-HT|fr-KM|fr-LU|fr-MA|fr-MC|fr-MF|fr-MG|fr-ML|fr-MQ|fr-MR|fr-MU|fr-NC|fr-NE|fr-PF|fr-PM|fr-RE|fr-RW|fr-SC|fr-SN|fr-SY|fr-TD|fr-TG|fr-TN|fr-VU|fr-WF|fr-YT|fur|fur-IT|fy|fy-NL|ga|ga-IE|gd|gd-GB|gl|gl-ES|gn|gn-PY|gsw|gsw-CH|gsw-FR|gsw-LI|gu|gu-IN|guz|guz-KE|gv|gv-IM|ha|ha-Latn|ha-Latn-GH|ha-Latn-NE|ha-Latn-NG|haw|haw-US|he|he-IL|hi|hi-IN|hr|hr-BA|hr-HR|hsb|hsb-DE|hu|hu-HU|hy|hy-AM|ia|ia-001|ia-FR|ibb|ibb-NG|id|id-ID|ig|ig-NG|ii|ii-CN|is|is-IS|it|it-CH|it-IT|it-SM|iu|iu-Cans|iu-Cans-CA|iu-Latn|iu-Latn-CA|ja|ja-JP|jgo|jgo-CM|jmc|jmc-TZ|jv|jv-Java|jv-Java-ID|jv-Latn|jv-Latn-ID|ka|ka-GE|kab|kab-DZ|kam|kam-KE|kde|kde-TZ|kea|kea-CV|khq|khq-ML|ki|ki-KE|kk|kk-KZ|kkj|kkj-CM|kl|kl-GL|kln|kln-KE|km|km-KH|kn|kn-IN|ko|ko-KP|ko-KR|kok|kok-IN|kr|kr-NG|ks|ks-Arab|ks-Arab-IN|ks-Deva|ks-Deva-IN|ksb|ksb-TZ|ksf|ksf-CM|ksh|ksh-DE|ku|ku-Arab|ku-Arab-IQ|ku-Arab-IR|kw|kw-GB|ky|ky-KG|la|la-001|lag|lag-TZ|lb|lb-LU|lg|lg-UG|lkt|lkt-US|ln|ln-AO|ln-CD|ln-CF|ln-CG|lo|lo-LA|lrc|lrc-IQ|lrc-IR|lt|lt-LT|lu|lu-CD|luo|luo-KE|luy|luy-KE|lv|lv-LV|mas|mas-KE|mas-TZ|mer|mer-KE|mfe|mfe-MU|mg|mg-MG|mgh|mgh-MZ|mgo|mgo-CM|mi|mi-NZ|mk|mk-MK|ml|ml-IN|mn|mn-Cyrl|mn-MN|mn-Mong|mn-Mong-CN|mn-Mong-MN|mni|mni-IN|moh|moh-CA|mr|mr-IN|ms|ms-BN|ms-MY|ms-SG|mt|mt-MT|mua|mua-CM|my|my-MM|mzn|mzn-IR|naq|naq-NA|nb|nb-NO|nb-SJ|nd|nd-ZW|ne|ne-IN|ne-NP|nl|nl-AW|nl-BE|nl-BQ|nl-CW|nl-NL|nl-SR|nl-SX|nmg|nmg-CM|nn|nn-NO|nnh|nnh-CM|no|nqo|nqo-GN|nr|nr-ZA|nso|nso-ZA|nus|nus-SS|nyn|nyn-UG|oc|oc-FR|om|om-ET|om-KE|or|or-IN|os|os-GE|os-RU|pa|pa-Arab|pa-Arab-PK|pa-IN|pap|pap-029|pl|pl-PL|prg|prg-001|prs|prs-AF|ps|ps-AF|pt|pt-AO|pt-BR|pt-CV|pt-GW|pt-MO|pt-MZ|pt-PT|pt-ST|pt-TL|quc|quc-Latn|quc-Latn-GT|quz|quz-BO|quz-EC|quz-PE|rm|rm-CH|rn|rn-BI|ro|ro-MD|ro-RO|rof|rof-TZ|ru|ru-BY|ru-KG|ru-KZ|ru-MD|ru-RU|ru-UA|rw|rw-RW|rwk|rwk-TZ|sa|sa-IN|sah|sah-RU|saq|saq-KE|sbp|sbp-TZ|sd|sd-Arab|sd-Arab-PK|sd-Deva|sd-Deva-IN|se|se-FI|se-NO|se-SE|seh|seh-MZ|ses|ses-ML|sg|sg-CF|shi|shi-Latn|shi-Latn-MA|shi-Tfng|shi-Tfng-MA|si|si-LK|sk|sk-SK|sl|sl-SI|sma|sma-NO|sma-SE|smj|smj-NO|smj-SE|smn|smn-FI|sms|sms-FI|sn|sn-Latn|sn-Latn-ZW|so|so-DJ|so-ET|so-KE|so-SO|sq|sq-AL|sq-MK|sq-XK|sr|sr-Cyrl|sr-Cyrl-BA|sr-Cyrl-ME|sr-Cyrl-RS|sr-Cyrl-XK|sr-Latn|sr-Latn-BA|sr-Latn-ME|sr-Latn-RS|sr-Latn-XK|ss|ss-SZ|ss-ZA|ssy|ssy-ER|st|st-LS|st-ZA|sv|sv-AX|sv-FI|sv-SE|sw|sw-CD|sw-KE|sw-TZ|sw-UG|syr|syr-SY|ta|ta-IN|ta-LK|ta-MY|ta-SG|te|te-IN|teo|teo-KE|teo-UG|tg|tg-Cyrl|tg-Cyrl-TJ|th|th-TH|ti|ti-ER|ti-ET|tig|tig-ER|tk|tk-TM|tn|tn-BW|tn-ZA|to|to-TO|tr|tr-CY|tr-TR|ts|ts-ZA|tt|tt-RU|twq|twq-NE|tzm|tzm-Arab|tzm-Arab-MA|tzm-Latn|tzm-Latn-DZ|tzm-Latn-MA|tzm-Tfng|tzm-Tfng-MA|ug|ug-CN|uk|uk-UA|ur|ur-IN|ur-PK|uz|uz-Arab|uz-Arab-AF|uz-Cyrl|uz-Cyrl-UZ|uz-Latn|uz-Latn-UZ|vai|vai-Latn|vai-Latn-LR|vai-Vaii|vai-Vaii-LR|ve|ve-ZA|vi|vi-VN|vo|vo-001|vun|vun-TZ|wae|wae-CH|wal|wal-ET|wo|wo-SN|xh|xh-ZA|xog|xog-UG|yav|yav-CM|yi|yi-001|yo|yo-BJ|yo-NG|zgh|zgh-Tfng|zgh-Tfng-MA|zh|zh-CN|zh-Hans|zh-Hans-HK|zh-Hans-MO|zh-Hant|zh-HK|zh-MO|zh-SG|zh-TW|zu|zu-ZA).(mjs|js)/ */
/* webpackExclude: /[/\\]global|extra/ */
`@angular/common${localePath}`
)
.then(val => {
let module = val;
while (module.default) {
module = module.default;
}
resolve({ default: module });
})
.catch(error => {
errorHandlerFn({
resolve,
reject,
error,
locale,
});
});
});
};
}
Example app.module.ts. It only adds English locale in the bundle.
import {CoreModule, differentLocales} from '@abp/ng.core';
import { SettingManagementConfigModule } from '@abp/ng.setting-management/config';
import { ThemeSharedModule } from '@abp/ng.theme.shared';
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config';
import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config';
import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config';
import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config';
import { IdentityServerConfigModule } from '@volo/abp.ng.identity-server/config';
import { IdentityConfigModule } from '@volo/abp.ng.identity/config';
import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config';
import { SaasConfigModule } from '@volo/abp.ng.saas/config';
import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config';
import { HttpErrorComponent, ThemeLeptonModule } from '@volo/abp.ng.theme.lepton';
import { environment } from '../environments/environment';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { APP_ROUTE_PROVIDER } from './route.provider';
import {defaultLocalErrorHandlerFn, RegisterLocaleData} from "@abp/ng.core/locale";
function registerLocale(
{
cultureNameLocaleFileMap = {},
errorHandlerFn = defaultLocalErrorHandlerFn,
} = {} as RegisterLocaleData,
) {
return (locale: string): Promise<any> => {
cultureNameLocaleFileMap = { ...differentLocales, ...cultureNameLocaleFileMap };
const localePath = `/locales/${cultureNameLocaleFileMap[locale] || locale}`;
return new Promise((resolve, reject) => {
return import(
/* webpackChunkName: "_locale-[request]"*/
/* webpackInclude: /[/\\](en).(mjs|js)/ */
/* webpackExclude: /[/\\]global|extra/ */
`@angular/common${localePath}`
)
.then(val => {
let module = val;
while (module.default) {
module = module.default;
}
resolve({ default: module });
})
.catch(error => {
errorHandlerFn({
resolve,
reject,
error,
locale,
});
});
});
};
}
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
AppRoutingModule,
CoreModule.forRoot({
environment,
registerLocaleFn: registerLocale(),
}),
ThemeSharedModule.forRoot({
httpErrorConfig: {
errorScreen: {
component: HttpErrorComponent,
forWhichErrors: [401, 403, 404, 500],
hideCloseIcon: true,
},
},
}),
AccountAdminConfigModule.forRoot(),
AccountPublicConfigModule.forRoot(),
IdentityConfigModule.forRoot(),
LanguageManagementConfigModule.forRoot(),
SaasConfigModule.forRoot(),
AuditLoggingConfigModule.forRoot(),
IdentityServerConfigModule.forRoot(),
TextTemplateManagementConfigModule.forRoot(),
SettingManagementConfigModule.forRoot(),
ThemeLeptonModule.forRoot(),
CommercialUiConfigModule.forRoot(),
],
providers: [APP_ROUTE_PROVIDER],
bootstrap: [AppComponent],
})
export class AppModule {}
Hi Chris.
The article works, but some references of objects are different for the Abp Commercial project.
import { ToolbarAction, ToolbarActionList } from '@abp/ng.theme.shared/extensions'; import { eIdentityComponents, IdentityToolbarActionContributors } from '@volo/abp.ng.identity'; import { IdentityUserDto } from '@volo/abp.ng.identity/proxy';
I have tested, and the references work.
import { eIdentityComponents, IdentityToolbarActionContributors } from '@abp/ng.identity';
import { IdentityUserDto } from '@abp/ng.identity/proxy';
import { ToolbarActionList, ToolbarComponent } from '@abp/ng.theme.shared/extensions';
import { ClickMeButtonComponent } from './click-me-button.component';
const logUserNames = new ToolbarComponent<IdentityUserDto[]>({
component: ClickMeButtonComponent,
// See ToolbarActionOptions in API section for all options
});
export function logUserNamesContributor(actionList: ToolbarActionList<IdentityUserDto[]>) {
actionList.addHead(logUserNames);
}
export const identityToolbarActionContributors: IdentityToolbarActionContributors = {
// enum indicates the page to add contributors to
[eIdentityComponents.Users]: [
logUserNamesContributor,
// You can add more contributors here
],
};
You can change/override directly HttpErrorComponent.
ThemeSharedModule.forRoot({
httpErrorConfig: {
errorScreen: {
component: HttpErrorComponent,
forWhichErrors: [401, 403, 404, 500],
hideCloseIcon: true,
},
},
}),
in app.module.ts If you write your component instance and declare your component in app.module.ts, Abp produces the component; when an error appears. The problem will be fixed in 5.3.
Actually, "GoBack" button doesn't have any 'redirect' function. It just disposes itself from the page (like a modal). So, if there is a page in the router, The HttpErrorComponent removes itself; then, only the user shows the previous page. But If a user clicks the go back and there is no page, the page shows empty. So, yes, it is a problem, and it will be solved.