Activities of "pvala"
- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
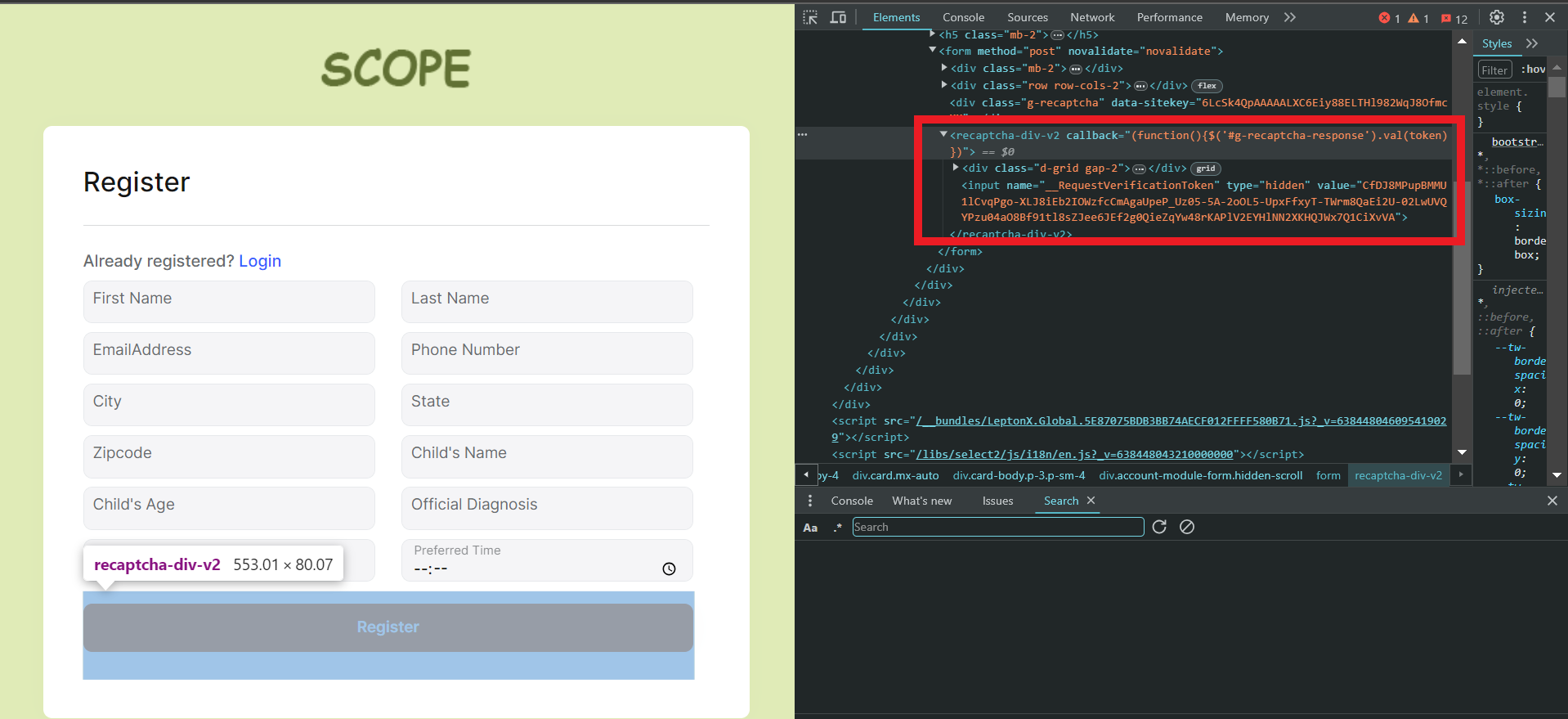
I have the Auth Server in the form of an MVC application. I had to do some customizations in the Login and Register pages of the Auth Server. In order to do so I have downloaded the Account module using abp suite, pciked up the Login.cshtml.cs, Login.cshtml, Register.cshtml.cs and Register.cshtml files at the required directory. I am able to customize those pages, but the reCaptcha is not getting displayed after I put those files in my project. When I try to inspect the application, it shows the recaptcha element in the Elements section, but it doesn't actually appear on the UI. Can you suggest what should I do?
And in case of no space, does the case sensitivity affect the tenant name?
Okay, this worked. Now, how will my application differentiate between different subdomains? For example, if the name of the subdomain is test, then how will ABP know which tenant it has to map it with? Also, if my tenant name has a space ("Test Tenant" for instance), what will be the subdomain name?
Sure. Let me walk you through how my app is running.
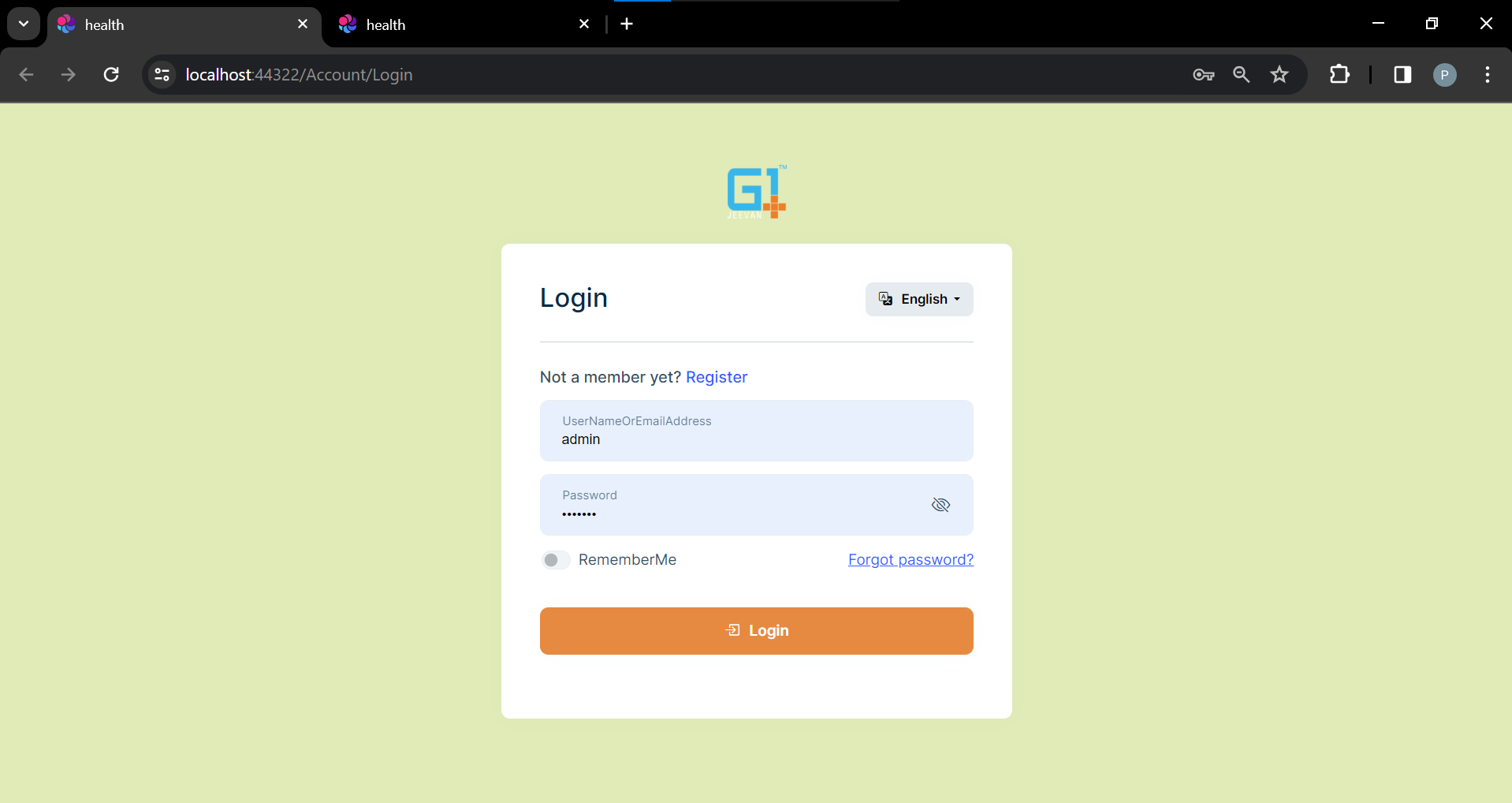
This is my default auth server :
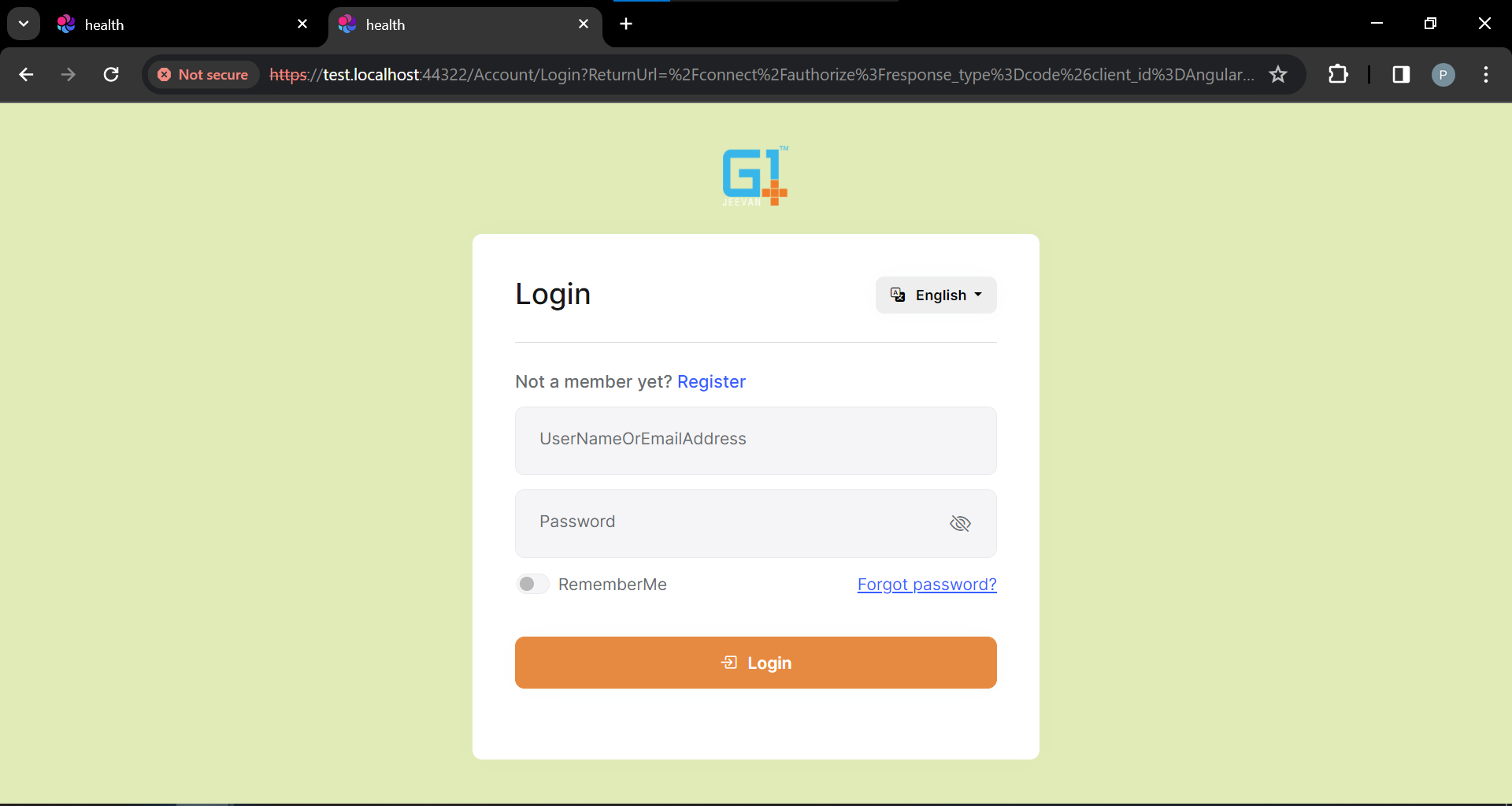
This is the auth server for test tenant :
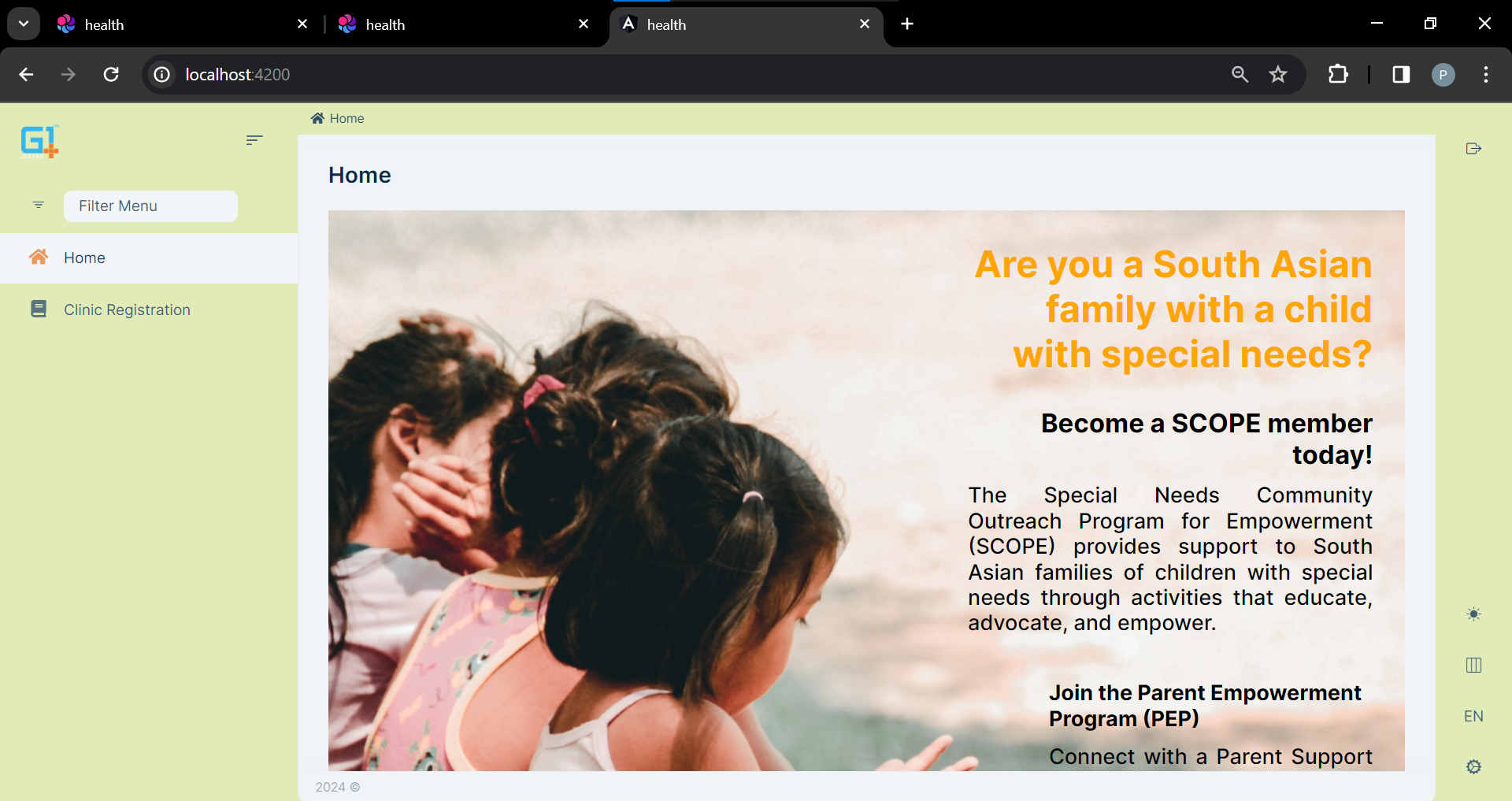
This is default angular app :
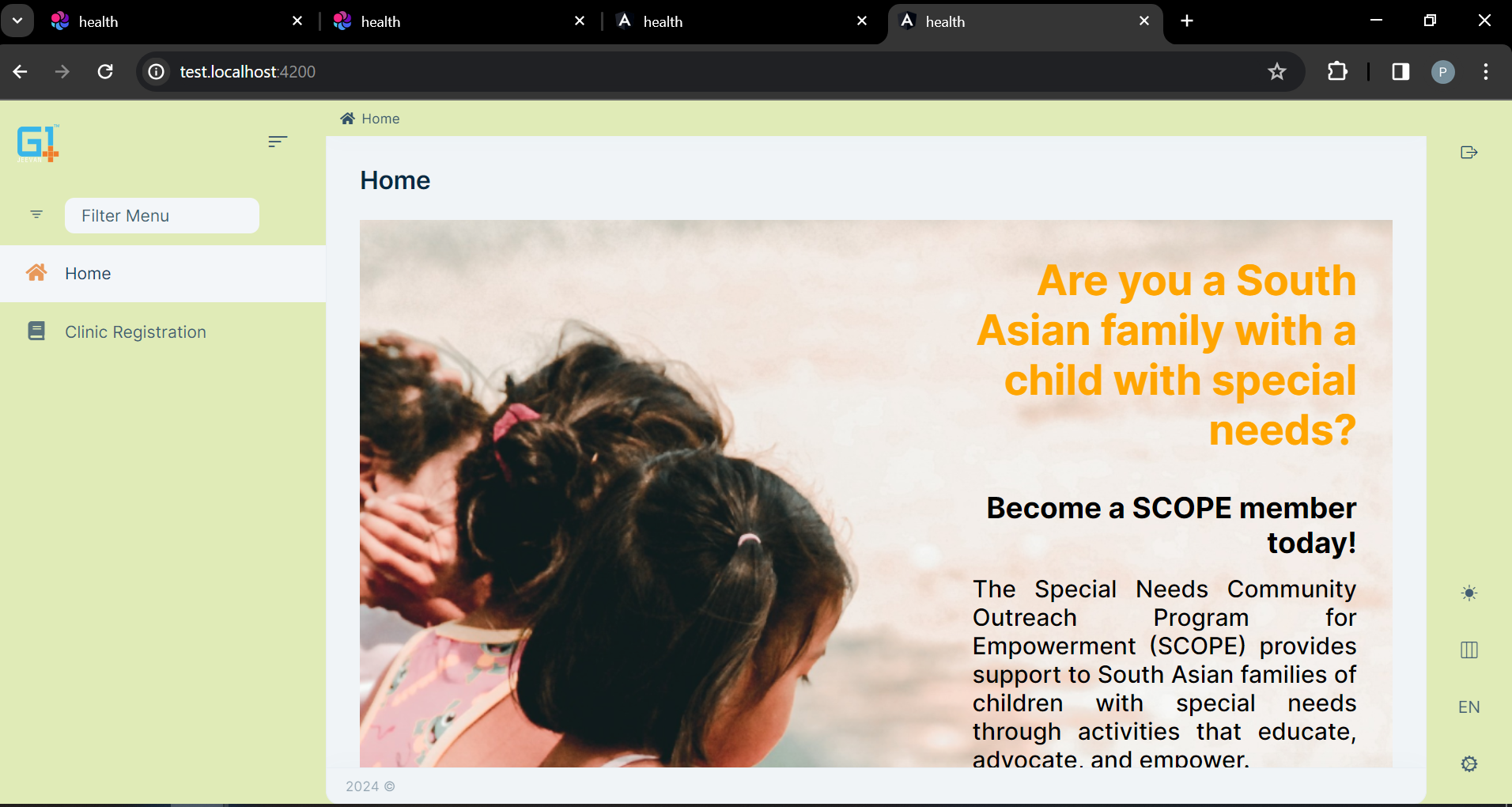
This is the angular app for test tenant :
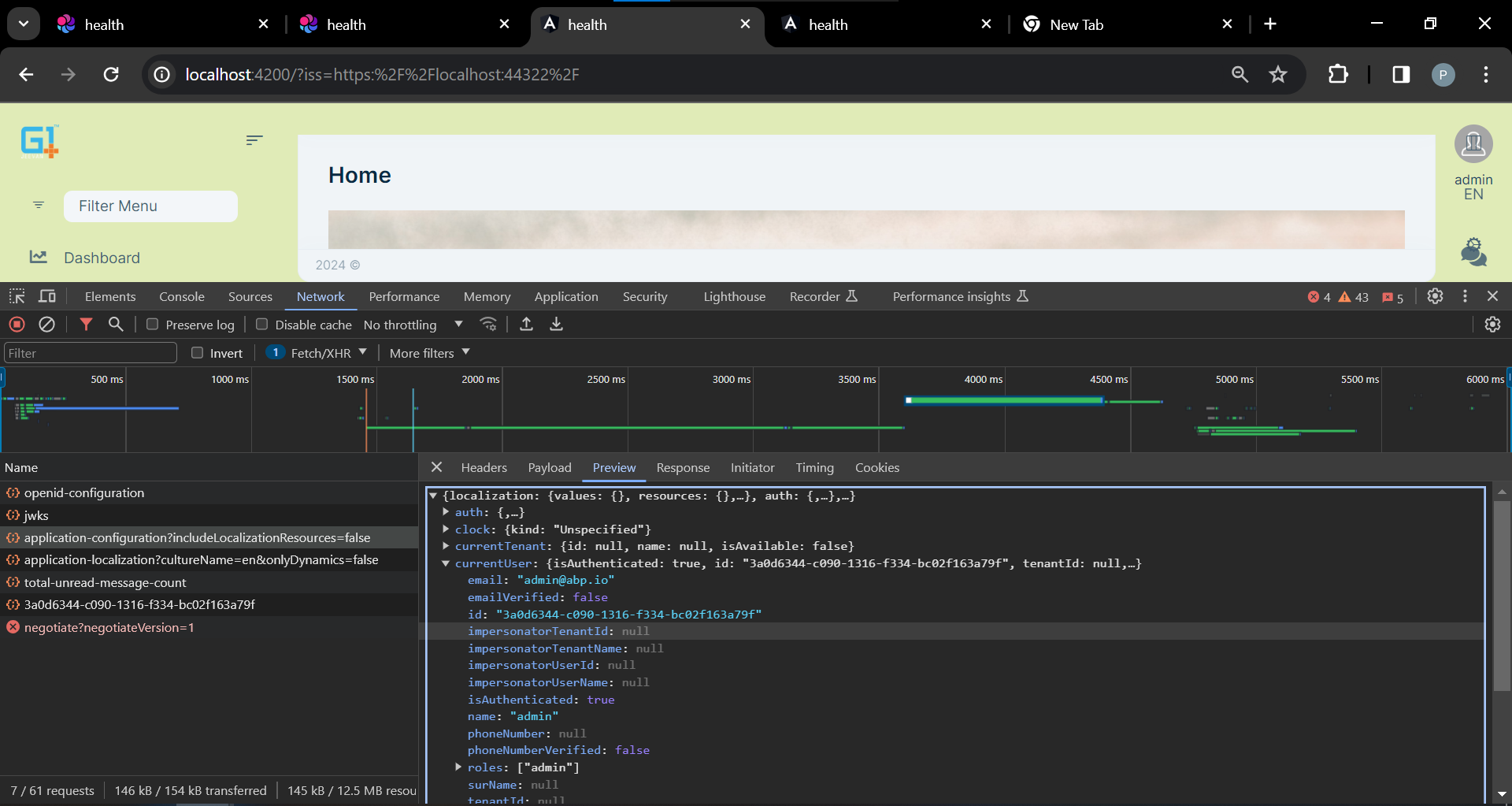
When I try to login from default auth server, it gets redirected to the default angular app and when I check the inspect, the currentUser is there, which is fine and it lets me login into the application.
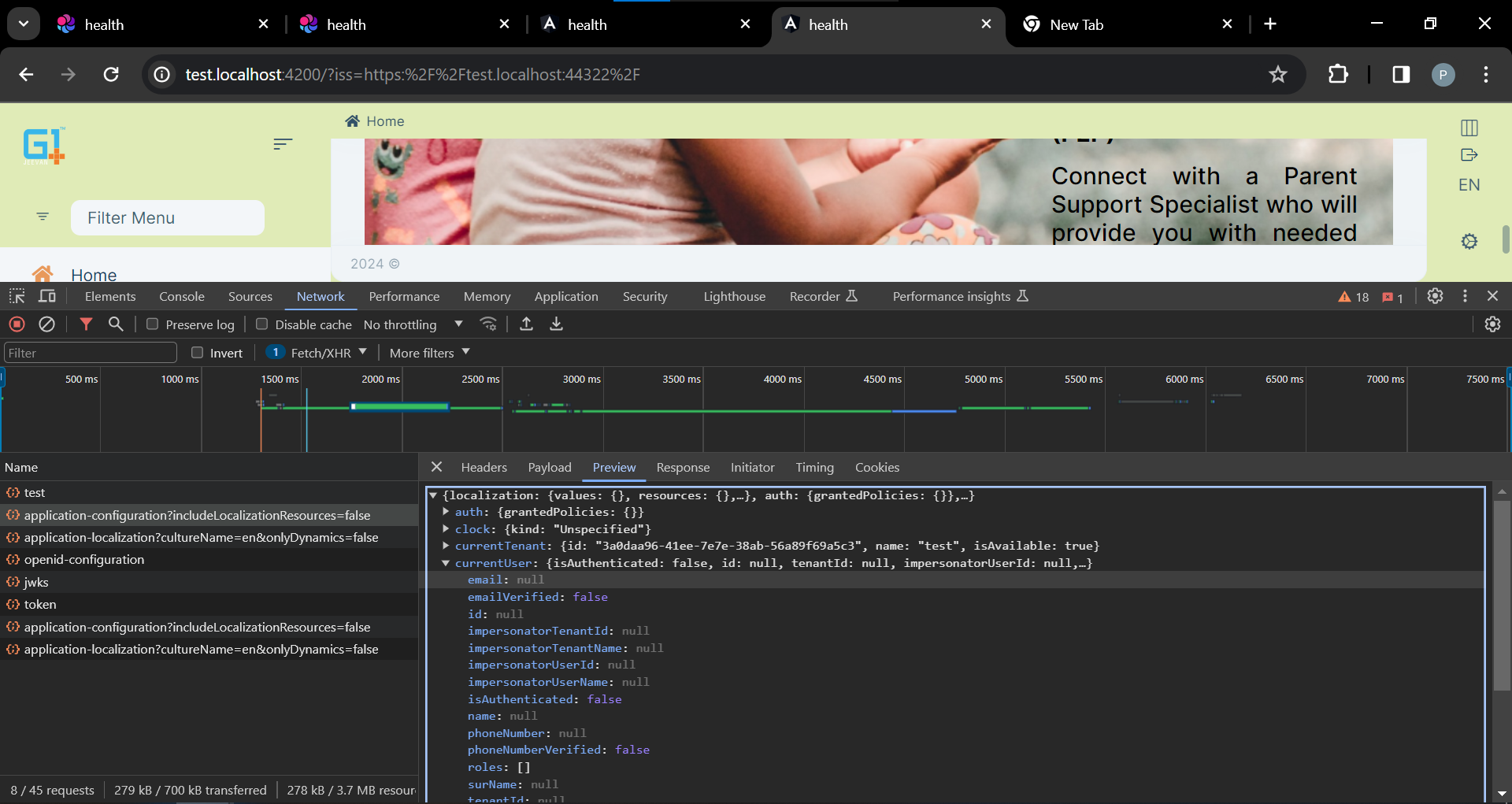
But when I try to login from test auth server, it gets redirected to the test.localhost angular app and when I check the inspect, the currentUser is empty because of which, it doesn't let the user go inside the angular app as a logged in user. But when I check in the Auth Server, the user is there in the CurrentUser Interface instance.
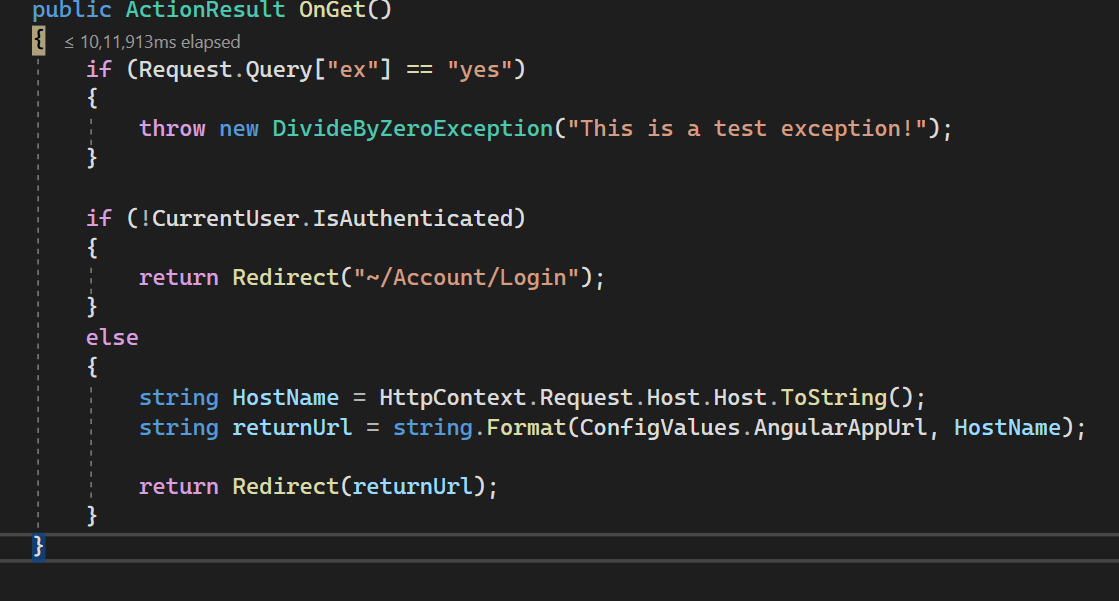
Here in the below code, in the CurrentUser variable, I am getting the details of the user, but in angular it shows empty.
When I am trying to login from the test.localhost auth server, the user is not getting stored in the currentUser element of the json response that we get on this api call
https://localhost:44325/api/abp/application-configuration?includeLocalizationResources=false
However, when I check the CurrentUser in the Auth Server application, it shows me the correct user, but when running redirected to the angular application the currentUser shows empty. What should I do?
I am able to configure the sub-domain thing in my application. How can I separate the auth server as well on the basis of the the sub-domain? test.localhost:4200 should have it's own test.localhost:44322 auth server. How can we achieve this?
- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
I want to implement sub-domain functionality in my application. I followed the following document to do so, but I wasn't able to configure it. https://docs.abp.io/en/abp/latest/Multi-Tenancy
I added the below code in the PreConfigureServices method in my Auth Server Module.cs file :
PreConfigure<AbpOpenIddictWildcardDomainOptions>(options =>
{
options.EnableWildcardDomainSupport = true;
options.WildcardDomainsFormat.Add("https://{0}.localhost");
});
And added the below code in the ConfigureServices method in my Auth Server Module.cs file :
Configure<AbpTenantResolveOptions>(options =>
{
options.AddDomainTenantResolver("{0}.localhost");
});
I also updated the appsettings.json file which will accept all the sub-domains as of now (used * wildcard). I have added a test sub-domain name in my machine (test.localhost)
The angular application is working on http://test.localhost:4200/ But the Auth Server application is not running on https://test.localhost:44322/Account/Login
It's getting the following error

However, its working fine on https://localhost:44322/Account/Login
Can you tell me what can be the issue here?
Yes the libraries are already there. Do I have to give any reference to the bootstrap library anywhere on my razor page?
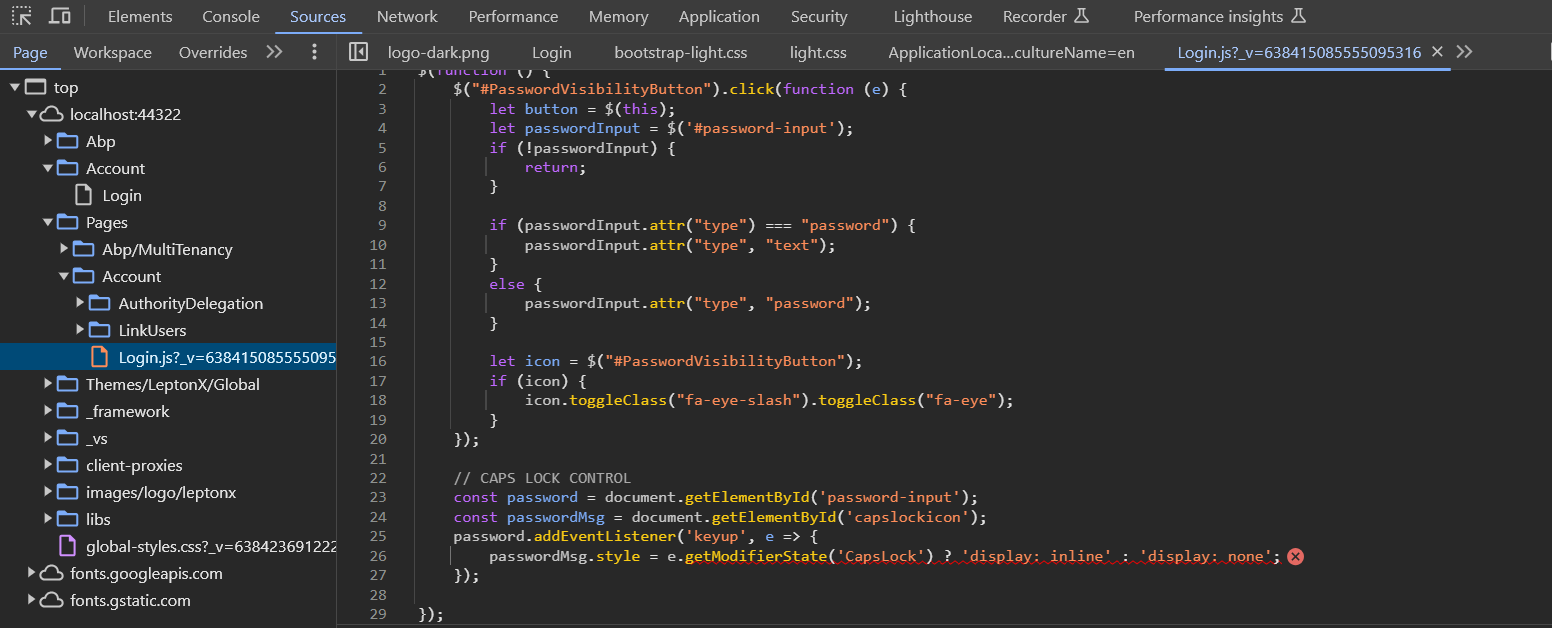
No, it's not working. If I inspect the page, the icon element is there, but it's not actually showing up on the UI.
<i id="PasswordVisibilityButton" class="bi bi-eye-slash show-pass-icon" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-html="true" aria-label="@L["ShowPassword"]" data-bs-original-title="@L["ShowPassword"]"></i> <i id="capslockicon" class="bi bi-capslock caps-lock-icon" style="display: none;" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-html="true" aria-label="<i class='bi bi-exclamation-circle'></i> @L["CapsLockOn"]!" data-bs-original-title="<i class='bi bi-exclamation-circle'></i> @L["CapsLockOn"]!"></i>
These are the icons I am using right now. But they are not showing up on the UI, however they are there when I inspect on the browser.